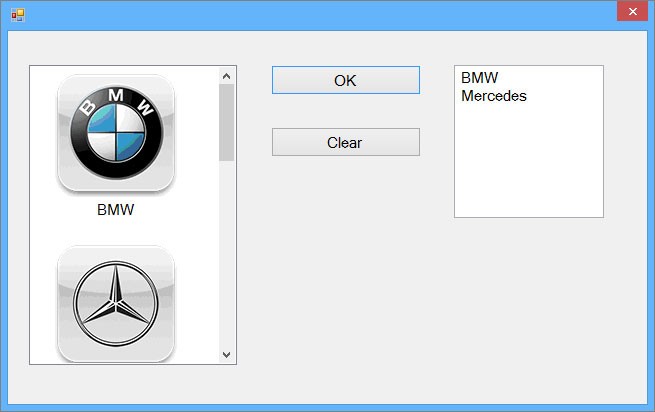
В таких видах списка ListView, как LargeIcon, SmallIcon, List, Tile добавление элемента в коллекцию везде аналогично.
Папка с файлами с изображений должна копироваться в директорию bin\Debug, что-бы не прописывать полный путь к изображениям.
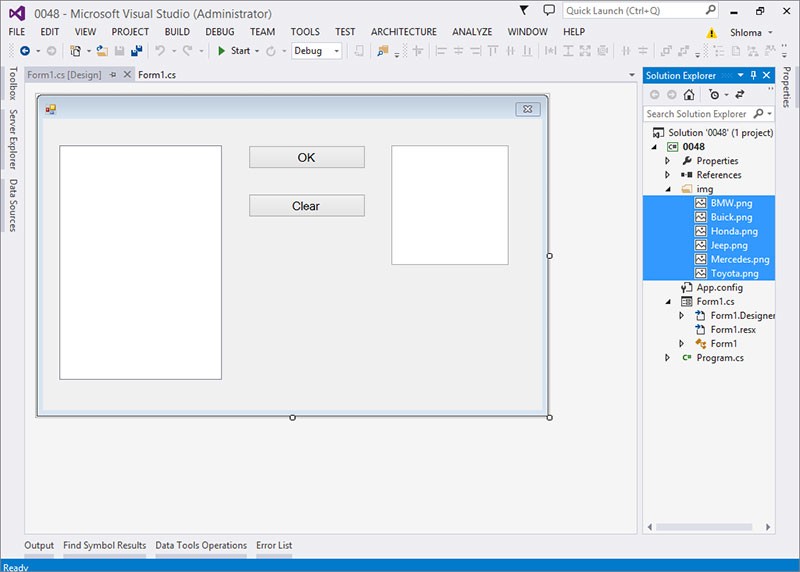
Раскройте папку с изображениями и выделите все файлы.
Раскройте папку с изображениями и выделите все файлы.

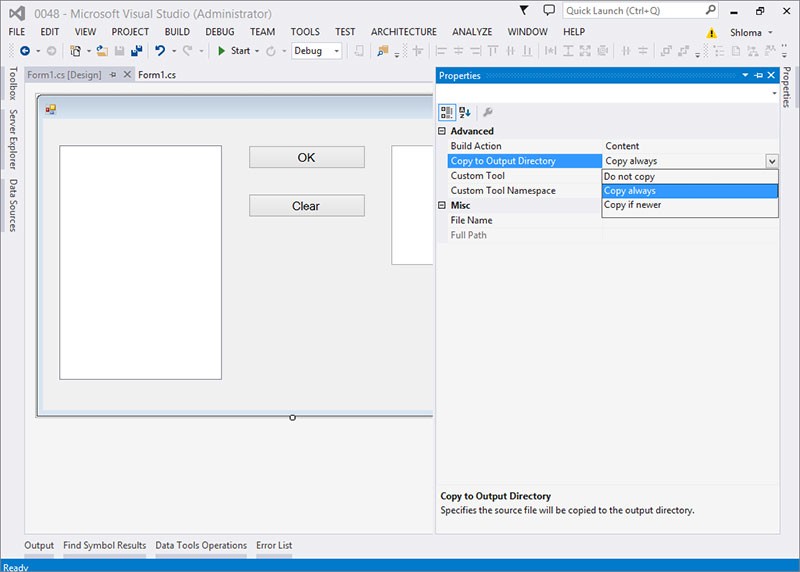
В окне свойств выберите свойство Copy to Output Directory и присвойте ему значение Copy always. После этого, папка с изображениями будет добавлена в директорию bin\Debug.

