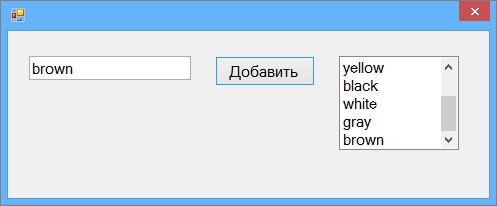
добавление данных
добавление и удаление данных программно
сортировка
связывание элемента управления с базой данных
заполняем элемент данными из разных источников данных
программно подогнать ширину элемента под текст
автоматическая прокрутка списка при добавлении элемента
добавление и удаление данных программно
сортировка
связывание элемента управления с базой данных
заполняем элемент данными из разных источников данных
программно подогнать ширину элемента под текст
автоматическая прокрутка списка при добавлении элемента
добавление данных
Добавить данные можно с помощью диалогового окна или конструктора формы.
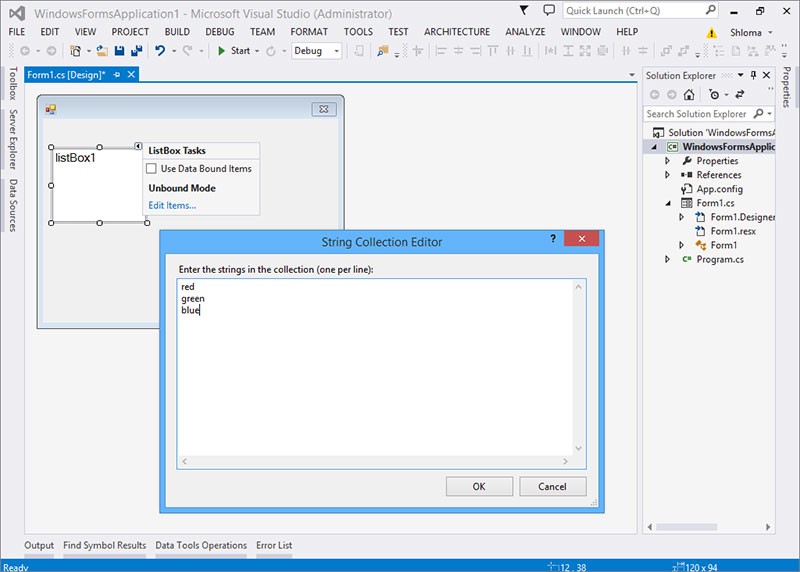
Выберите свойство Items и нажмите на кнопку или раскройте треугольник в элементе и нажмите на Edit Items, появится диалоговое окно, где можно добавить данные.
Выберите свойство Items и нажмите на кнопку или раскройте треугольник в элементе и нажмите на Edit Items, появится диалоговое окно, где можно добавить данные.

Form1.cs
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespaceWindowsFormsApplication1 {-
publicpartialclassForm1 : Form { -
publicForm1() { -
InitializeComponent(); -
} -
privatevoidbutton1_Click(objectsender, EventArgs e) { -
textBox1.Text +=" "+ listBox1.Text +"\r\n"; -
} -
} }
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespaceWindowsFormsApplication1 {-
publicpartialclassForm1 : Form { -
publicForm1() { -
InitializeComponent(); -
} -
privatevoidbutton1_Click(objectsender, EventArgs e) { -
textBox1.Text +=" "+ listBox1.Text +"\r\n"; -
} -
} }

