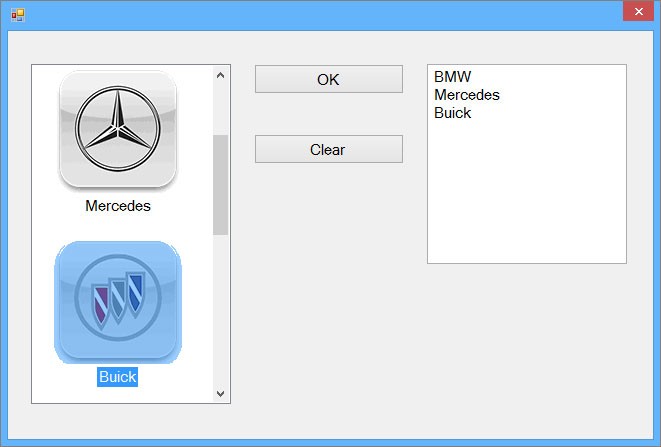
В таких видах списка ListView, как LargeIcon, SmallIcon, List, Tile добавление элемента в коллекцию везде аналогично.
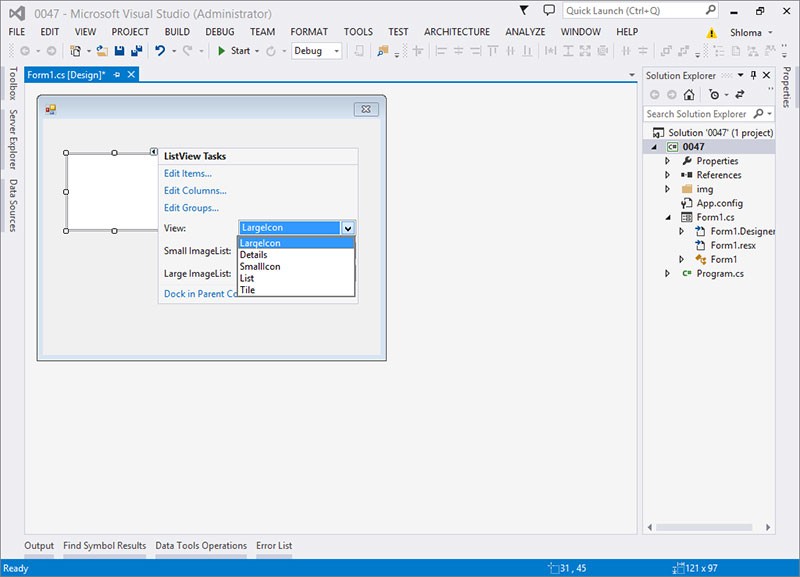
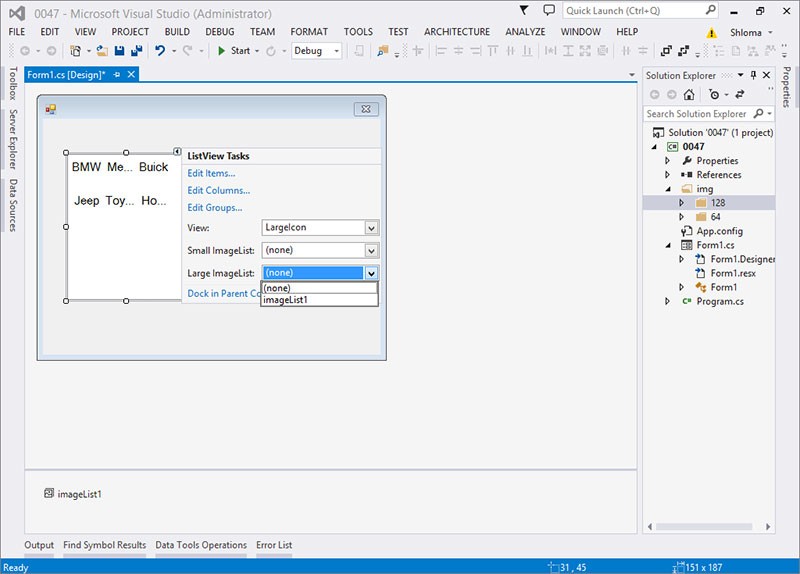
Добавить данные можно с помощью диалогового окна или конструктора формы. Раскройте треугольник в элементе. Раскройте список View и выберите LargeIcon.

