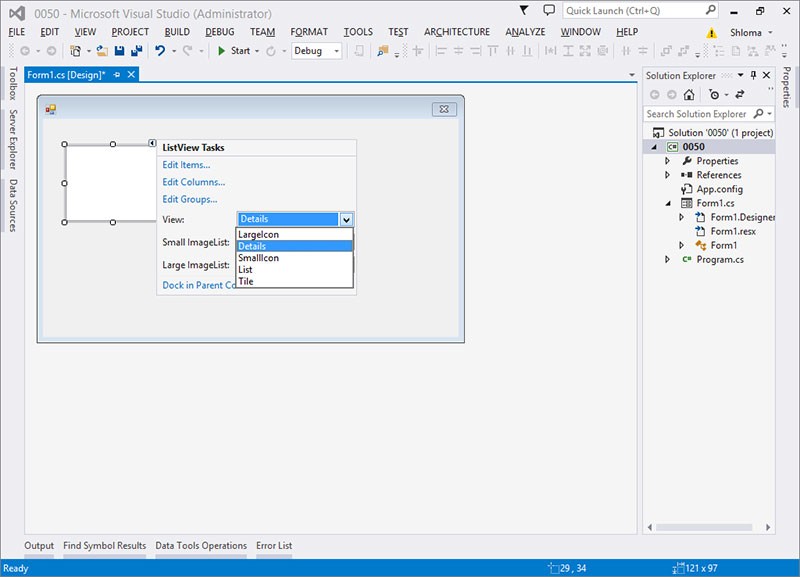
Добавить данные можно с помощью диалогового окна или конструктора формы. Раскройте бермудский треугольник в элементе. Раскройте список View и выберите Details.

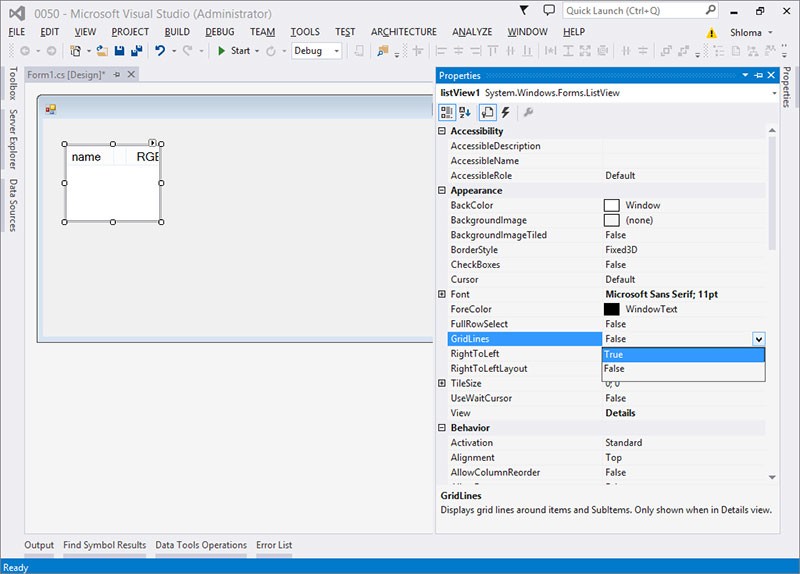
Выделите элемент управления ListView. В свойствах выберите GridLines и установите значение true.

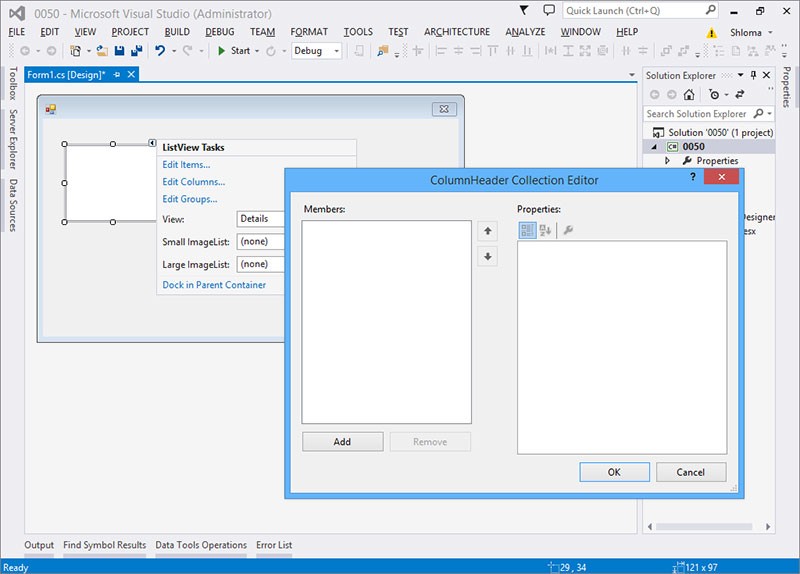
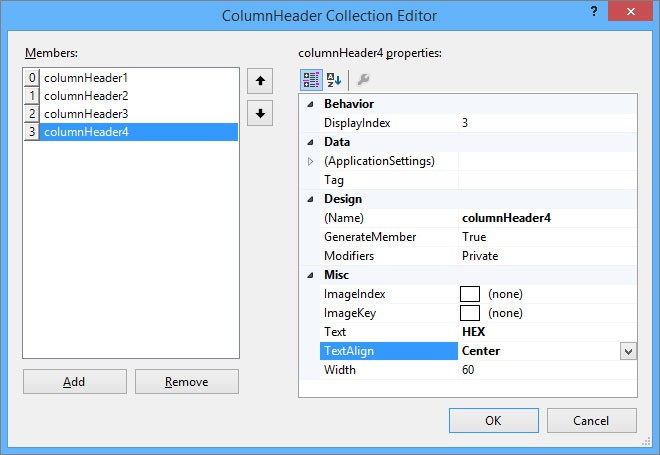
Нажмите на Edit Columns, появится диалоговое окно, где можно добавить колонки.

