
Графические пакеты
Adobe Photoshop — я не дизайнер, конечно, но обрабатывать фото для вставки на сайт чем-то нужно…
IDE
- Microsoft Visual Studio
- phpDesigner8
- Среда SQL Management Studio
- dbForge Studio for MySQL
Языки разметки
XML — вот ссылки на мой сайт, где я разбирал эту тему:
- создание XML файла вручную http://fb3809fm.bget.ru/_csharp/307.php
- создание XML файла с помощью кода http://fb3809fm.bget.ru/_csharp/308.php
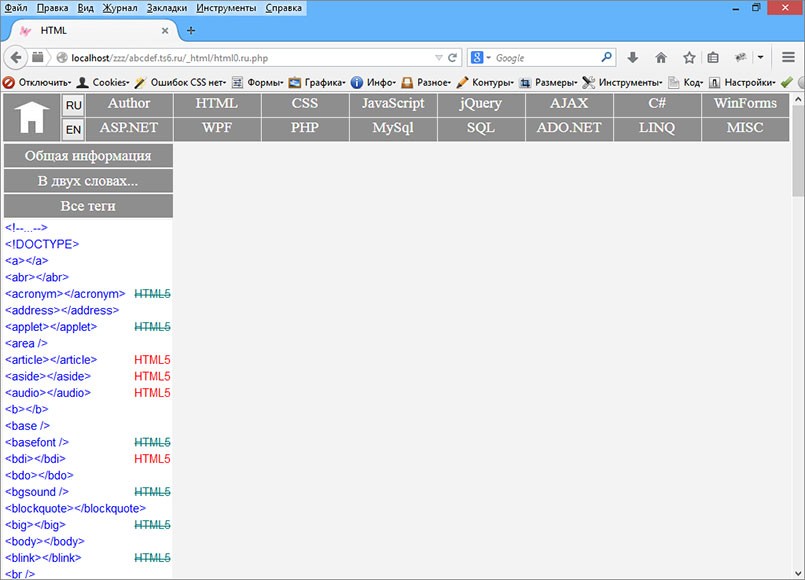
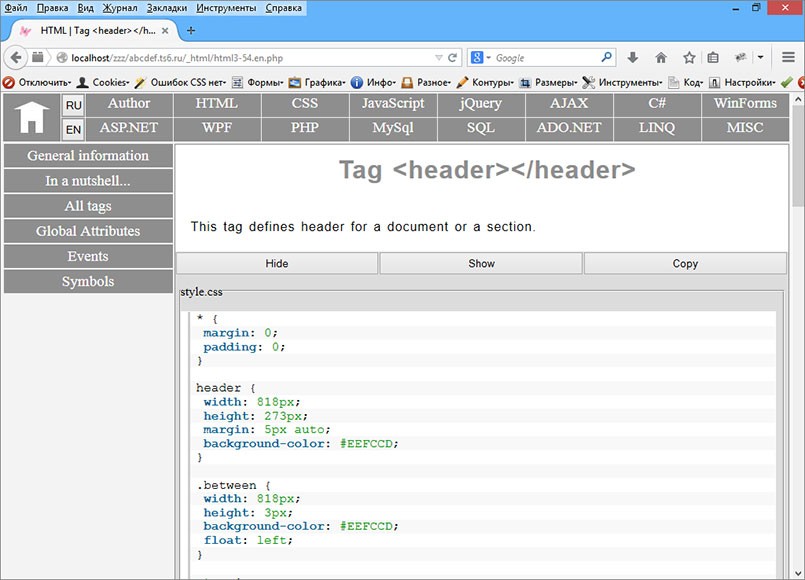
HTML5 — вот ссылка на мой сайт http://fr38060s.bget.ru/_html/html0.ru.php
CSS3 — вот ссылка на мой сайт http://fr38060s.bget.ru/_css/css0.ru.php
Языки программирования
C++ — только консольные приложения, изучал давно, но остался очень хороший конспект, поэтому, функцию для библиотеки COM на языке С написать смогу, это показано в моем сайте, если интересно, перейдите по ссылке
http://fb3809fm.bget.ru/_csharp/276.php
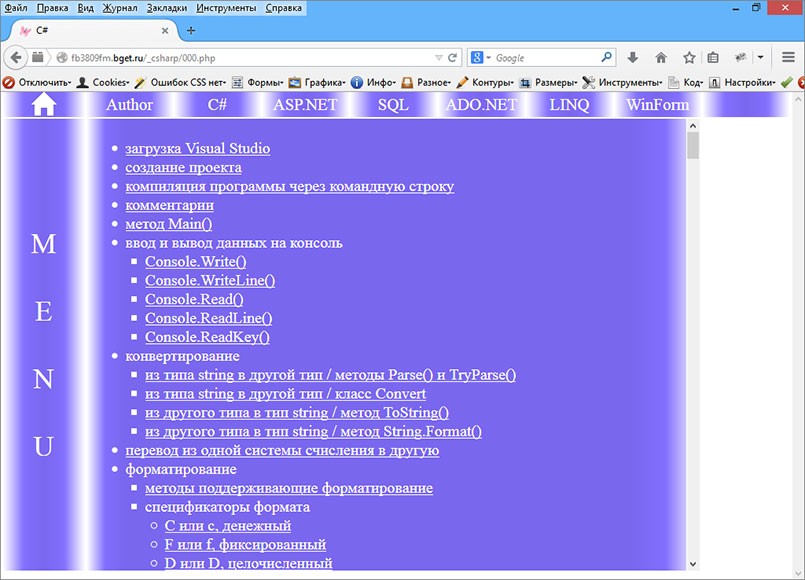
C# - вот ссылка на мой сайт http://fb3809fm.bget.ru/_csharp/000.php
Серверные языки программирования и технологии
PHP
ASP.NET — вот ссылка на мой сайт http://fb3809fm.bget.ru/_aspnet/000.php
Браузерные языки программирования и технологии
JavaScript — вот ссылка на мой сайт http://fr38060s.bget.ru/_js/js0.ru.php
библиотека jQuery — вот ссылка на мой сайт http://fb3809fm.bget.ru/_jquery/000.php
Базы данных
MySql
MS SQL Server — вот ссылка на мой сайт http://fb3809fm.bget.ru/_sql/000.php
Desktop-овские технологии
Window Forms — вот ссылка на мой сайт http://fb3809fm.bget.ru/_win/000.php
WPF — в процессе изучения и заполнения контентом
ORM and LINQ
Entity - вот ссылка на мой сайт http://fb3809fm.bget.ru/_entity/000.php
LINQ - вот ссылка на мой сайт http://fb3809fm.bget.ru/_linq/000.php
Курсы
В 2005 году закончил курсы "Пользователь ПК", в 2006 году метод "слепого" набора текста и 1С Предприятие 7.7. Есть даже сертификаты.
Вот два моих сайта. При их создании был применен серверный язык программирования PHP. Я бы с большой радостью применил технологию ASP.NET, но увы… Я к своему большому сожалению не нашёл бесплатного Windows хостинга (free Windows Asp.Net hosting). А вот бесплатных хостингов, поддерживающих технологию PHP не так уж много, но есть. Большая часть из них не стабильны, вставляют свою рекламу, масса ограничений. Но я все таки нашел бесплатный, не вставляющий рекламу, предоставляющий 1Gb дискового пространства, стабильный хостинг. Большое этому хостингу спасибо! Но, пришлось изучать PHP.