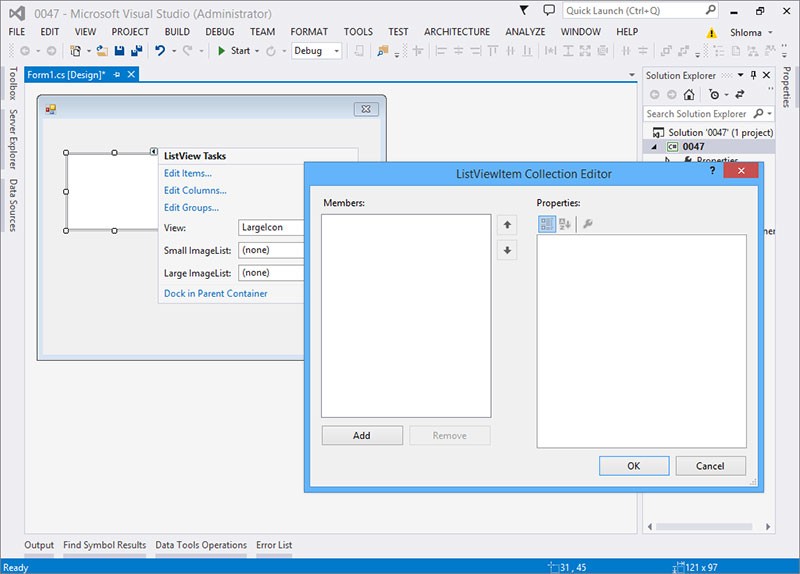
Нажмите на Edit Items, появится диалоговое окно, где можно добавить данные.

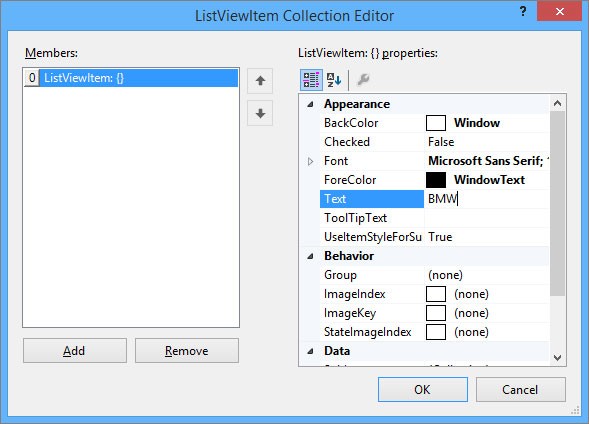
Нажмите на кнопку Add. В окне свойств выберите свойство Text и введите значение.

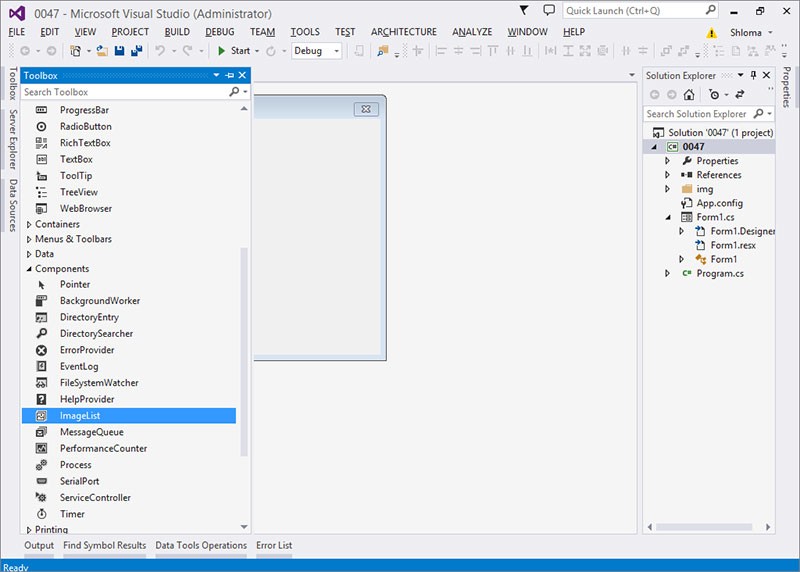
Добавьте компонент ImageList.

