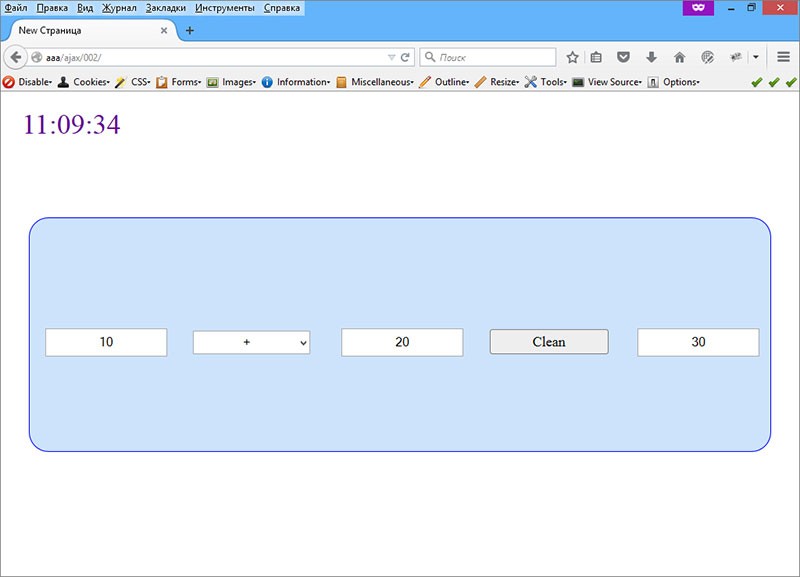
В этом примере из файла index.html будут переданы данные в виде объекта (или в виде строки или в виде массива объектов) на сервер, в файл a.ashx. Там, эти данные будут обработаны и возвращены в файл index.html.
В файле b.ashx будет сгенерировано серверное время. С помощью ajax запроса это время будет записано в блок с идентификатором time. Функция setInterval() будет выполнять каждую секунду функцию, выполняющую такой запрос.
В файле b.ashx будет сгенерировано серверное время. С помощью ajax запроса это время будет записано в блок с идентификатором time. Функция setInterval() будет выполнять каждую секунду функцию, выполняющую такой запрос.
index.html
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>New Страница</title> <!-- подключаем библиотеку онлайн через Google CDN --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <style> #main { height: 298px; width: 948px; position: absolute; top: 50%; left: 50%; margin-top: -150px; margin-left: -475px; border-radius: 25px; background-color: #cde3fb; border: 1px solid #808080; } .wrapper { height: 100%; width: 20%; float: left; } .a { height: 30px; width: 150px; position: relative; top: 50%; left: 50%; margin-top: -15px; margin-left: -75px; text-align: center; line-height: 30px; font-size: 16px; } #button { cursor: pointer; background-color: #eeeeee; border-radius: 3px; display: inline-block; border: 1px solid #808080; font-size: 18px; } .error { color: #F00; border: 1px solid #F00; font-size: 12px; } #time { margin: 20px; font-size: 36px; color: #6b0698; } </style> </head> <body> <div id="time"></div> <form id="main" action="a.ashx" method="post"> <div class="wrapper"> <input class="a" type="text" name="inputOne" /> </div> <div class="wrapper"> <select class="a" name="selectChoose"> <option value=""></option> <option value="+">+</option> <option value="-">-</option> <option value="*">*</option> <option value="/">/</option> <option value="%">%</option> </select> </div> <div class="wrapper"> <input class="a" type="text" name="inputTwo" /> </div> <div class="wrapper"> <div class="a" id="button">=</div> </div> <div class="wrapper"> <input id="res" class="a" type="text" name="inputResult" readonly="readonly" /> </div> </form> <script> /*время*/ function funA() { $.ajax({ url: 'b.ashx', cache: false, success: function (time) { $('#time').text(time); } }); } $(document).ready(function () { //счетчик var counter = 0; $('#button').click(function () { counter++; //нажатие на кнопку 1, 3, 5 и т.д. if(counter % 2 != 0) { $(this).text('Clean'); //данные будут переданы в виде объекта var obj = { inputOne: $('[name=inputOne]').val(), selectChoose: $('[name=selectChoose]').val(), inputTwo: $('[name=inputTwo]').val() } //данные будут переданы в виде строки //var str = $('form').serialize(); //данные будут переданы в виде массива объектов //var ara = $('form').serializeArray(); $.ajax({ url: 'a.ashx', type: 'POST', dataType: 'json', cache: false, data: obj, success: function (serverData) { $('#main').css({ 'border': '1px solid #00F' }); $('[name=inputResult]').val(serverData.InputResult); if($('[name=inputResult]').val() == 'На ноль делить нельзя!') { $('[name=inputResult]').addClass('error'); } else { $('[name=inputResult]').removeClass('error'); } }, error: function () { $('#main').css({ 'border': '1px solid #F00' }); } }); } //нажатие на кнопку 2, 4, 6 и т.д. else { $(this).text('='); $('input').val(null); $('select').val(null); $('[name=inputResult]').removeClass('error'); } }); /*время*/ setInterval('funA()', 1000); }); </script> </body> </html>