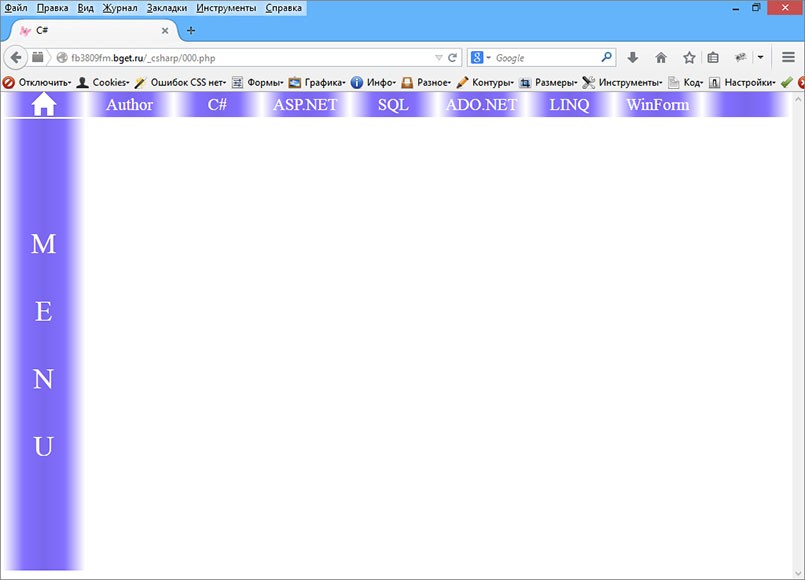
Эти сайты были задуманы, как сайты-резюме, а не как обучающие сайты. Поэтому в них мало объяснений к примерам. Информация представлена в виде справочника. Большое значение уделялось навигации по сайту. Я бы даже сказал, огромное значение! Все должно быть удобно, эстэтично, политичеки выдержано…Кликните на любую технологию. Если этот раздел заполнен или заполняется контентом, то вы увидите слева вкладку меню.