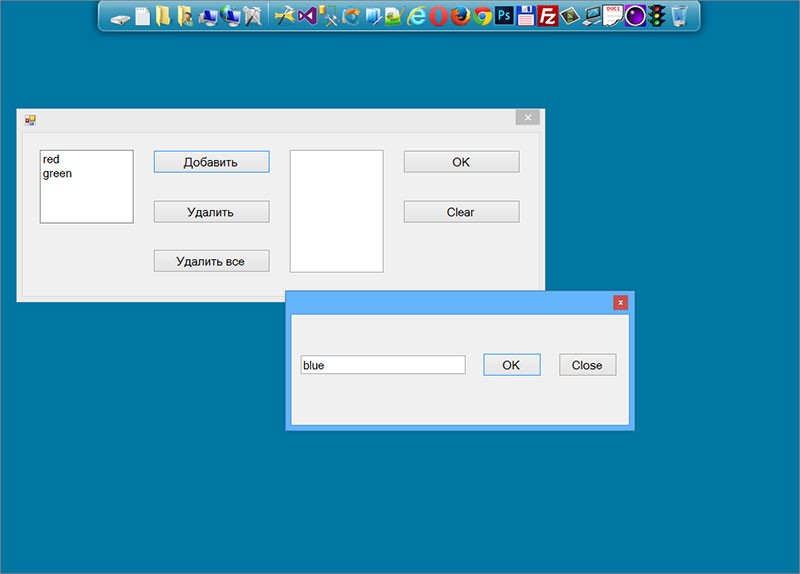
добавление и удаление данных программно
Form1.cs
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespace_0042 {-
publicpartialclassForm1 : Form { -
//промежуточное свойство, которому будут передаваться данные из дочерней формы -
publicListBox Between { -
set{ -
listBox1.Items.Add(value); -
} -
get{ -
returnlistBox1; -
} -
} -
publicForm1() { -
InitializeComponent(); -
} -
//кнопка Добавить -
privatevoidbutton1_Click(objectsender, EventArgs e) { -
//открываем дочернюю форму и передаем ей ссылку -
newForm2().ShowDialog(this); -
} -
//кнопка Удалить -
privatevoidbutton2_Click(objectsender, EventArgs e) { -
listBox1.Items.Remove(listBox1.SelectedItem); -
} -
//кнопка Удалить все -
privatevoidbutton3_Click(objectsender, EventArgs e) { -
listBox1.Items.Clear(); -
} -
//кнопка OK -
privatevoidbutton4_Click(objectsender, EventArgs e) { -
textBox1.Text +=" "+ listBox1.Text +"\r\n"; -
} -
//кнопка Clear -
privatevoidbutton5_Click(objectsender, EventArgs e) { -
textBox1.Clear(); -
} -
} }
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespace_0042 {-
publicpartialclassForm1 : Form { -
//промежуточное свойство, которому будут передаваться данные из дочерней формы -
publicListBox Between { -
set{ -
listBox1.Items.Add(value); -
} -
get{ -
returnlistBox1; -
} -
} -
publicForm1() { -
InitializeComponent(); -
} -
//кнопка Добавить -
privatevoidbutton1_Click(objectsender, EventArgs e) { -
//открываем дочернюю форму и передаем ей ссылку -
newForm2().ShowDialog(this); -
} -
//кнопка Удалить -
privatevoidbutton2_Click(objectsender, EventArgs e) { -
listBox1.Items.Remove(listBox1.SelectedItem); -
} -
//кнопка Удалить все -
privatevoidbutton3_Click(objectsender, EventArgs e) { -
listBox1.Items.Clear(); -
} -
//кнопка OK -
privatevoidbutton4_Click(objectsender, EventArgs e) { -
textBox1.Text +=" "+ listBox1.Text +"\r\n"; -
} -
//кнопка Clear -
privatevoidbutton5_Click(objectsender, EventArgs e) { -
textBox1.Clear(); -
} -
} }
Form2.cs
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespace_0042 {-
publicpartialclassForm2 : Form { -
publicForm2() { -
InitializeComponent(); -
} -
//кнопка OK -
privatevoidbutton1_Click(objectsender, EventArgs e) { -
/*создаем переменную родительской формы (Form1)и присваиваем -
ей значение через ссылку на родительскую форму*/ -
Form1 F1 = (Form1)this.Owner; -
//присваиваем значение свойству в родительской форме -
F1.Between.Items.Add(textBox1.Text); -
//очищаем поле ввода -
textBox1.Clear(); -
//передаем фокус -
textBox1.Select(); -
} -
//кнопка Close -
privatevoidbutton2_Click(objectsender, EventArgs e) { -
this.Close(); -
} -
privatevoidtextBox1_KeyPress(objectsender, KeyPressEventArgs e) { -
if(e.KeyChar == (char)Keys.Enter) { -
//после нажатия клавиши Enter активируем кнопку OK -
button1.Select(); -
//перехватываем нажатие клавиши, удаляем системный звук -
e.Handled =true; -
} -
} -
} }
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespace_0042 {-
publicpartialclassForm2 : Form { -
publicForm2() { -
InitializeComponent(); -
} -
//кнопка OK -
privatevoidbutton1_Click(objectsender, EventArgs e) { -
/*создаем переменную родительской формы (Form1)и присваиваем -
ей значение через ссылку на родительскую форму*/ -
Form1 F1 = (Form1)this.Owner; -
//присваиваем значение свойству в родительской форме -
F1.Between.Items.Add(textBox1.Text); -
//очищаем поле ввода -
textBox1.Clear(); -
//передаем фокус -
textBox1.Select(); -
} -
//кнопка Close -
privatevoidbutton2_Click(objectsender, EventArgs e) { -
this.Close(); -
} -
privatevoidtextBox1_KeyPress(objectsender, KeyPressEventArgs e) { -
if(e.KeyChar == (char)Keys.Enter) { -
//после нажатия клавиши Enter активируем кнопку OK -
button1.Select(); -
//перехватываем нажатие клавиши, удаляем системный звук -
e.Handled =true; -
} -
} -
} }