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>New Страница</title> <!-- подключаем библиотеку онлайн через Google CDN --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <style> #main { height: 298px; width: 948px; position: absolute; top: 50%; left: 50%; margin-top: -150px; margin-left: -475px; border-radius: 25px; background-color: #cde3fb; border: 1px solid #808080; } .wrapper { height: 100%; width: 20%; float: left; } .a { height: 30px; width: 150px; position: relative; top: 50%; left: 50%; margin-top: -15px; margin-left: -75px; text-align: center; line-height: 30px; font-size: 16px; } #button { cursor: pointer; background-color: #eeeeee; border-radius: 3px; display: inline-block; border: 1px solid #808080; font-size: 18px; } .error { color: #F00; border: 1px solid #F00; font-size: 12px; } #time { margin: 20px; font-size: 36px; color: #6b0698; } </style> </head> <body> <div id="time"></div> <form id="main" action="a.ashx" method="post"> <div class="wrapper"> <input class="a" type="text" name="inputOne" /> </div> <div class="wrapper"> <select class="a" name="selectChoose"> <option value=""></option> <option value="+">+</option> <option value="-">-</option> <option value="*">*</option> <option value="/">/</option> <option value="%">%</option> </select> </div> <div class="wrapper"> <input class="a" type="text" name="inputTwo" /> </div> <div class="wrapper"> <div class="a" id="button">=</div> </div> <div class="wrapper"> <input id="res" class="a" type="text" name="inputResult" readonly="readonly" /> </div> </form> <script> /*время*/ function funA() { $.ajax({ url: 'b.ashx', cache: false, success: function (time) { $('#time').text(time); } }); } $(document).ready(function () { //счетчик var counter = 0; $('#button').click(function () { counter++; //нажатие на кнопку 1, 3, 5 и т.д. if(counter % 2 != 0) { $(this).text('Clean'); //данные будут переданы в виде объекта var obj = { inputOne: $('[name=inputOne]').val(), selectChoose: $('[name=selectChoose]').val(), inputTwo: $('[name=inputTwo]').val() } //данные будут переданы в виде строки //var str = $('form').serialize(); //данные будут переданы в виде массива объектов //var ara = $('form').serializeArray(); $.ajax({ url: 'a.ashx', type: 'POST', dataType: 'json', cache: false, data: obj, success: function (serverData) { $('#main').css({ 'border': '1px solid #00F' }); $('[name=inputResult]').val(serverData.InputResult); if($('[name=inputResult]').val() == 'На ноль делить нельзя!') { $('[name=inputResult]').addClass('error'); } else { $('[name=inputResult]').removeClass('error'); } }, error: function () { $('#main').css({ 'border': '1px solid #F00' }); } }); } //нажатие на кнопку 2, 4, 6 и т.д. else { $(this).text('='); $('input').val(null); $('select').val(null); $('[name=inputResult]').removeClass('error'); } }); /*время*/ setInterval('funA()', 1000); }); </script> </body> </html>
a.ashx
<%@ WebHandler Language="C#" Class="a" %> using System; using System.Web; //добавить using System.Web.Script.Serialization; class Calculation { decimal inputOne; string selectChoose; decimal inputTwo; string inputResult; public string InputResult { set { } get { return inputResult; } } public void Result(string arg0, string arg1, string arg2) { decimal.TryParse(arg0, out inputOne); selectChoose = arg1; decimal.TryParse(arg2, out inputTwo); switch(selectChoose) { case "": inputResult = string.Empty; break; case "+": inputResult = ((decimal)(inputOne + inputTwo)).ToString(); break; case "-": inputResult = ((decimal)(inputOne - inputTwo)).ToString(); break; case "*": inputResult = ((decimal)(inputOne * inputTwo)).ToString(); break; case "/": if(inputTwo == 0) { inputResult = "На ноль делить нельзя!"; } else { inputResult = ((decimal)(inputOne / inputTwo)).ToString(); } break; case "%": if(inputTwo == 0) { inputResult = "На ноль делить нельзя!"; } else { inputResult = ((decimal)(inputOne % inputTwo)).ToString(); } break; } } } public class a : IHttpHandler { public void ProcessRequest(HttpContext context) { /*тип данных, которые будут передаваться обратно*/ //context.Response.ContentType = "text/plain"; //context.Response.ContentType = "text/HTML"; //context.Response.ContentType = "image/GIF"; //context.Response.ContentType = "image/JPEG"; context.Response.ContentType = "json/application"; if(context.Request.HttpMethod == "POST") { //данные, которые передаются из формы var data = context.Request.Form; Calculation C = new Calculation(); C.Result(data[0], data[1], data[2]); //сериализация JavaScriptSerializer js = new JavaScriptSerializer(); context.Response.Write(js.Serialize(C)); } } public bool IsReusable { get { return false; } } }
<%@ WebHandler Language="C#" Class="a" %> using System; using System.Web; //добавить using System.Web.Script.Serialization; class Calculation { decimal inputOne; string selectChoose; decimal inputTwo; string inputResult; public string InputResult { set { } get { return inputResult; } } public void Result(string arg0, string arg1, string arg2) { decimal.TryParse(arg0, out inputOne); selectChoose = arg1; decimal.TryParse(arg2, out inputTwo); switch(selectChoose) { case "": inputResult = string.Empty; break; case "+": inputResult = ((decimal)(inputOne + inputTwo)).ToString(); break; case "-": inputResult = ((decimal)(inputOne - inputTwo)).ToString(); break; case "*": inputResult = ((decimal)(inputOne * inputTwo)).ToString(); break; case "/": if(inputTwo == 0) { inputResult = "На ноль делить нельзя!"; } else { inputResult = ((decimal)(inputOne / inputTwo)).ToString(); } break; case "%": if(inputTwo == 0) { inputResult = "На ноль делить нельзя!"; } else { inputResult = ((decimal)(inputOne % inputTwo)).ToString(); } break; } } } public class a : IHttpHandler { public void ProcessRequest(HttpContext context) { /*тип данных, которые будут передаваться обратно*/ //context.Response.ContentType = "text/plain"; //context.Response.ContentType = "text/HTML"; //context.Response.ContentType = "image/GIF"; //context.Response.ContentType = "image/JPEG"; context.Response.ContentType = "json/application"; if(context.Request.HttpMethod == "POST") { //данные, которые передаются из формы var data = context.Request.Form; Calculation C = new Calculation(); C.Result(data[0], data[1], data[2]); //сериализация JavaScriptSerializer js = new JavaScriptSerializer(); context.Response.Write(js.Serialize(C)); } } public bool IsReusable { get { return false; } } }
b.ashx
<%@ WebHandler Language="C#" Class="br" %> using System; using System.Web; public class br : IHttpHandler { public void ProcessRequest(HttpContext context) { //тип данных, которые будут передаваться обратно context.Response.ContentType = "text/plain"; /*время*/ DateTime dt = DateTime.Now; string time = string.Format("{0:T}", dt); context.Response.Write(time); } public bool IsReusable { get { return false; } } }
<%@ WebHandler Language="C#" Class="br" %> using System; using System.Web; public class br : IHttpHandler { public void ProcessRequest(HttpContext context) { //тип данных, которые будут передаваться обратно context.Response.ContentType = "text/plain"; /*время*/ DateTime dt = DateTime.Now; string time = string.Format("{0:T}", dt); context.Response.Write(time); } public bool IsReusable { get { return false; } } }