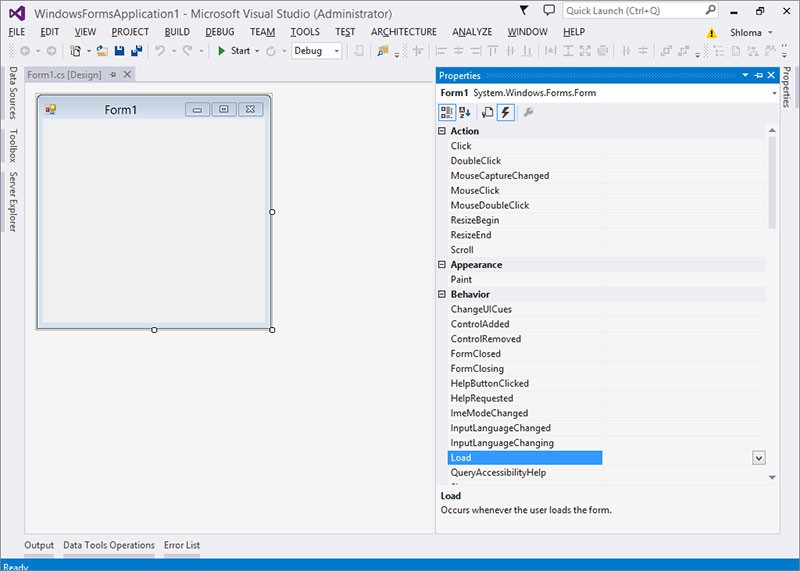
Все элементы управления имеют свойства. Для каждого элемента на панели свойств отображены название свойства и его значение по умолчанию или его отсутствие.
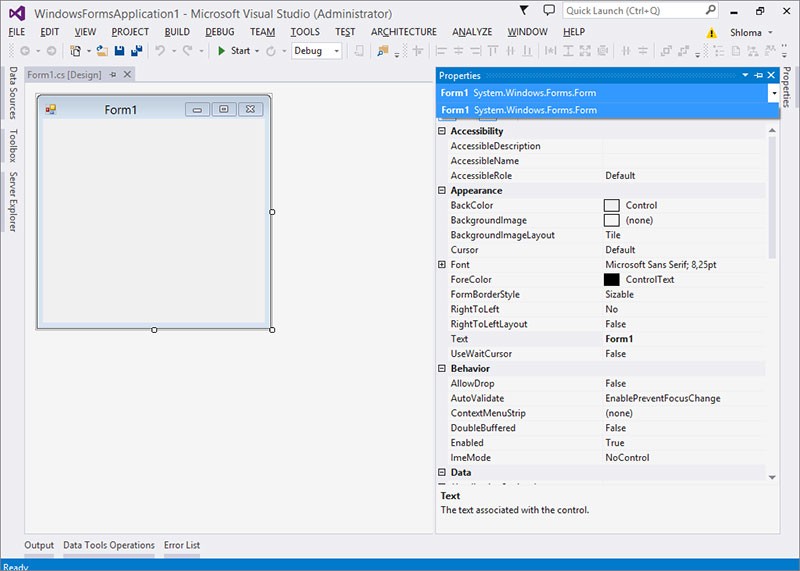
В самом верху панели свойств находится выпадающий список всех элементов управления, которые находятся на форме, включая саму форму. Это очень удобно, когда один элемент, перекрывает другой и его не видно на самой форме. Нужно раскрыть список и выбрать нужный элемент управления.
В самом верху панели свойств находится выпадающий список всех элементов управления, которые находятся на форме, включая саму форму. Это очень удобно, когда один элемент, перекрывает другой и его не видно на самой форме. Нужно раскрыть список и выбрать нужный элемент управления.