Нажмите на кнопку Add. В окне свойств выберите свойство Text и введите значение. Этим действием, Вы дали название колонкам.

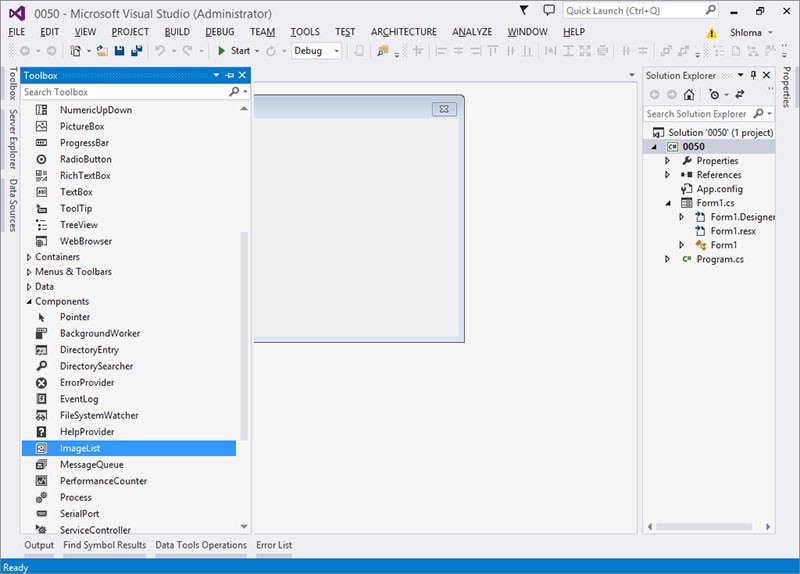
Добавьте компонент ImageList.

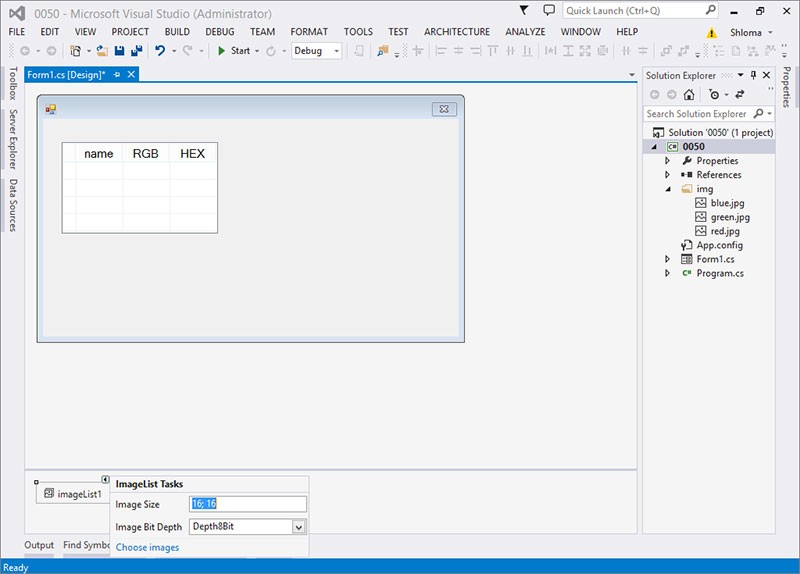
Кликните на бермудский треугольник этого компонента. Установите размер изображений.