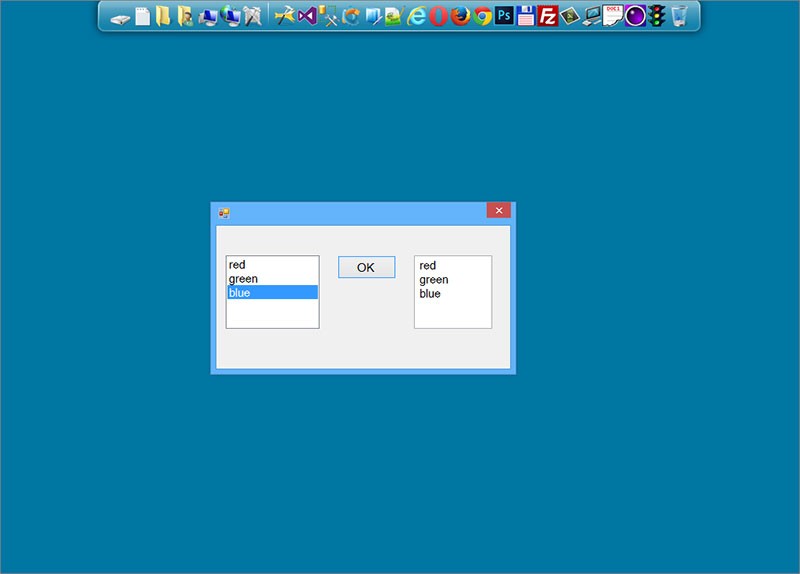
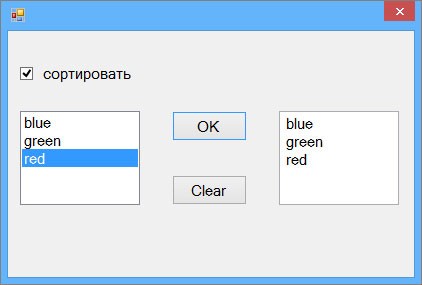
сортировка
Если задать свойству Sorted значение true, данные будут отсортированы, а вот после того, как данные будут отсортированы, задать свойству Sorted значение false, то данные первоначальный несортированный вид, ПОЧЕМУ-ТО не принимают.
Form1.cs
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespace_0043 {-
publicpartialclassForm1 : Form { -
publicForm1() { -
InitializeComponent(); -
} -
//флажок -
privatevoidcheckBox1_CheckedChanged(objectsender, EventArgs e) { -
listBox1.Sorted =true; -
} -
//кнопка ОК -
privatevoidbutton1_Click(objectsender, EventArgs e) { -
textBox1.Text +=" "+ listBox1.SelectedItem +"\r\n"; -
} -
//кнопка Clear -
privatevoidbutton2_Click(objectsender, EventArgs e) { -
textBox1.Clear(); -
} -
} }
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespace_0043 {-
publicpartialclassForm1 : Form { -
publicForm1() { -
InitializeComponent(); -
} -
//флажок -
privatevoidcheckBox1_CheckedChanged(objectsender, EventArgs e) { -
listBox1.Sorted =true; -
} -
//кнопка ОК -
privatevoidbutton1_Click(objectsender, EventArgs e) { -
textBox1.Text +=" "+ listBox1.SelectedItem +"\r\n"; -
} -
//кнопка Clear -
privatevoidbutton2_Click(objectsender, EventArgs e) { -
textBox1.Clear(); -
} -
} }

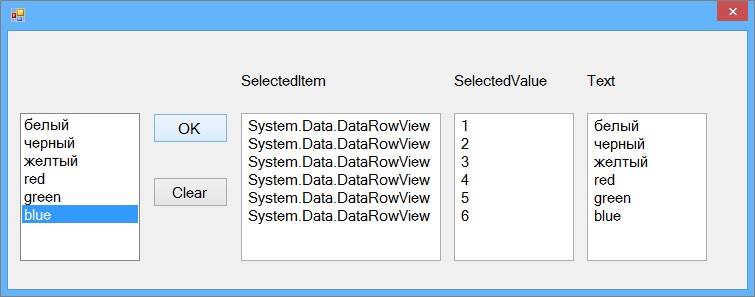
связывание элемента управления с базой данных
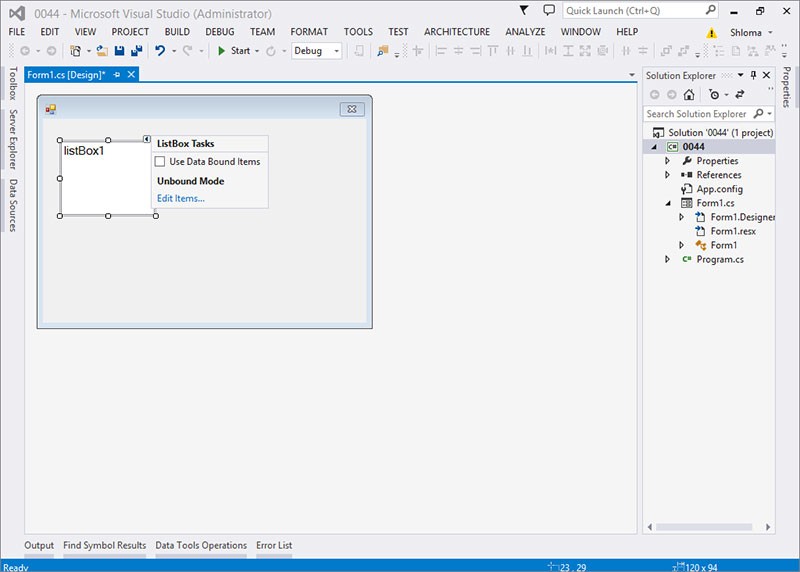
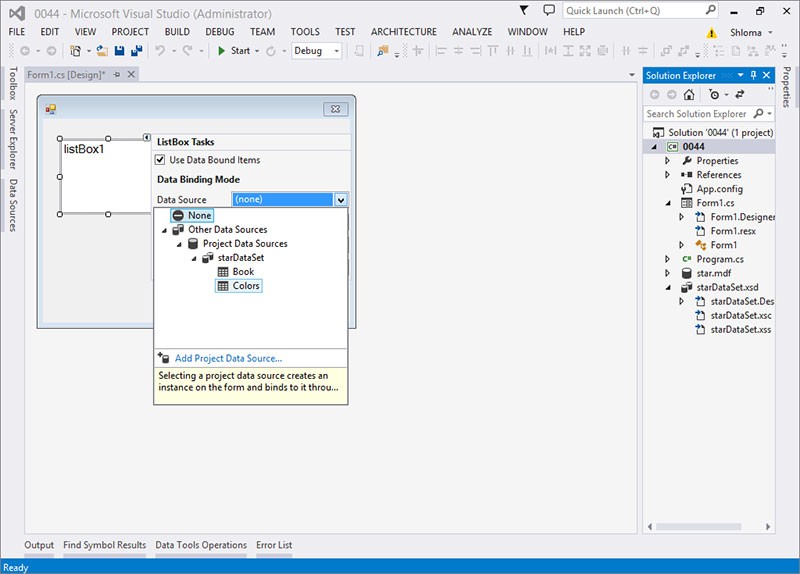
На элементе управления раскройте треугольник.

