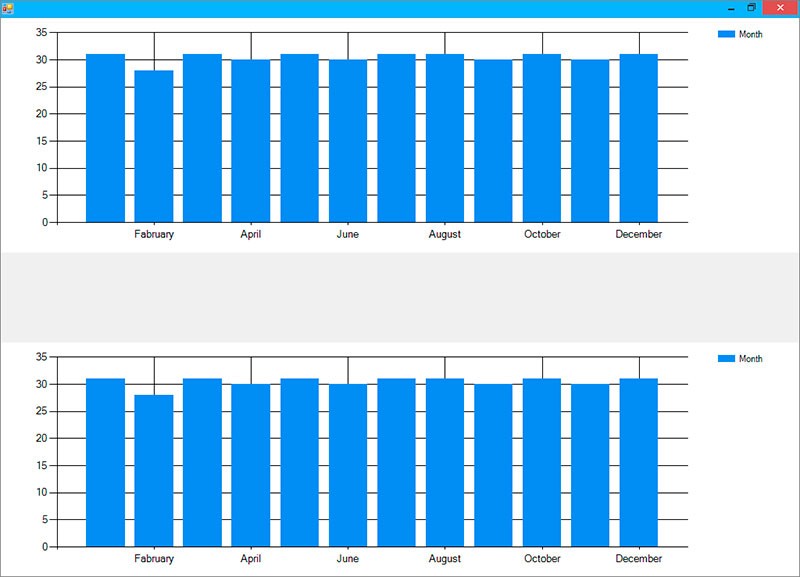
В этом примере будут созданы два графика, которые отображают месяцы года и количество дней в них. Один график будет заполнен с помощью кода, второй график будет заполнен из базы данных.
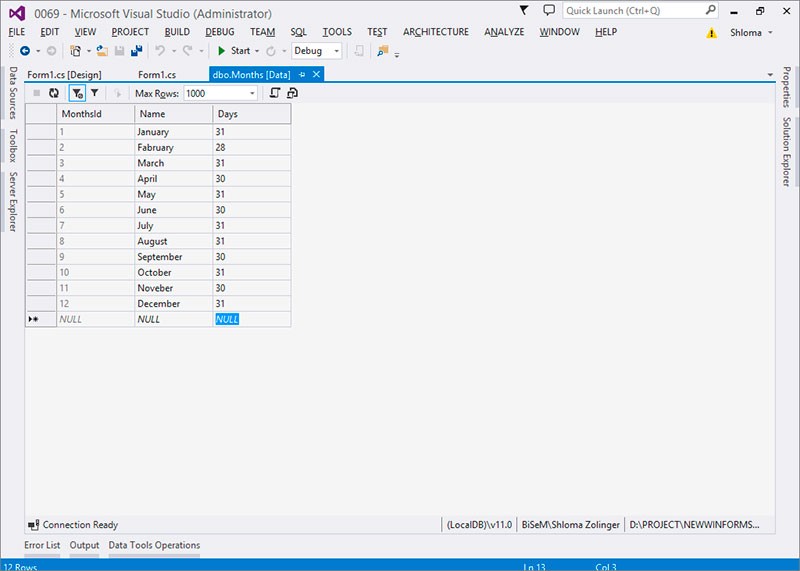
Создаем таблицу.

Заполняем таблицу.