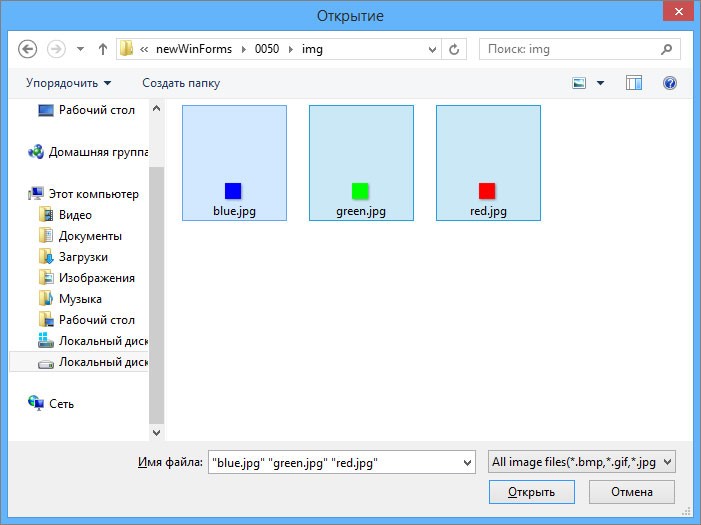
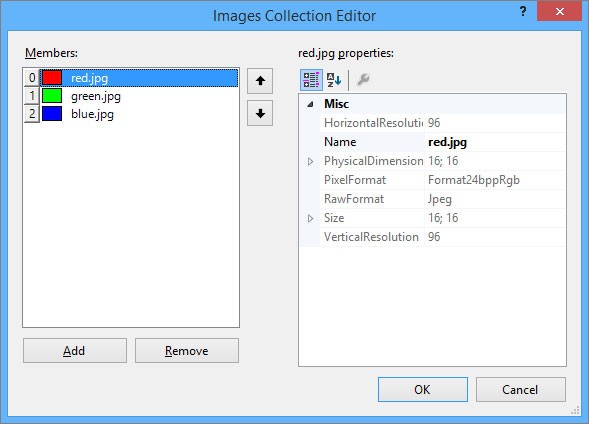
Нажмите на Choose images. Появится диалоговое окно. Нажмите кнопку Add и выберите изображения.

Нажмите ОК.

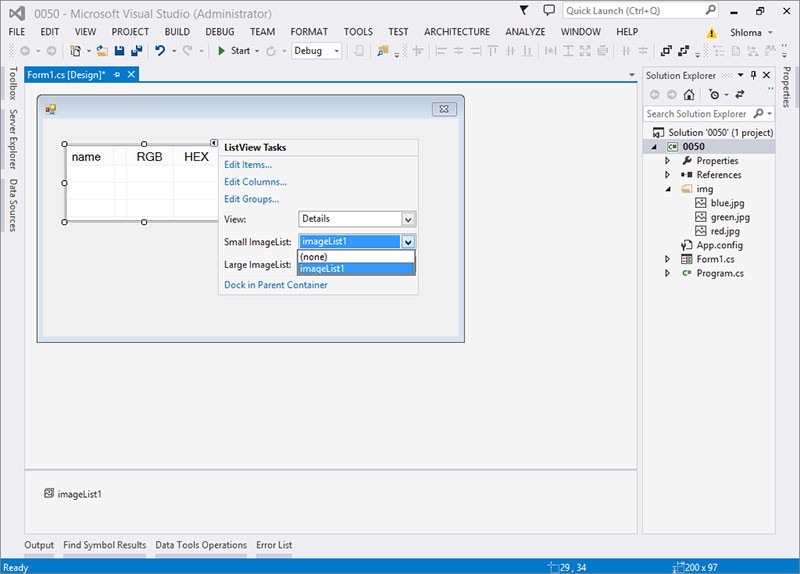
Выберите элемент управления ListView, раскройте бермудский треугольник, в списке Small ImageList выберите заполненный только что компонент imageList1.

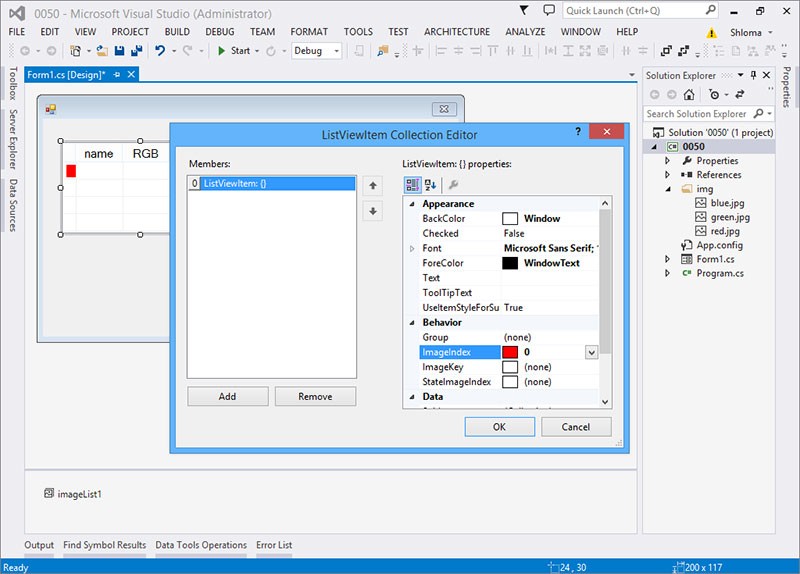
Нажмите на Edit Items.Нажмите на кнопку Add. В окне свойств, присвойте свойству Text значение. Это и будет главным значением в строке списка. Когда пользователь будет кликать мышкой по данным, именно это значение будет выделяться. В нашем примере текст выбирать не будем. В окне свойств выберите свойство ImageIndex и выберите индекс нужного изображения.

