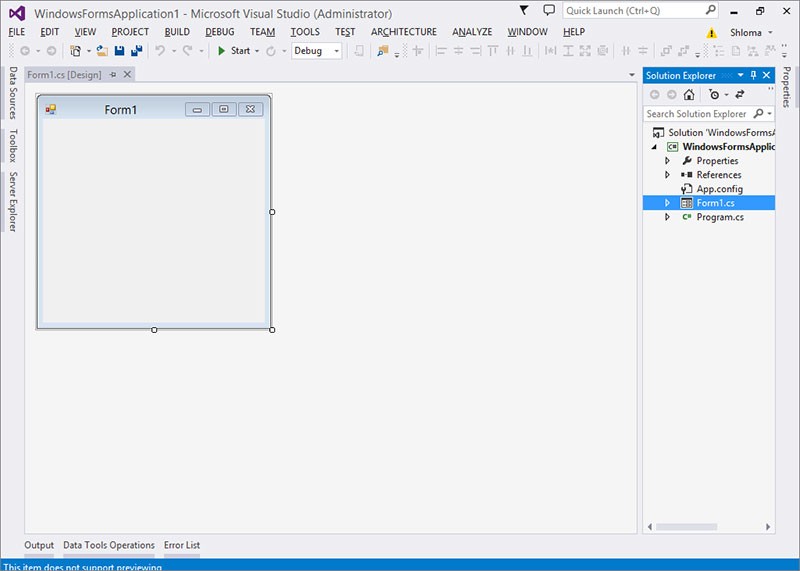
В главном окне отображается файл Form.cs [Конструктор]. Откройте Solution Explorer.

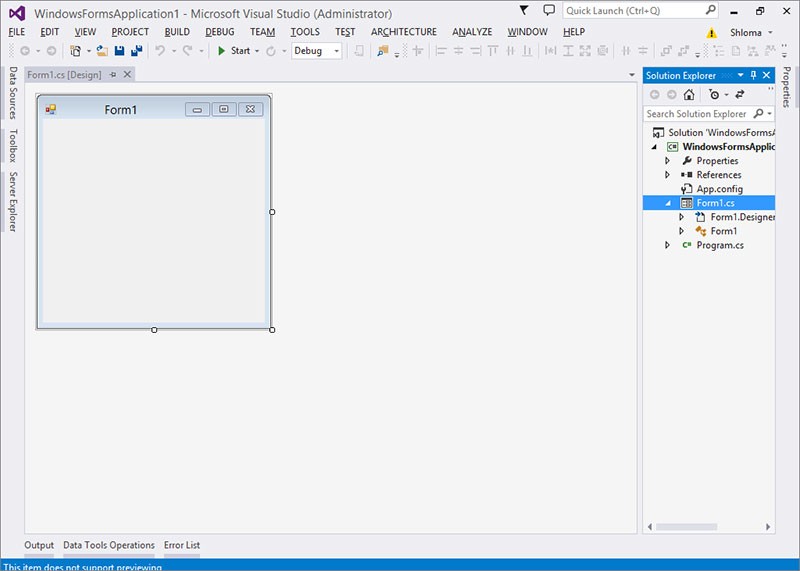
Раскройте файл Form1.cs кликнув на изображенный треугольник. Вы увидите файл Form1.Designer.cs и класс Form1.

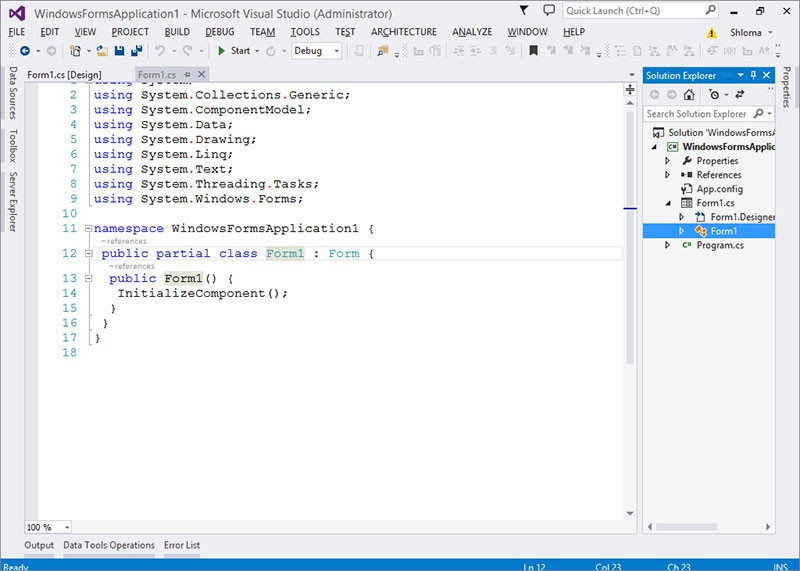
Дважды кликните на классе Form1. В главном окне отображается файл Form.cs, который содержит код. В этом файле будет размещаться код обработчиков событий для элементов управления.