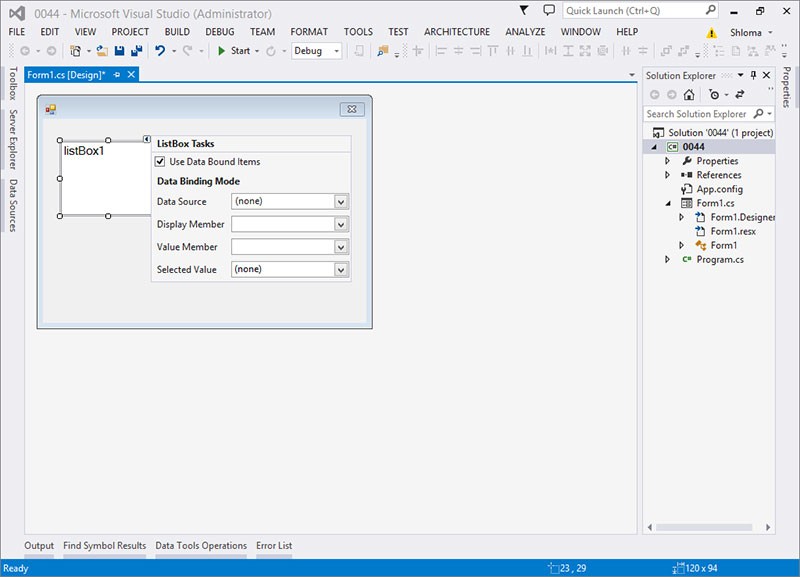
Выберите флажок Use Data Bound Items.

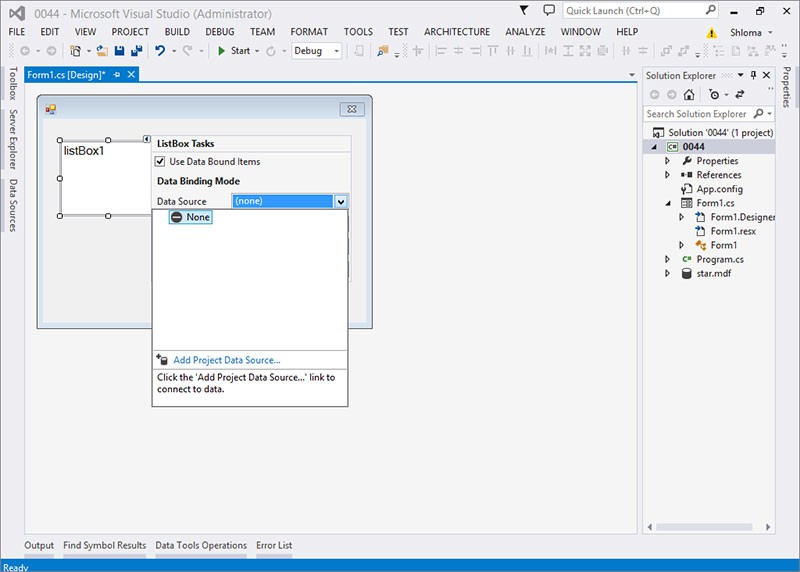
Раскройте поле с выпадающим списком Data Source.