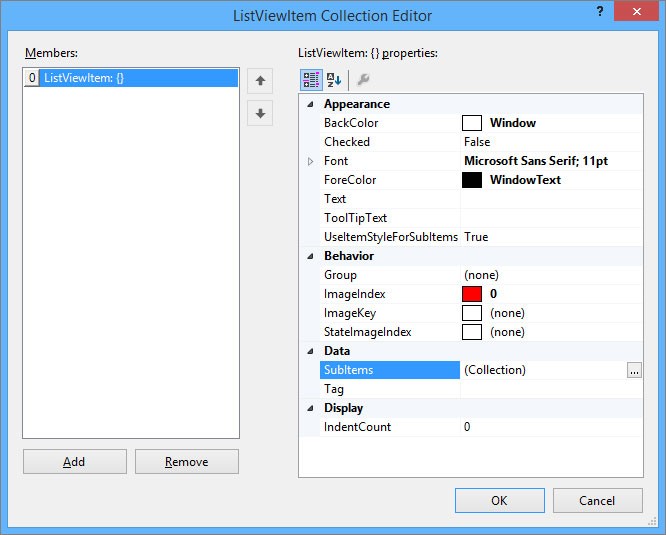
Выберите свойство Subitems и нажмите на кнопку.

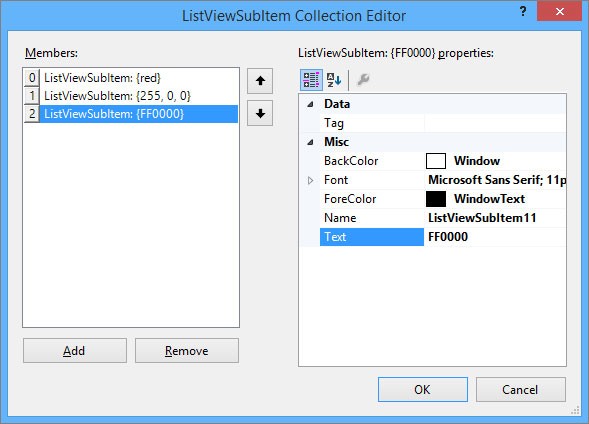
Нажмите на кнопку Add и введите текст. Это и будут дополнительные значения в строке списка.

Form1.cs
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespace_0050 {-
publicpartialclassForm1 : Form { -
publicForm1() { -
InitializeComponent(); -
} -
//кнопка OK -
privatevoidbutton1_Click(objectsender, EventArgs e) { -
if(radioButton1.Checked) { -
foreach(ListViewItem iinlistView1.SelectedItems) { -
textBox1.Text += i.SubItems[2].Text +"\r\n"; -
} -
} -
elseif(radioButton2.Checked) { -
foreach(ListViewItem iinlistView1.SelectedItems) { -
textBox1.Text += i.SubItems[3].Text +"\r\n"; -
} -
} -
} -
//кнопка Clear -
privatevoidbutton2_Click(objectsender, EventArgs e) { -
textBox1.Clear(); -
} -
} }
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespace_0050 {-
publicpartialclassForm1 : Form { -
publicForm1() { -
InitializeComponent(); -
} -
//кнопка OK -
privatevoidbutton1_Click(objectsender, EventArgs e) { -
if(radioButton1.Checked) { -
foreach(ListViewItem iinlistView1.SelectedItems) { -
textBox1.Text += i.SubItems[2].Text +"\r\n"; -
} -
} -
elseif(radioButton2.Checked) { -
foreach(ListViewItem iinlistView1.SelectedItems) { -
textBox1.Text += i.SubItems[3].Text +"\r\n"; -
} -
} -
} -
//кнопка Clear -
privatevoidbutton2_Click(objectsender, EventArgs e) { -
textBox1.Clear(); -
} -
} }