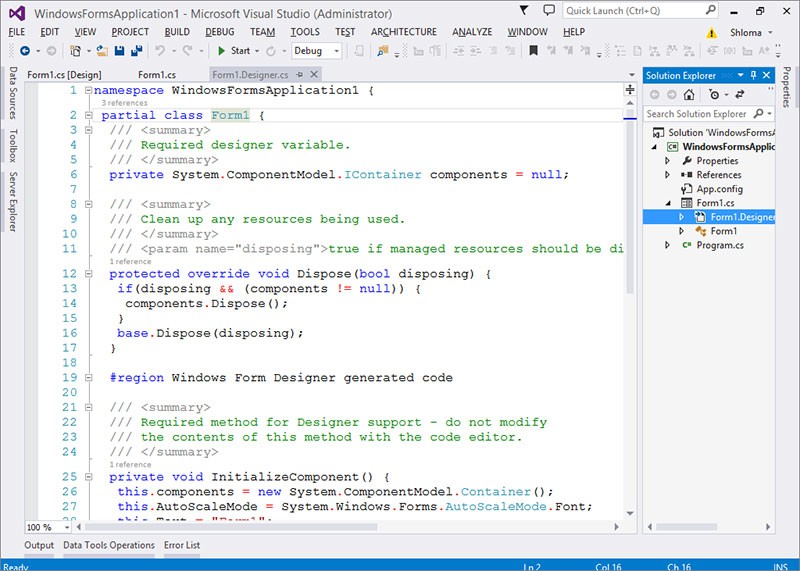
Дважды кликните на файле Form1.Designer.cs. В этот файл будет автоматически добавляться код, когда на форму будут добавлены элементы управления, а также все свойства и их значения. Вручную в этом файле код практически никогда не пишут.

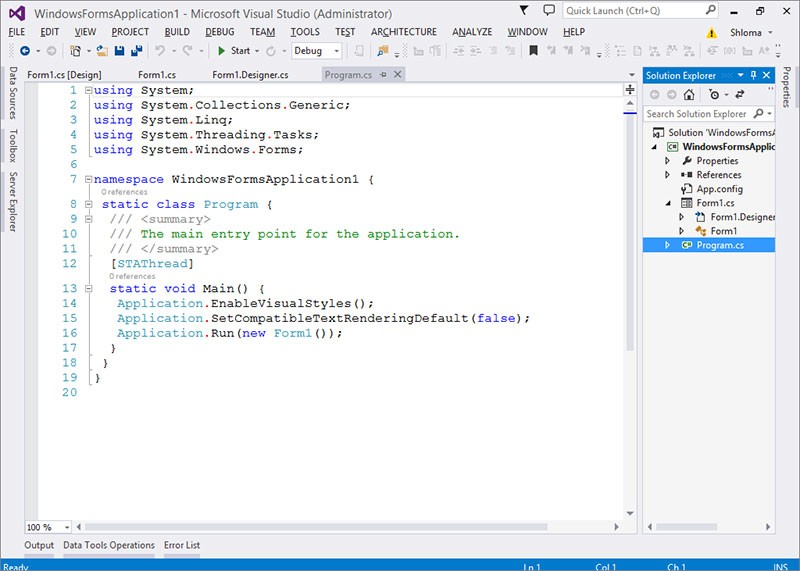
Дважды кликните на файле Program.cs. Этот файл содержит главный метод Main(), который запускает приложение. Так как он не относится ни к одной форме, его вынесли в отдельный файл.

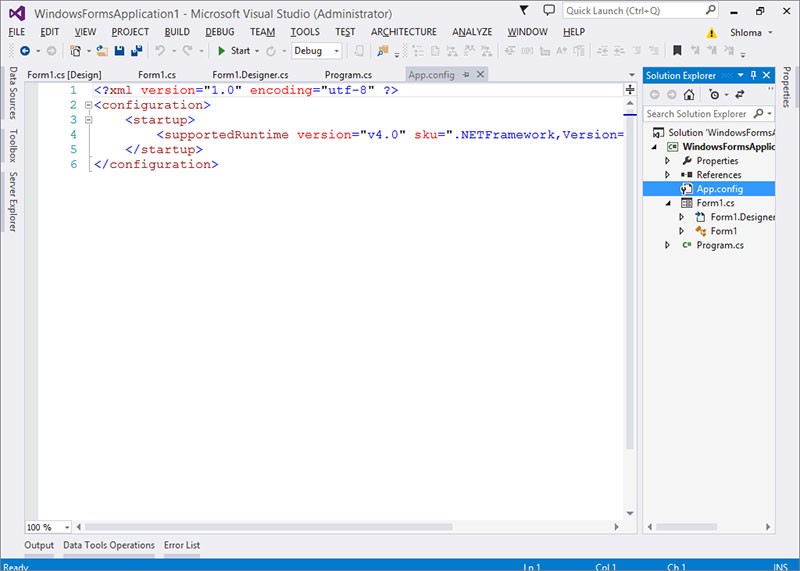
Дважды кликните на файле App.config. Этот файл содержит различные сведения и настройки.