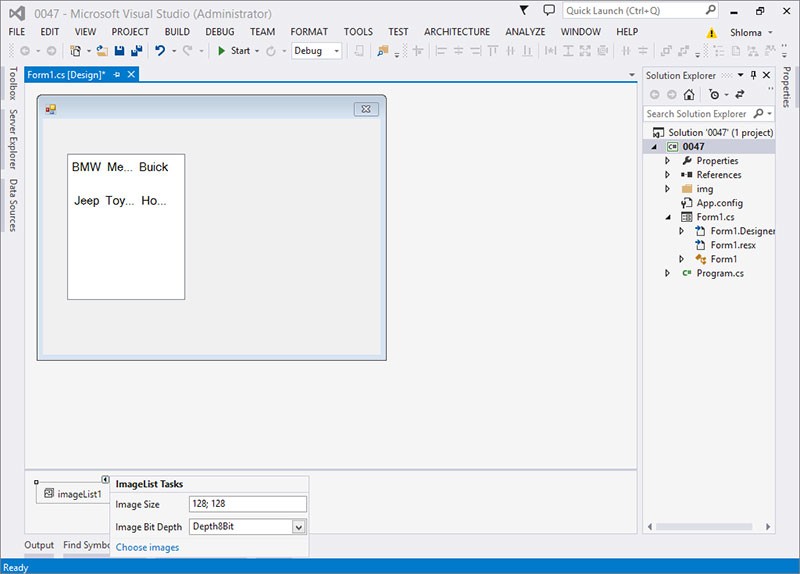
Кликните на треугольник этого компонента. Установите размер изображений.

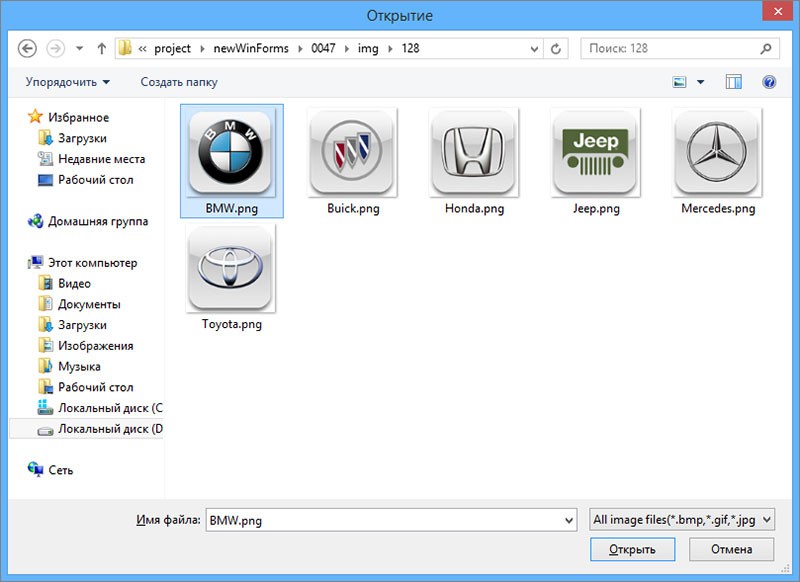
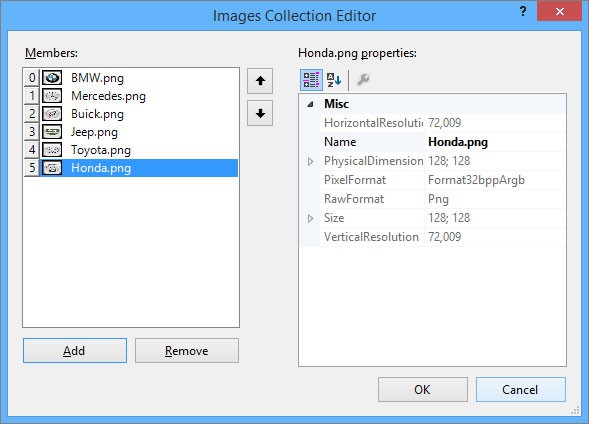
Нажмите на Choose images. Появится диалоговое окно. Нажмите кнопку Add и выберите изображения.

