Файлы глобальных ресурсов имеют файлы с расширением *.resx, хранятся в папке App_GlobalResources, которая расположена в корне сайта, доступны всем страницам сайта.
Файлы локальных ресурсов имеют файлы с расширением *.resx, хранятся в папке App_LocalResources, которая может располагаться в любой папке сайта, доступны только тем страницам, которые расположены в одной директории с папкой App_LocalResources. Название файла локального ресурса должно совпадать с названием файла, к которому он относится.
Свойство Culture="auto" — указывает настройку языка браузера по умолчанию.
Свойство UICulture="ru-RU" — явно задает язык браузера.
Файлы локальных ресурсов имеют файлы с расширением *.resx, хранятся в папке App_LocalResources, которая может располагаться в любой папке сайта, доступны только тем страницам, которые расположены в одной директории с папкой App_LocalResources. Название файла локального ресурса должно совпадать с названием файла, к которому он относится.
Свойство Culture="auto" — указывает настройку языка браузера по умолчанию.
Свойство UICulture="ru-RU" — явно задает язык браузера.
локальные ресурсы/неявная локализация/доступ с помощью атрибута
локальные ресурсы/явная локализация/доступ с помощью кода
глобальные ресурсы/явная локализация/доступ с помощью кода
язык выбирает пользователь
доступ к ресурсам из С# кода
локальные ресурсы/явная локализация/доступ с помощью кода
глобальные ресурсы/явная локализация/доступ с помощью кода
язык выбирает пользователь
доступ к ресурсам из С# кода
локальные ресурсы/неявная локализация/доступ с помощью атрибута
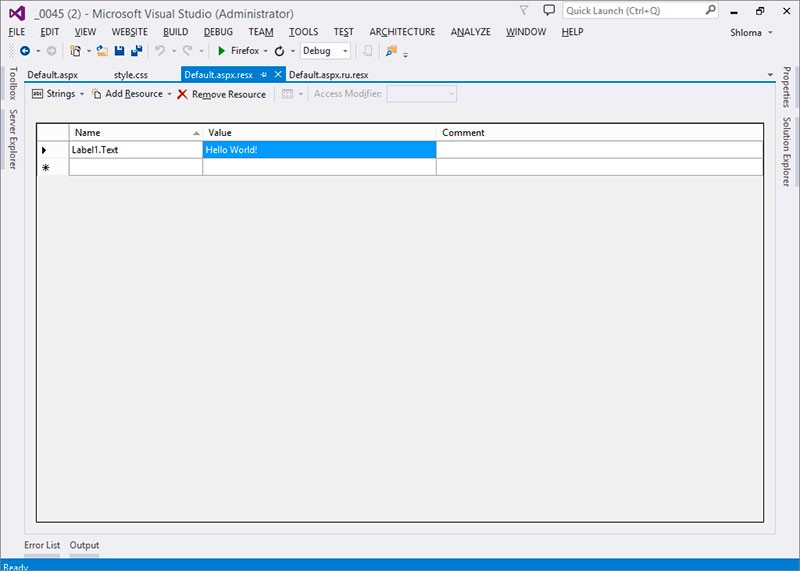
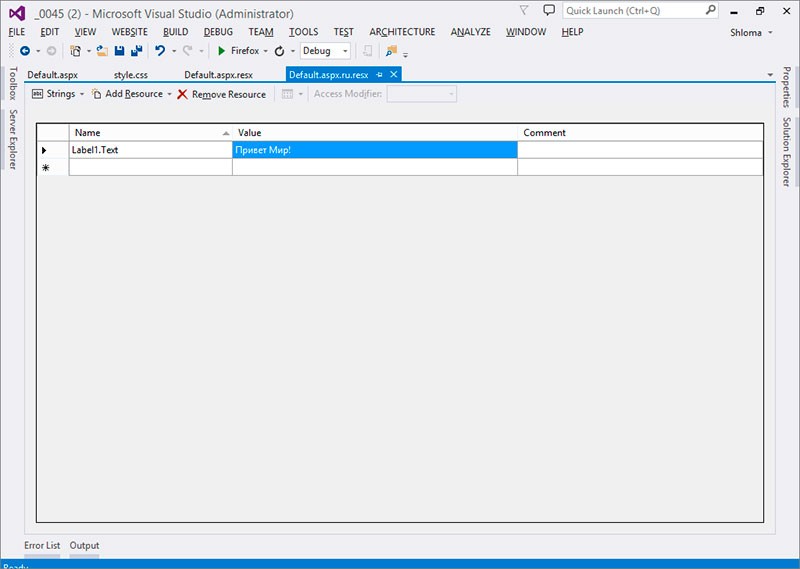
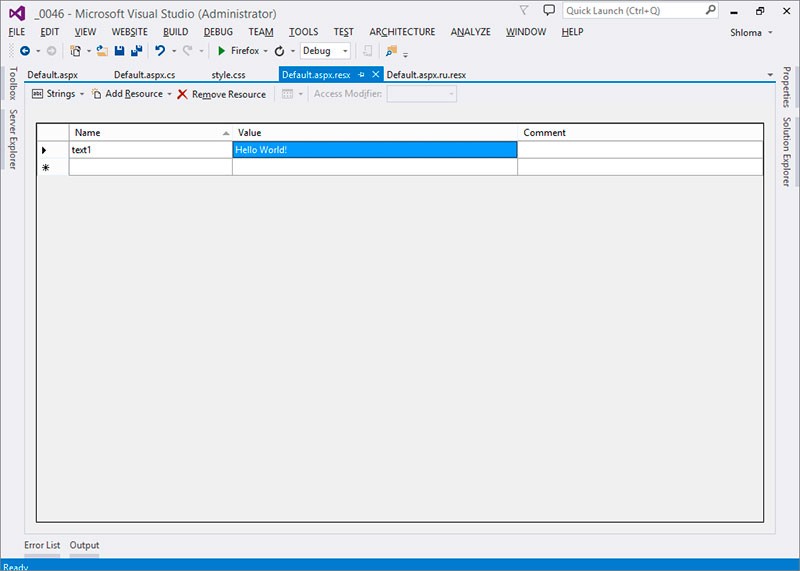
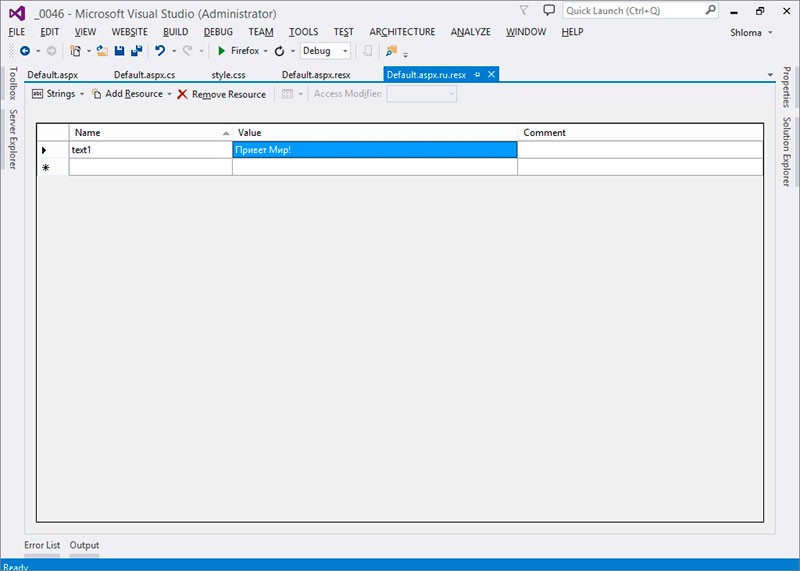
Название файла локального ресурса должно совпадать с названием файла, к которому он относится. В нашем примере мы создаем файл Default.aspx. Файл ресурса по умолчанию будет иметь название Default.aspx.resx, в нем будут хранится значения на английском языке. Файл ресурса со значениями на русском языке будет иметь название Default.aspx.ru.resx