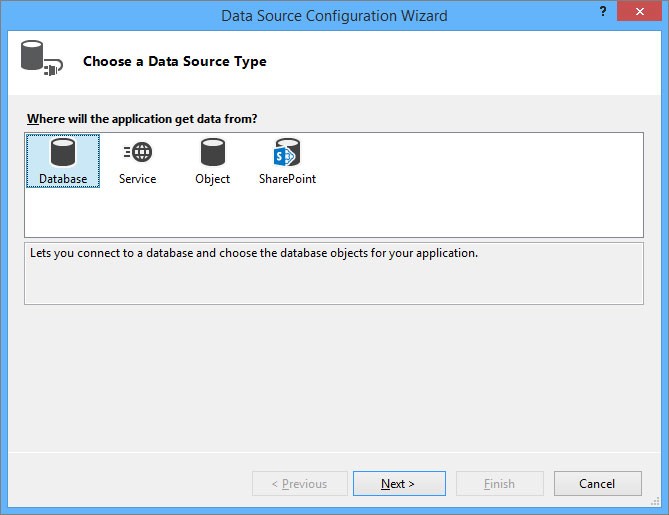
Добавьте источник данных. Кликните на Add Project Data Source. Выберите Database.

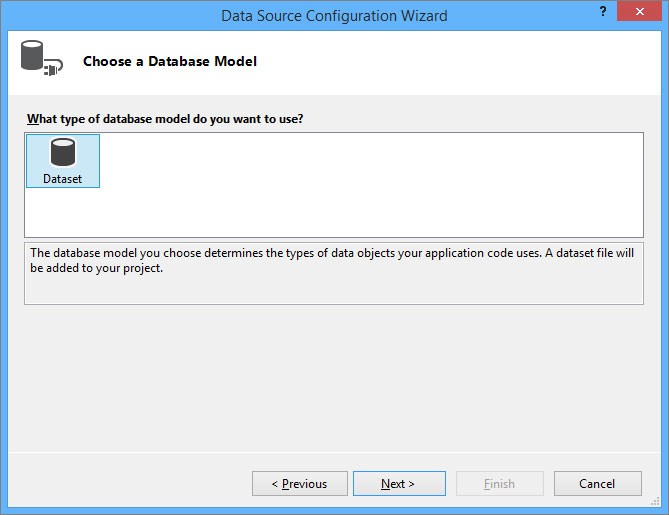
Выберите DataSet.

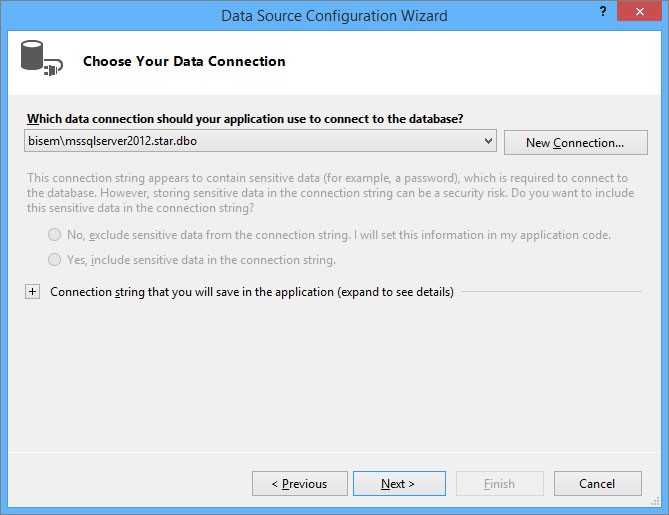
Выберите соединение.

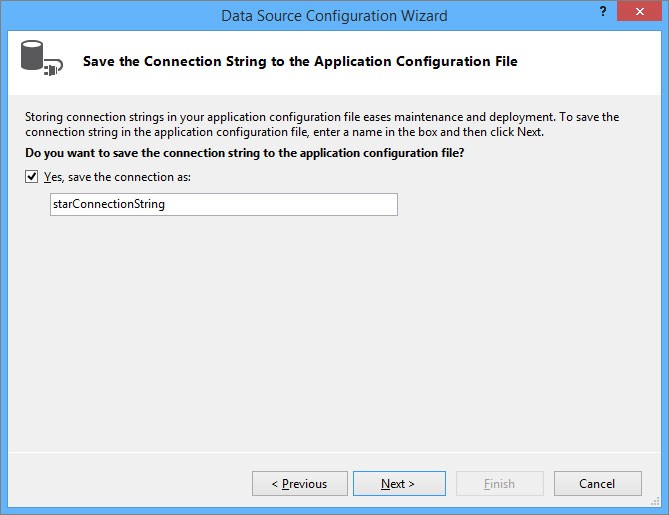
Запомните имя соединения, если хотите, можете его изменить.

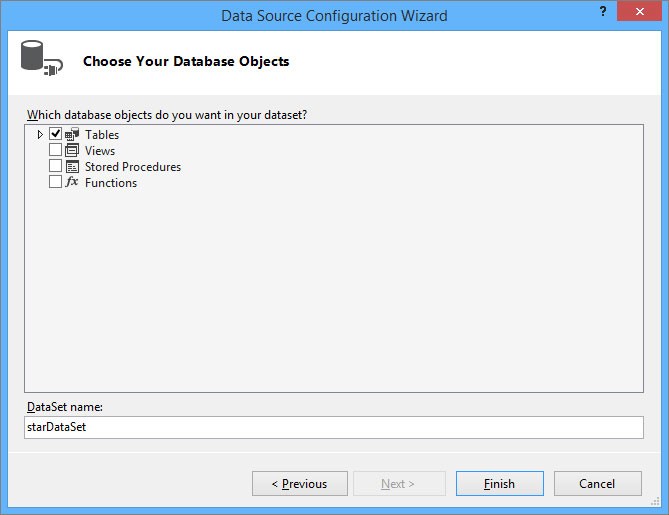
Выберите таблицы.