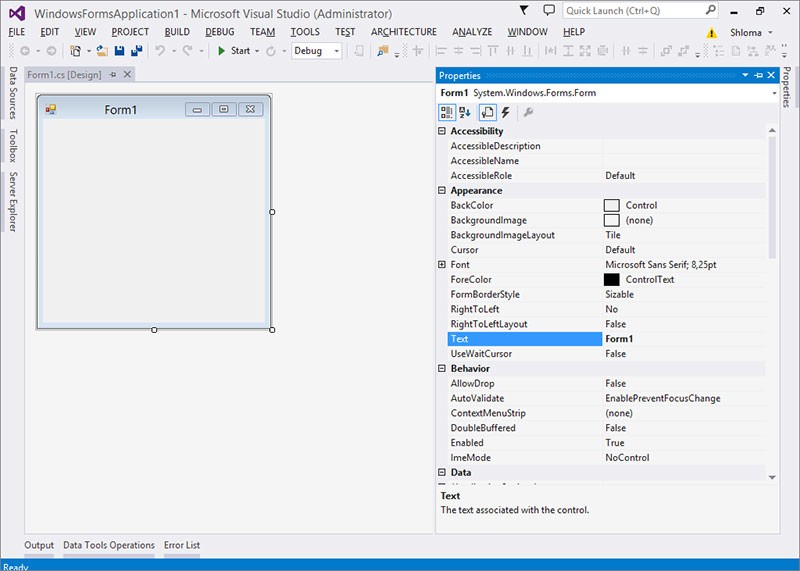
Ниже выпадающего списка следует панель с пикограммами. В первом разделе, находятся две пиктограммы, которые сортируют свойства и события по категориям или в алфавитном порядке.
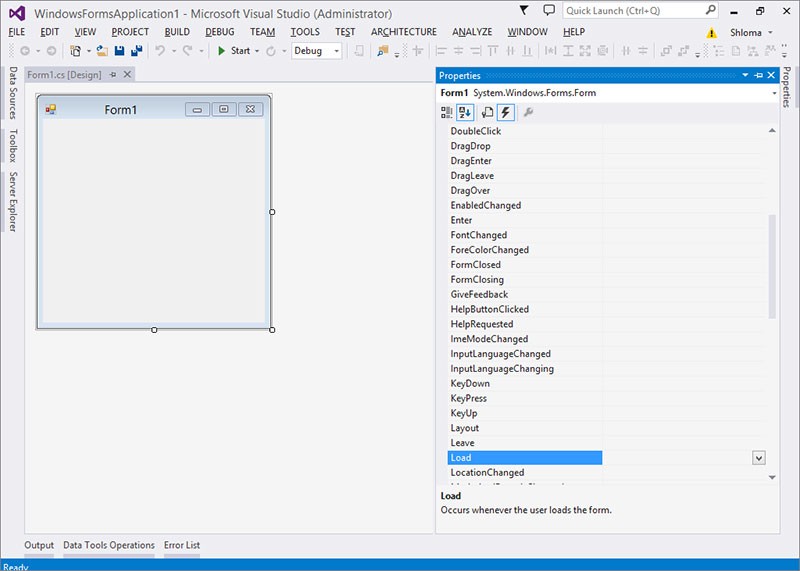
Во втором разделе также находятся две пиктограммы: первая — это свойства, вторая, со знаком молнии — это события.
Во втором разделе также находятся две пиктограммы: первая — это свойства, вторая, со знаком молнии — это события.
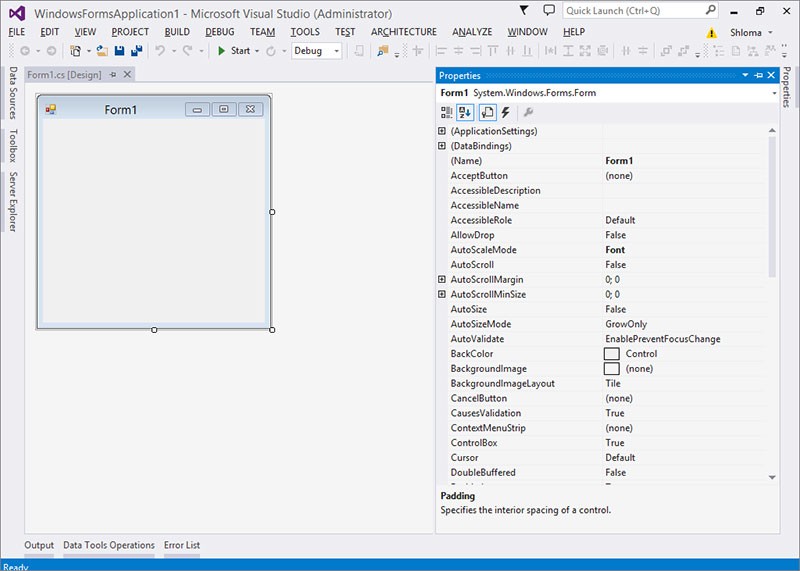
Кликните на пиктограмму свойство, затем на пиктограмму по категориям. Теперь все свойства располагаются по категориям.

Кликните на пиктограмму свойство, затем на пиктограмму по алфавиту. Теперь все свойства располагаются по алфавиту.

Кликните на пиктограмму событие, затем на пиктограмму по категориям. Теперь все события располагаются по категориям.

Кликните на пиктограмму событие, затем на пиктограмму по алфавиту. Теперь все события располагаются по алфавиту.