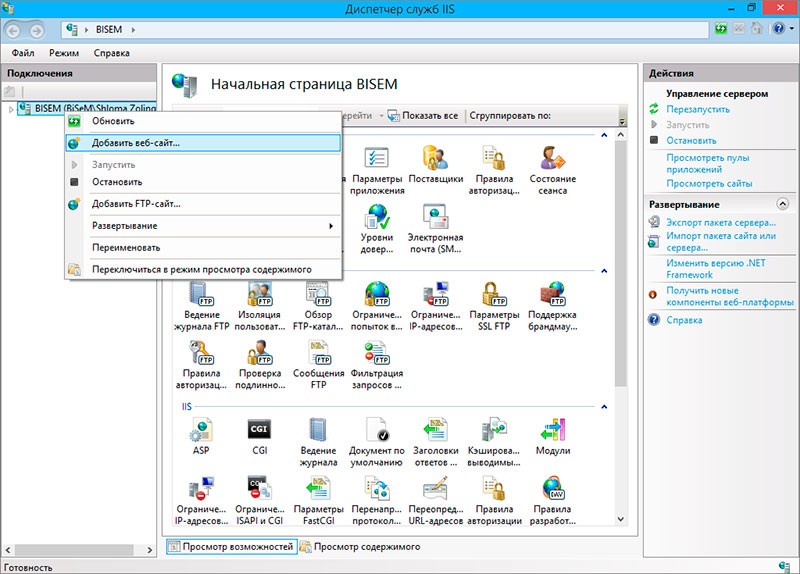
Откройте диспетчер служб IIS. Кликните правой кнопкой мыши. Добавить веб-сайт…

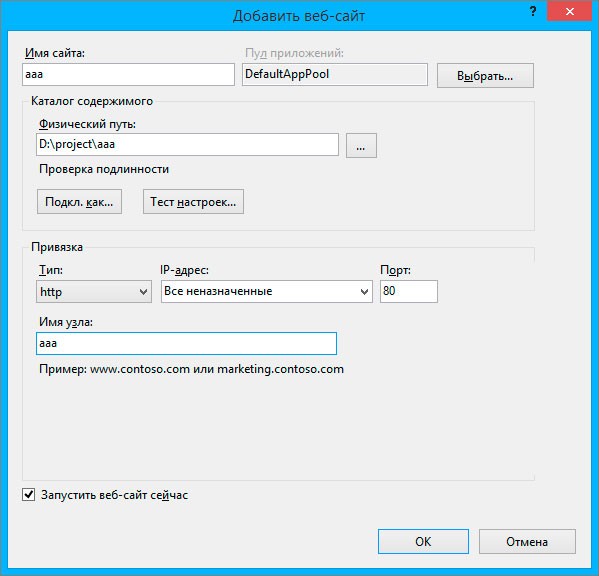
Заполните поля в диалоговом окне.

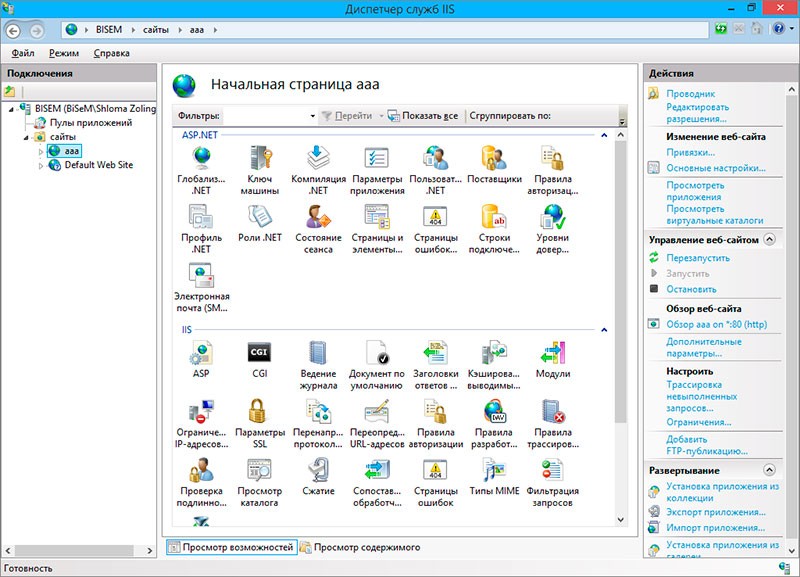
Нажмете OK. Сайт создан.