После того, как Visual Studio успешно создало соединение с базой данных, опять раскройте поле с выпадающим спискомData Source. Раскройте Other Data Sources. Раскройте starDataSet и выберите таблицу Colors.

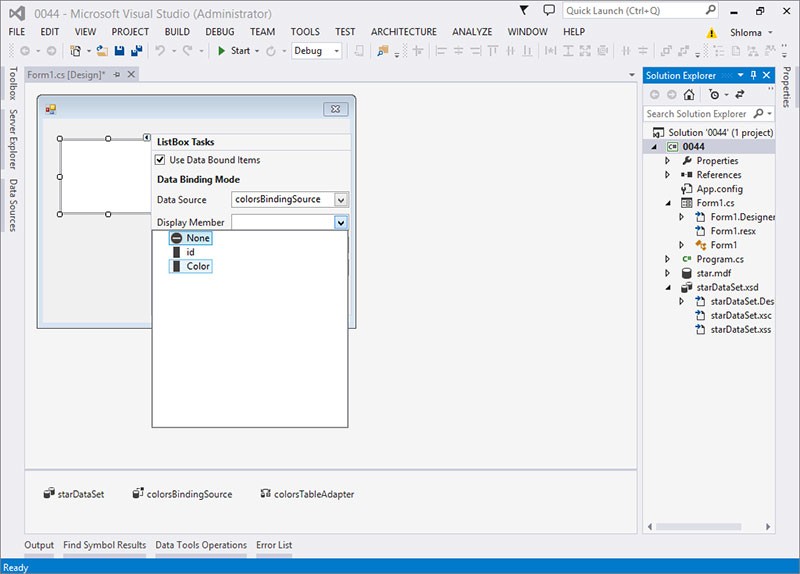
Раскройте поле с выпадающим списком Display Member и выберите столбец Color. Данные этого столбца будут отображаться в списке. Данные этого столбца можно вывести с помощью свойства SelectedItem.

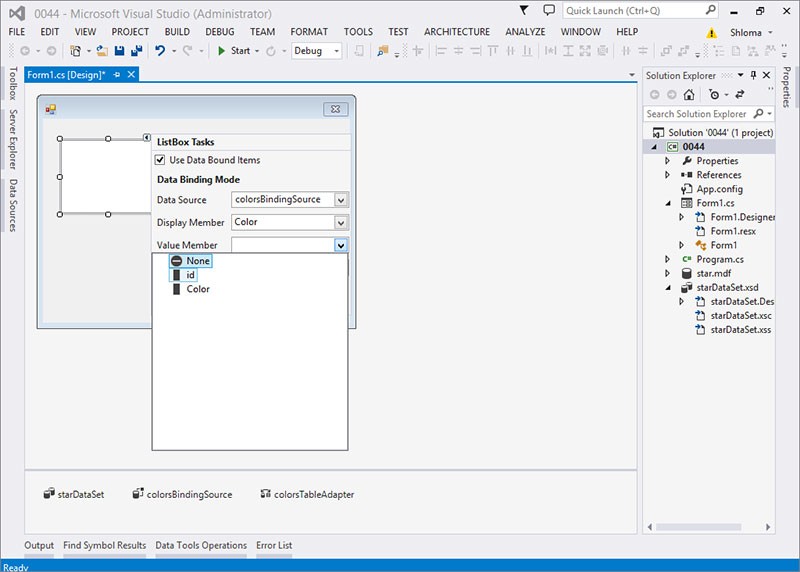
Если Вам нужно, то раскройте поле с выпадающим списком Value Member и выберите столбец id. Данные этого столбца можно вывести с помощью свойства SelectedValue.

Form1.cs
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespace_0044 {-
publicpartialclassForm1 : Form { -
publicForm1() { -
InitializeComponent(); -
} -
privatevoidForm1_Load(objectsender, EventArgs e) { -
// TODO: This line of code loads data into the 'starDataSet.Colors' table. You can move, or remove it, as needed. -
this.colorsTableAdapter.Fill(this.starDataSet.Colors); -
} -
//кнопка OK -
privatevoidbutton1_Click(objectsender, EventArgs e) { -
//ВНИМАНИЕ!!! при работе с базой данных, использование -
//SelectedItem приводит к выводу не выбранного элемента, а -
//System.Data.DataRowView -
textBox1.Text +=" "+ listBox1.SelectedItem +"\r\n"; -
textBox2.Text +=" "+ listBox1.SelectedValue +"\r\n"; -
textBox3.Text +=" "+ listBox1.Text +"\r\n"; -
} -
//кнопка Clear -
privatevoidbutton2_Click(objectsender, EventArgs e) { -
textBox1.Clear(); -
textBox2.Clear(); -
textBox3.Clear(); -
} -
} }
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespace_0044 {-
publicpartialclassForm1 : Form { -
publicForm1() { -
InitializeComponent(); -
} -
privatevoidForm1_Load(objectsender, EventArgs e) { -
// TODO: This line of code loads data into the 'starDataSet.Colors' table. You can move, or remove it, as needed. -
this.colorsTableAdapter.Fill(this.starDataSet.Colors); -
} -
//кнопка OK -
privatevoidbutton1_Click(objectsender, EventArgs e) { -
//ВНИМАНИЕ!!! при работе с базой данных, использование -
//SelectedItem приводит к выводу не выбранного элемента, а -
//System.Data.DataRowView -
textBox1.Text +=" "+ listBox1.SelectedItem +"\r\n"; -
textBox2.Text +=" "+ listBox1.SelectedValue +"\r\n"; -
textBox3.Text +=" "+ listBox1.Text +"\r\n"; -
} -
//кнопка Clear -
privatevoidbutton2_Click(objectsender, EventArgs e) { -
textBox1.Clear(); -
textBox2.Clear(); -
textBox3.Clear(); -
} -
} }