При неявной локализации в файлах ресурсов ключ должен указывать по схеме IDэлемента.Text
При неявной локализации в файлах ресурсов ключ должен указывать по схеме IDэлемента.Text
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Culture="auto" UICulture="auto" %> <%-- Culture="auto" задаем настройку языка браузера по умолчанию --%> <%-- UICulture="auto" явно задаем язык браузера --%> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <link href="css/style.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <div class="text"> <%-- доступ к локальным ресурсам с помощью атрибута --%> <asp:Label ID="Label1" runat="server" Text="" meta:resourcekey="Label1"></asp:Label> </div> </form> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Culture="auto" UICulture="auto" %> <%-- Culture="auto" задаем настройку языка браузера по умолчанию --%> <%-- UICulture="auto" явно задаем язык браузера --%> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <link href="css/style.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <div class="text"> <%-- доступ к локальным ресурсам с помощью атрибута --%> <asp:Label ID="Label1" runat="server" Text="" meta:resourcekey="Label1"></asp:Label> </div> </form> </body> </html>
css/style.css
* { margin: 0; padding: 0; } body { background-color: #f3f6ff; } .text { height: 400px; width: 400px; position: absolute; top: 50%; left: 50%; margin-top: -200px; margin-left: -200px; background-color: #0080ff; color: #FFF; line-height: 400px; text-align: center; font-size: 42px; border-radius: 15px; }
* { margin: 0; padding: 0; } body { background-color: #f3f6ff; } .text { height: 400px; width: 400px; position: absolute; top: 50%; left: 50%; margin-top: -200px; margin-left: -200px; background-color: #0080ff; color: #FFF; line-height: 400px; text-align: center; font-size: 42px; border-radius: 15px; }



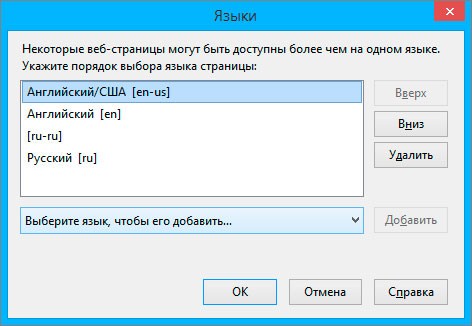
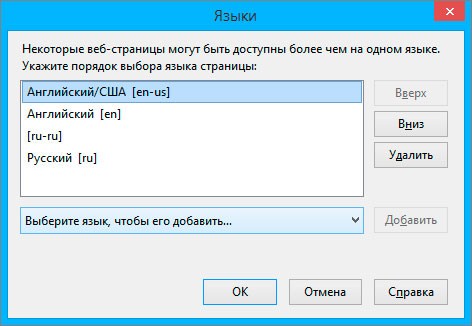
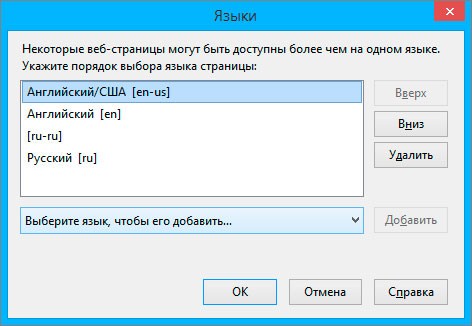
Изменим языковые настройки браузера.


локальные ресурсы/явная локализация/доступ с помощью кода