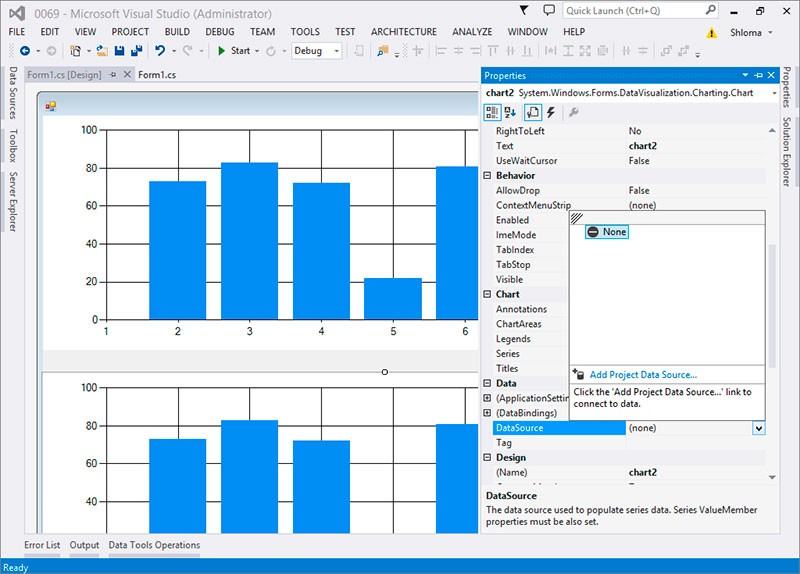
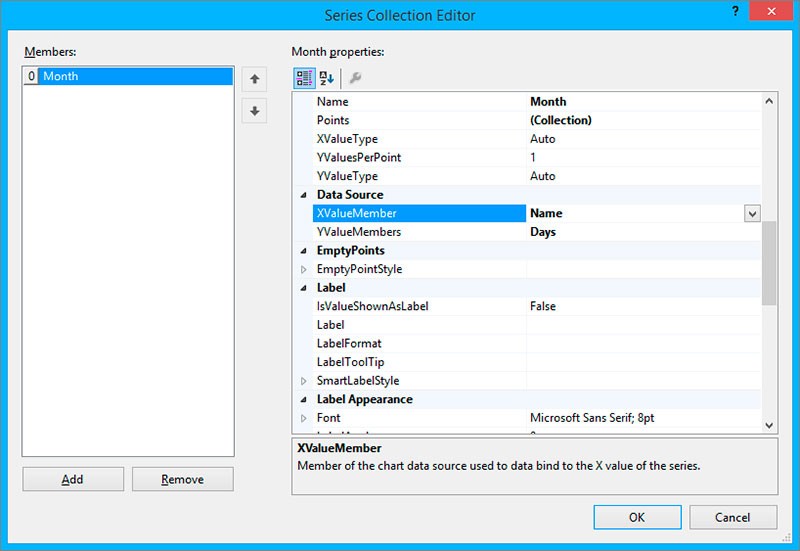
Выбираем источник данных.

Заполняем массивы столбцами из таблицы данных.

Form1.cs
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespace_0069 {-
publicpartialclassForm1 : Form { -
publicvoidFunction() { -
stringname ="Month"; -
string[] arraNames =newstring[] { -
"January", -
"Fabruary", -
"March", -
"April", -
"May", -
"June", -
"July", -
"August", -
"September", -
"October", -
"November", -
"December" -
}; -
byte[] arraDays =newbyte[] { 31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31 }; -
//очищаем коллекцию -
this.chart1.Series.Clear(); -
//добавляем элемент в коллекцию -
this.chart1.Series.Add(name); -
for(inti=0; i<arraNames.Length; i++) { -
chart1.Series[name].Points.AddXY(arraNames[i], arraDays[i]); -
} -
} -
publicForm1() { -
InitializeComponent(); -
Function(); -
} -
privatevoidForm1_Load(objectsender, EventArgs e) { -
// TODO: This line of code loads data into the 'yearDataSet.Months' table. You can move, or remove it, as needed. -
this.monthsTableAdapter.Fill(this.yearDataSet.Months); -
} -
} }
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespace_0069 {-
publicpartialclassForm1 : Form { -
publicvoidFunction() { -
stringname ="Month"; -
string[] arraNames =newstring[] { -
"January", -
"Fabruary", -
"March", -
"April", -
"May", -
"June", -
"July", -
"August", -
"September", -
"October", -
"November", -
"December" -
}; -
byte[] arraDays =newbyte[] { 31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31 }; -
//очищаем коллекцию -
this.chart1.Series.Clear(); -
//добавляем элемент в коллекцию -
this.chart1.Series.Add(name); -
for(inti=0; i<arraNames.Length; i++) { -
chart1.Series[name].Points.AddXY(arraNames[i], arraDays[i]); -
} -
} -
publicForm1() { -
InitializeComponent(); -
Function(); -
} -
privatevoidForm1_Load(objectsender, EventArgs e) { -
// TODO: This line of code loads data into the 'yearDataSet.Months' table. You can move, or remove it, as needed. -
this.monthsTableAdapter.Fill(this.yearDataSet.Months); -
} -
} }