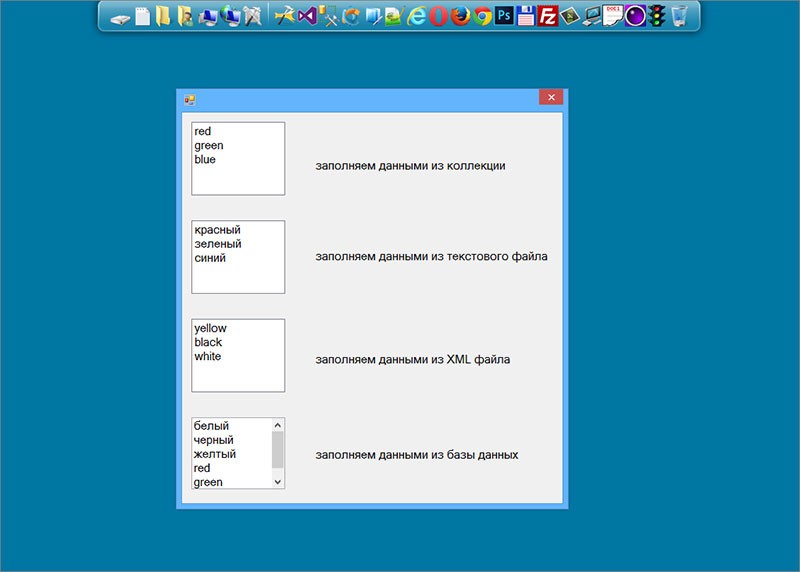
заполняем элемент данными из разных источников данных
В данном примере, наш элемент будет заполнен данными из: коллекции, текстового документа, XML файла, базы данных.
Form1.cs
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;//подключить пространство именusingSystem.IO;//подключить пространство имен для кодировкиusingSystem.Text;//подключить пространство именusingSystem.Xml;//подключить пространство именusingSystem.Data.SqlClient;namespace_0045 {-
publicpartialclassForm1 : Form { -
List<string> Array =newList<string> { -
"red", -
"green", -
"blue" -
}; -
publicForm1() { -
InitializeComponent(); -
//заполняем данными из коллекции -
foreach(stringiinArray) { -
listBox1.Items.Add(i); -
} -
//заполняем данными из текстового файла -
//путь -
stringpathTxt =@"a.txt"; -
//если файл существует -
if(File.Exists(pathTxt)) { -
//создаем байтовый поток и привязываем его к файлу -
//в конструкторе указываем: путь кодировка -
using(StreamReader sr =newStreamReader(pathTxt, Encoding.UTF8)) { -
while(!sr.EndOfStream) { -
listBox2.Items.Add(sr.ReadLine()); -
} -
} -
} -
//заполняем данными из XML файла -
//путь -
stringpathXml =@"a.xml"; -
//если файл существует -
if(File.Exists(pathXml)) { -
XmlDocument XmlDoc =newXmlDocument(); -
//загружаем XML документ -
XmlDoc.Load(pathXml); -
//получаем все дочерние элементы корневого элемента -
//xmlDoc.DocumentElement - корневой элемент -
foreach(XmlNode iinXmlDoc.DocumentElement.ChildNodes) { -
foreach(XmlNode jini.ChildNodes) { -
listBox3.Items.Add(j.InnerText); -
} -
} -
} -
//заполняем данными из базы данных -
//строка подключения к источнику данных -
stringconnectSting =@"Data Source=.\MSSQLSERVER2012;Initial Catalog=star;Integrated Security=True"; -
//sql запрос -
stringsql ="select Color from Colors"; -
//создаем подключение -
using(SqlConnection myConnection =newSqlConnection(connectSting)) { -
//применяем запрос к источнику данных -
SqlCommand myCommand =newSqlCommand(sql, myConnection); -
try{ -
//открываем соединение -
myConnection.Open(); -
//создаем объект для извлечения данных -
SqlDataReader myReader = myCommand.ExecuteReader(); -
//извлекаем данные -
while(myReader.Read()) { -
listBox4.Items.Add(myReader[0]); -
} -
} -
catch(Exception ex) { -
MessageBox.Show(" Соединение не установлено!"); -
} -
} -
} -
} }
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;//подключить пространство именusingSystem.IO;//подключить пространство имен для кодировкиusingSystem.Text;//подключить пространство именusingSystem.Xml;//подключить пространство именusingSystem.Data.SqlClient;namespace_0045 {-
publicpartialclassForm1 : Form { -
List<string> Array =newList<string> { -
"red", -
"green", -
"blue" -
}; -
publicForm1() { -
InitializeComponent(); -
//заполняем данными из коллекции -
foreach(stringiinArray) { -
listBox1.Items.Add(i); -
} -
//заполняем данными из текстового файла -
//путь -
stringpathTxt =@"a.txt"; -
//если файл существует -
if(File.Exists(pathTxt)) { -
//создаем байтовый поток и привязываем его к файлу -
//в конструкторе указываем: путь кодировка -
using(StreamReader sr =newStreamReader(pathTxt, Encoding.UTF8)) { -
while(!sr.EndOfStream) { -
listBox2.Items.Add(sr.ReadLine()); -
} -
} -
} -
//заполняем данными из XML файла -
//путь -
stringpathXml =@"a.xml"; -
//если файл существует -
if(File.Exists(pathXml)) { -
XmlDocument XmlDoc =newXmlDocument(); -
//загружаем XML документ -
XmlDoc.Load(pathXml); -
//получаем все дочерние элементы корневого элемента -
//xmlDoc.DocumentElement - корневой элемент -
foreach(XmlNode iinXmlDoc.DocumentElement.ChildNodes) { -
foreach(XmlNode jini.ChildNodes) { -
listBox3.Items.Add(j.InnerText); -
} -
} -
} -
//заполняем данными из базы данных -
//строка подключения к источнику данных -
stringconnectSting =@"Data Source=.\MSSQLSERVER2012;Initial Catalog=star;Integrated Security=True"; -
//sql запрос -
stringsql ="select Color from Colors"; -
//создаем подключение -
using(SqlConnection myConnection =newSqlConnection(connectSting)) { -
//применяем запрос к источнику данных -
SqlCommand myCommand =newSqlCommand(sql, myConnection); -
try{ -
//открываем соединение -
myConnection.Open(); -
//создаем объект для извлечения данных -
SqlDataReader myReader = myCommand.ExecuteReader(); -
//извлекаем данные -
while(myReader.Read()) { -
listBox4.Items.Add(myReader[0]); -
} -
} -
catch(Exception ex) { -
MessageBox.Show(" Соединение не установлено!"); -
} -
} -
} -
} }