Form1.cs
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespace_0048 {-
publicpartialclassForm1 : Form { -
publicForm1() { -
InitializeComponent(); -
//отображаем список в виде текста с необязательным крупным изображением -
listView1.View = View.LargeIcon; -
//создаем коллекцию класса ImageList -
ImageList imageList1 =newImageList(); -
//задаем размер изображения -
imageList1.ImageSize =newSize(128, 128); -
//заполняем коллекцию -
imageList1.Images.Add(Image.FromFile(@"img\BMW.png")); -
imageList1.Images.Add(Image.FromFile(@"img\Mercedes.png")); -
imageList1.Images.Add(Image.FromFile(@"img\Buick.png")); -
imageList1.Images.Add(Image.FromFile(@"img\Jeep.png")); -
imageList1.Images.Add(Image.FromFile(@"img\Honda.png")); -
imageList1.Images.Add(Image.FromFile(@"img\Toyota.png")); -
listView1.LargeImageList = imageList1; -
//заполняем коллекцию -
listView1.Items.Add("BMW", 0); -
listView1.Items.Add("Mercedes", 1); -
listView1.Items.Add("Buick", 2); -
listView1.Items.Add("Jeep", 3); -
listView1.Items.Add("Honda", 4); -
listView1.Items.Add("Toyota", 5); -
} -
//кнопка OK -
privatevoidbutton1_Click(objectsender, EventArgs e) { -
foreach(ListViewItem iinlistView1.SelectedItems) { -
textBox1.Text +=" "+ i.Text +"\r\n"; -
} -
} -
//кнопка Clear -
privatevoidbutton2_Click(objectsender, EventArgs e) { -
textBox1.Clear(); -
} -
} }
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespace_0048 {-
publicpartialclassForm1 : Form { -
publicForm1() { -
InitializeComponent(); -
//отображаем список в виде текста с необязательным крупным изображением -
listView1.View = View.LargeIcon; -
//создаем коллекцию класса ImageList -
ImageList imageList1 =newImageList(); -
//задаем размер изображения -
imageList1.ImageSize =newSize(128, 128); -
//заполняем коллекцию -
imageList1.Images.Add(Image.FromFile(@"img\BMW.png")); -
imageList1.Images.Add(Image.FromFile(@"img\Mercedes.png")); -
imageList1.Images.Add(Image.FromFile(@"img\Buick.png")); -
imageList1.Images.Add(Image.FromFile(@"img\Jeep.png")); -
imageList1.Images.Add(Image.FromFile(@"img\Honda.png")); -
imageList1.Images.Add(Image.FromFile(@"img\Toyota.png")); -
listView1.LargeImageList = imageList1; -
//заполняем коллекцию -
listView1.Items.Add("BMW", 0); -
listView1.Items.Add("Mercedes", 1); -
listView1.Items.Add("Buick", 2); -
listView1.Items.Add("Jeep", 3); -
listView1.Items.Add("Honda", 4); -
listView1.Items.Add("Toyota", 5); -
} -
//кнопка OK -
privatevoidbutton1_Click(objectsender, EventArgs e) { -
foreach(ListViewItem iinlistView1.SelectedItems) { -
textBox1.Text +=" "+ i.Text +"\r\n"; -
} -
} -
//кнопка Clear -
privatevoidbutton2_Click(objectsender, EventArgs e) { -
textBox1.Clear(); -
} -
} }