Название файла локального ресурса должно совпадать с названием файла, к которому он относится. В нашем примере мы создаем файл Default.aspx. Файл ресурса по умолчанию будет иметь название Default.aspx.resx, в нем будут хранится значения на английском языке. Файл ресурса со значениями на русском языке будет иметь название Default.aspx.ru.resx
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Culture="auto" UICulture="auto" %> <%-- Culture="auto" задаем настройку языка браузера по умолчанию --%> <%-- UICulture="auto" явно задаем язык браузера --%> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <link href="css/style.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <div class="text"> <%-- доступ к локальным ресурсам с помощью кода --%> <%-- имя файла не указываем --%> <asp:Label ID="Label1" runat="server" Text="<%$ Resources:text1 %> " ></asp:Label> </div> </form> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Culture="auto" UICulture="auto" %> <%-- Culture="auto" задаем настройку языка браузера по умолчанию --%> <%-- UICulture="auto" явно задаем язык браузера --%> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <link href="css/style.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <div class="text"> <%-- доступ к локальным ресурсам с помощью кода --%> <%-- имя файла не указываем --%> <asp:Label ID="Label1" runat="server" Text="<%$ Resources:text1 %> " ></asp:Label> </div> </form> </body> </html>
css/style.css
* { margin: 0; padding: 0; } body { background-color: #f3f6ff; } .text { height: 400px; width: 400px; position: absolute; top: 50%; left: 50%; margin-top: -200px; margin-left: -200px; background-color: #0080ff; color: #FFF; line-height: 400px; text-align: center; font-size: 42px; border-radius: 15px; }
* { margin: 0; padding: 0; } body { background-color: #f3f6ff; } .text { height: 400px; width: 400px; position: absolute; top: 50%; left: 50%; margin-top: -200px; margin-left: -200px; background-color: #0080ff; color: #FFF; line-height: 400px; text-align: center; font-size: 42px; border-radius: 15px; }



Изменим языковые настройки браузера.