При наведении указателя мыши, окно меню плавно выезжает, когда указатель мыши вне этого окна, окно меню плавно заезжает. В окне меню я специально сделал показ всех пунктов. Пользователь должен видеть всю информацию.

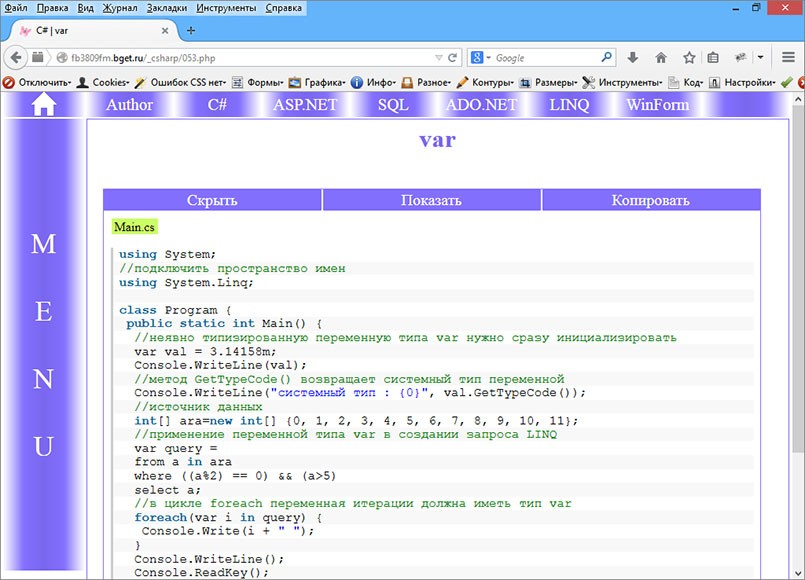
Перейдя по любой ссылке, вы можете увидеть пример кода. Эту вкладку можно свернуть или развернуть для удобства. Но самое главное, ее можно скопировать! Нажмите кнопку "Копировать" и весь код, со всеми отступами будет помещен в буфер обмена. Вам остается лишь его вставить.

Следующий сайт создавался первым и не было уделено достаточно внимания для полного обзора меню. Были сделаны раскрывающиеся и закрывающиеся вкладки.

В верхнем меню Вы можете увидеть две кнопки RU и EN для переключения языков. По умолчанию выставлен русский язык. Нажмите на EN и информация будет на английском языке.

Если Вы нажмете на кнопку Выполнить, в следующей вкладке откроется результат.