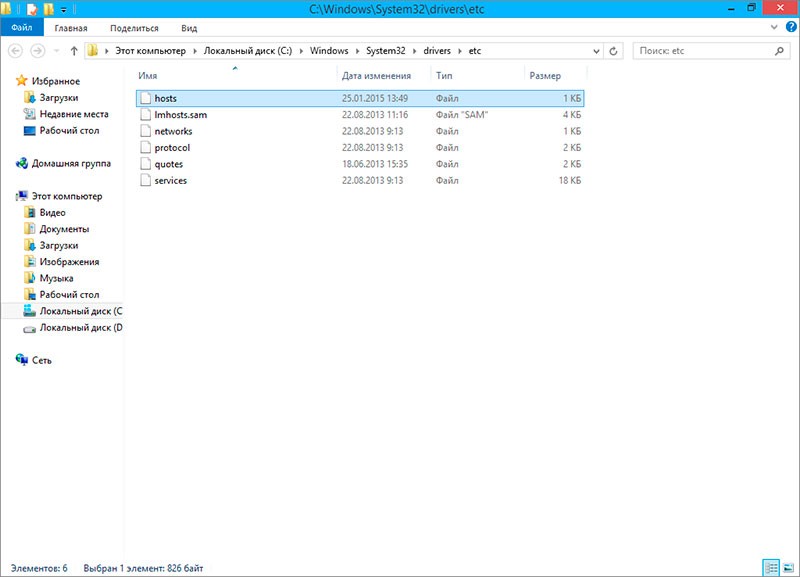
Теперь нужно прописать имя этого узла, в нашем примере aaa, в файле hosts, расположенном в директории C:\Windows\System32\drivers\etc и присвоить ему адрес 127.0.0.1
Windows + R и введите адрес директории
C:\Windows\System32\drivers\etc


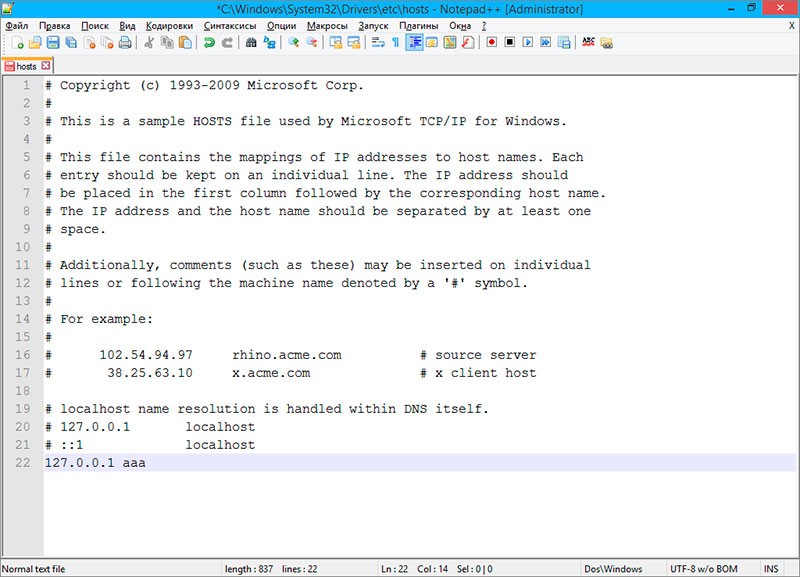
Откройте файл hosts с помощью текстового редактора и создайте запись 127.0.0.1 aaa

Теперь нужно зарегистрировать ASP.NET с помощью команды
%windir%\Microsoft.NET\Framework\v4.0.30319\aspnet_regiis.exe –i
где v4.0.30319 — это расположение установленного фреймворка
%windir%\Microsoft.NET\Framework\v4.0.30319\aspnet_regiis.exe –i
где v4.0.30319 — это расположение установленного фреймворка
Windows + R и введите команду
%windir%\Microsoft.NET\Framework\v4.0.30319\aspnet_regiis.exe –i

Создайте файл index.html в корневой папке сайта, в моем примере это D:\project\aaa
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>aaa</title> <style> * { margin: 0; padding: 0; } .a { width: 500px; height: 500px; position: absolute; top: 50%; left: 50%; margin-top: -250px; margin-left: -250px; background-color: #3BA9DE; color: #FFF; font-size: 56px; text-align: center; line-height: 500px; } </style> </head> <body> <div class="a"> <p>Это веб-узел ааа</p> </div> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>aaa</title> <style> * { margin: 0; padding: 0; } .a { width: 500px; height: 500px; position: absolute; top: 50%; left: 50%; margin-top: -250px; margin-left: -250px; background-color: #3BA9DE; color: #FFF; font-size: 56px; text-align: center; line-height: 500px; } </style> </head> <body> <div class="a"> <p>Это веб-узел ааа</p> </div> </body> </html>
Посмотреть этот веб-узел можно по адресу http://aaa/