Нажмите ОК.

Выберите элемент управления ListView, раскройте треугольник, в списке Large ImageList выберите заполненный только что компонент imageList1.

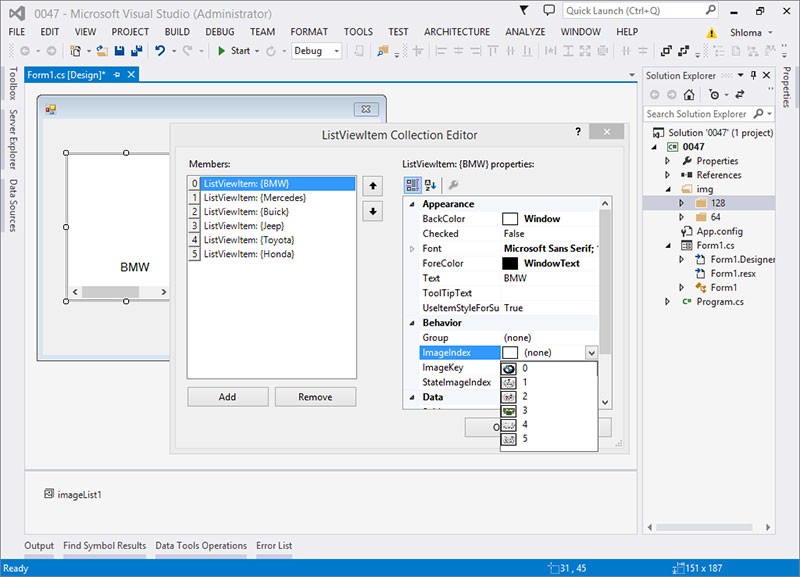
Нажмите на Edit Items. Выберите элемент списка, в окне свойств выберите свойство ImageIndex и выберите индекс нужного изображения.

Form1.cs
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespace_0047 {-
publicpartialclassForm1 : Form { -
publicForm1() { -
InitializeComponent(); -
} -
//кнопка ОК -
privatevoidbutton1_Click(objectsender, EventArgs e) { -
foreach(ListViewItem iinlistView1.SelectedItems) { -
textBox1.Text +=" "+ i.Text +"\r\n"; -
} -
} -
//кнопка Clear -
privatevoidbutton2_Click(objectsender, EventArgs e) { -
textBox1.Clear(); -
} -
} }
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespace_0047 {-
publicpartialclassForm1 : Form { -
publicForm1() { -
InitializeComponent(); -
} -
//кнопка ОК -
privatevoidbutton1_Click(objectsender, EventArgs e) { -
foreach(ListViewItem iinlistView1.SelectedItems) { -
textBox1.Text +=" "+ i.Text +"\r\n"; -
} -
} -
//кнопка Clear -
privatevoidbutton2_Click(objectsender, EventArgs e) { -
textBox1.Clear(); -
} -
} }