программно подогнать ширину элемента под текст
Main.cs
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespaceWindowsFormsApplication1 {-
publicpartialclassForm1 : Form { -
publicForm1() { -
InitializeComponent(); -
Graphics G = listBox1.CreateGraphics(); -
floatmaxWidth = 0; -
foreach(objectobjinlistBox1.Items) { -
floatw = G.MeasureString(obj.ToString(), listBox1.Font).Width; -
if(w > maxWidth) { -
maxWidth = w; -
} -
} -
G.Dispose(); -
listBox1.Width = (int)maxWidth; -
} -
} }
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespaceWindowsFormsApplication1 {-
publicpartialclassForm1 : Form { -
publicForm1() { -
InitializeComponent(); -
Graphics G = listBox1.CreateGraphics(); -
floatmaxWidth = 0; -
foreach(objectobjinlistBox1.Items) { -
floatw = G.MeasureString(obj.ToString(), listBox1.Font).Width; -
if(w > maxWidth) { -
maxWidth = w; -
} -
} -
G.Dispose(); -
listBox1.Width = (int)maxWidth; -
} -
} }

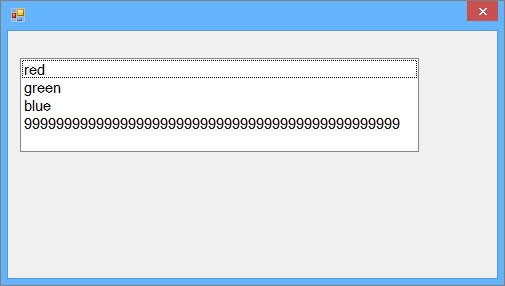
автоматическая прокрутка списка при добавлении элемента
При добавлении в список нового элемента, список автоматически прокручивается до этого самого элемента, что бы он был виден.
Form1.cs
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespace_0046 {-
publicpartialclassForm1 : Form { -
publicForm1() { -
InitializeComponent(); -
} -
privatevoidbutton1_Click(objectsender, EventArgs e) { -
listBox1.Items.Add(textBox1.Text); -
listBox1.TopIndex = listBox1.Items.Count - 1; -
} -
} }
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespace_0046 {-
publicpartialclassForm1 : Form { -
publicForm1() { -
InitializeComponent(); -
} -
privatevoidbutton1_Click(objectsender, EventArgs e) { -
listBox1.Items.Add(textBox1.Text); -
listBox1.TopIndex = listBox1.Items.Count - 1; -
} -
} }