index.html
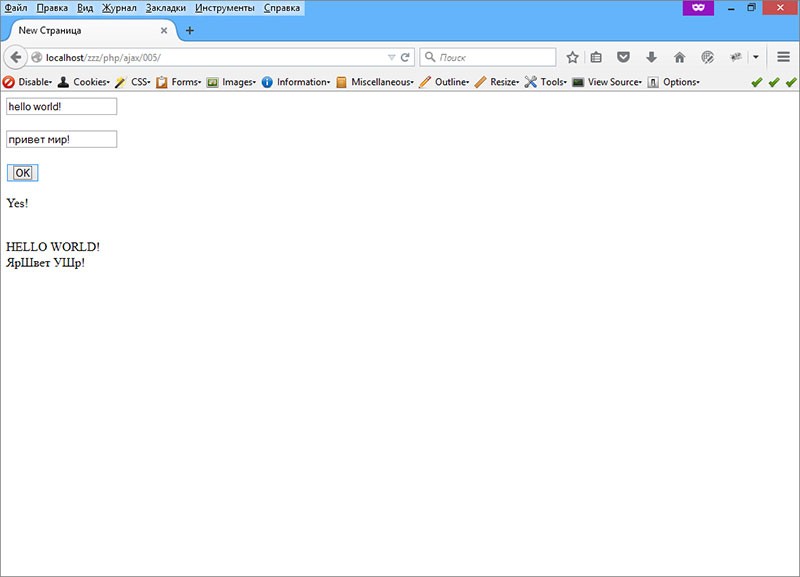
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>New Страница</title> <!-- подключаем библиотеку онлайн через Google CDN --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> </head> <body> <form action="a.php" method="POST"> <input type="text" name="a" /> <br /> <br /> <input type="text" name="b" /> <br /> <br /> <!--тип кнопки не должен быть submit--> <button type="button">OK</button> </form> <p></p> <br /> <label id="answer1"></label> <br /> <label id="answer2"></label> <script> $(document).ready(function () { $('button').click(function () { var strInForm = $('form').serialize(); $.ajax({ url: "a.php", cache: false, type: "POST", dataType: 'json', data: strInForm, success: function (str) { $('p').text('Yes!'); //обращаемся к массиву по индексу $('#answer1').text(str[0]); $('#answer2').text(str[1]); }, error: function () { $('p').text('Error!'); } }); }); }); </script> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>New Страница</title> <!-- подключаем библиотеку онлайн через Google CDN --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> </head> <body> <form action="a.php" method="POST"> <input type="text" name="a" /> <br /> <br /> <input type="text" name="b" /> <br /> <br /> <!--тип кнопки не должен быть submit--> <button type="button">OK</button> </form> <p></p> <br /> <label id="answer1"></label> <br /> <label id="answer2"></label> <script> $(document).ready(function () { $('button').click(function () { var strInForm = $('form').serialize(); $.ajax({ url: "a.php", cache: false, type: "POST", dataType: 'json', data: strInForm, success: function (str) { $('p').text('Yes!'); //обращаемся к массиву по индексу $('#answer1').text(str[0]); $('#answer2').text(str[1]); }, error: function () { $('p').text('Error!'); } }); }); }); </script> </body> </html>
a.php
<?php //строковые данные должны быть в кодировке UTF-8 header('Content-type: text/html; charset=utf-8'); //строка пришла на сервер $a = $_POST['a']; $b = $_POST['b']; //что-то делаем на сервере, преобразуем строку в верхний регистр $a = strtoupper($a); $b = strtoupper($b); //отправляем обратно, помещаем строку в массив $ara = array($a, $b); //проблему с кодировкой в PHP5.4 можно решить так //$str = json_encode($ara, JSON_UNESCAPED_UNICODE); //кодируем массив в строку формата JSON $str = json_encode($ara); //возрващаем строку в формате JSON echo $str; ?>
<?php //строковые данные должны быть в кодировке UTF-8 header('Content-type: text/html; charset=utf-8'); //строка пришла на сервер $a = $_POST['a']; $b = $_POST['b']; //что-то делаем на сервере, преобразуем строку в верхний регистр $a = strtoupper($a); $b = strtoupper($b); //отправляем обратно, помещаем строку в массив $ara = array($a, $b); //проблему с кодировкой в PHP5.4 можно решить так //$str = json_encode($ara, JSON_UNESCAPED_UNICODE); //кодируем массив в строку формата JSON $str = json_encode($ara); //возрващаем строку в формате JSON echo $str; ?>