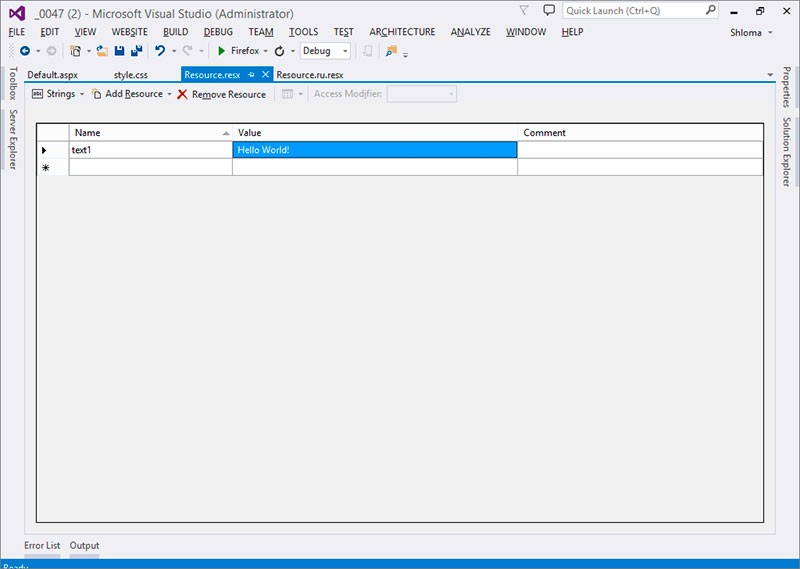
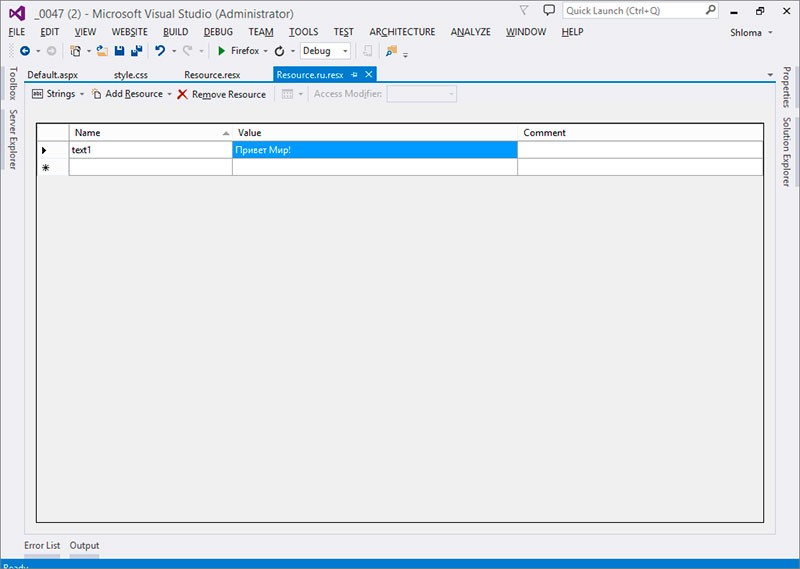
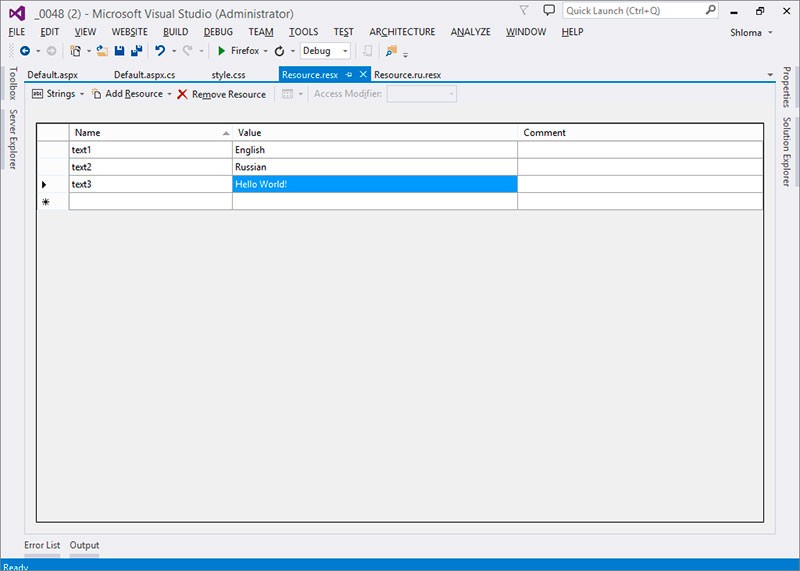
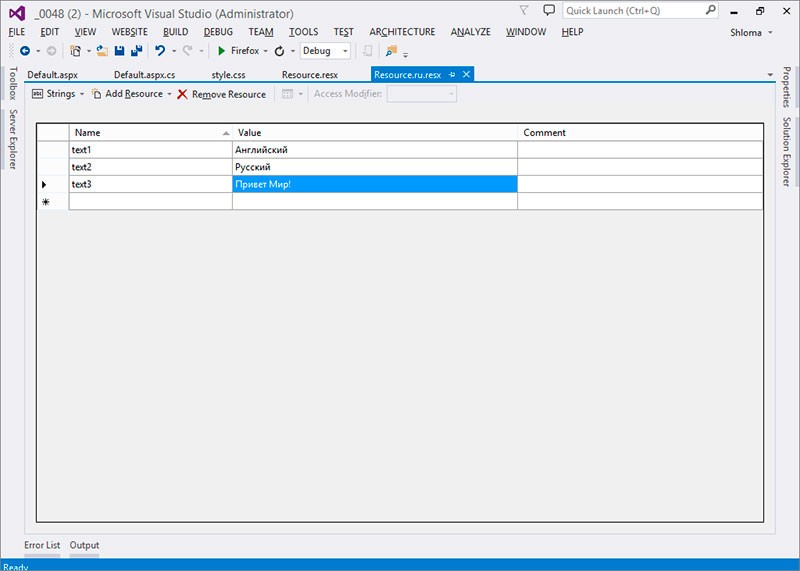
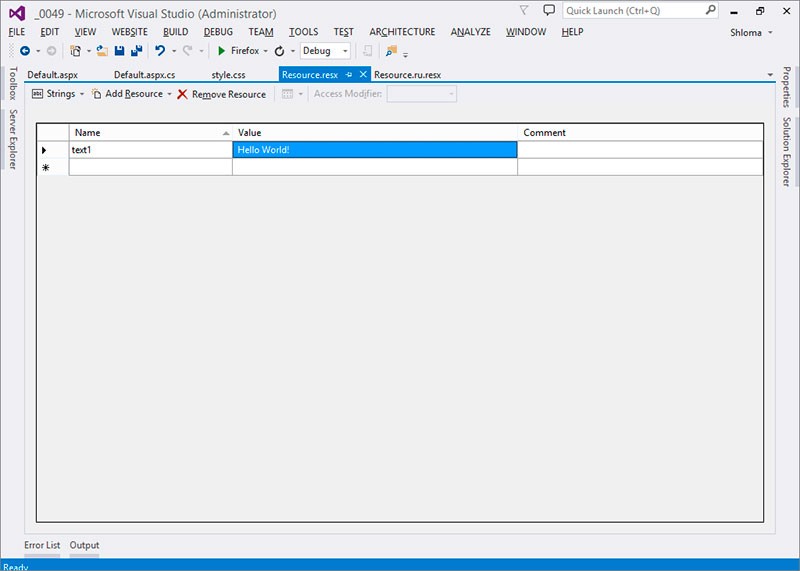
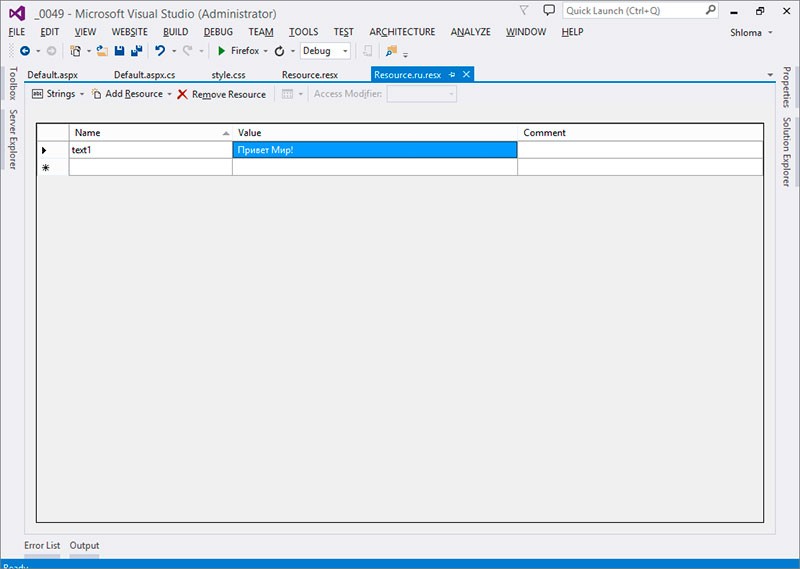
глобальные ресурсы/явная локализация/доступ с помощью кода
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Culture="auto" UICulture="auto" %> <%-- Culture="auto" задаем настройку языка браузера по умолчанию --%> <%-- UICulture="auto" явно задаем язык браузера --%> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <link href="css/style.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <div class="text"> <%-- доступ к глобальным ресурсам с помощью кода --%> <%-- указываем имя файла и указываем имя ключа --%> <asp:Label ID="Label1" runat="server" Text="<%$ Resources:Resource, text1 %>" ></asp:Label> </div> </form> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Culture="auto" UICulture="auto" %> <%-- Culture="auto" задаем настройку языка браузера по умолчанию --%> <%-- UICulture="auto" явно задаем язык браузера --%> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <link href="css/style.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <div class="text"> <%-- доступ к глобальным ресурсам с помощью кода --%> <%-- указываем имя файла и указываем имя ключа --%> <asp:Label ID="Label1" runat="server" Text="<%$ Resources:Resource, text1 %>" ></asp:Label> </div> </form> </body> </html>
css/style.css
* { margin: 0; padding: 0; } body { background-color: #f3f6ff; } .text { height: 400px; width: 400px; position: absolute; top: 50%; left: 50%; margin-top: -200px; margin-left: -200px; background-color: #0080ff; color: #FFF; line-height: 400px; text-align: center; font-size: 42px; border-radius: 15px; }
* { margin: 0; padding: 0; } body { background-color: #f3f6ff; } .text { height: 400px; width: 400px; position: absolute; top: 50%; left: 50%; margin-top: -200px; margin-left: -200px; background-color: #0080ff; color: #FFF; line-height: 400px; text-align: center; font-size: 42px; border-radius: 15px; }



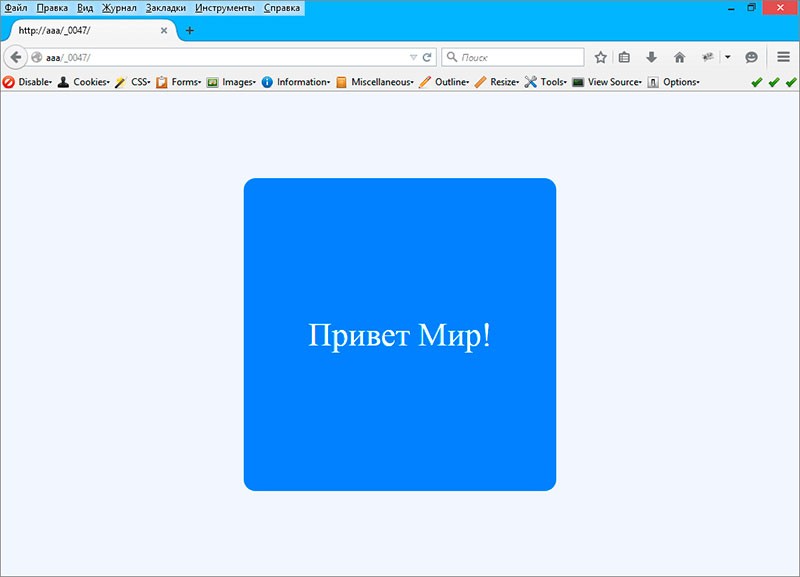
Изменим языковые настройки браузера.


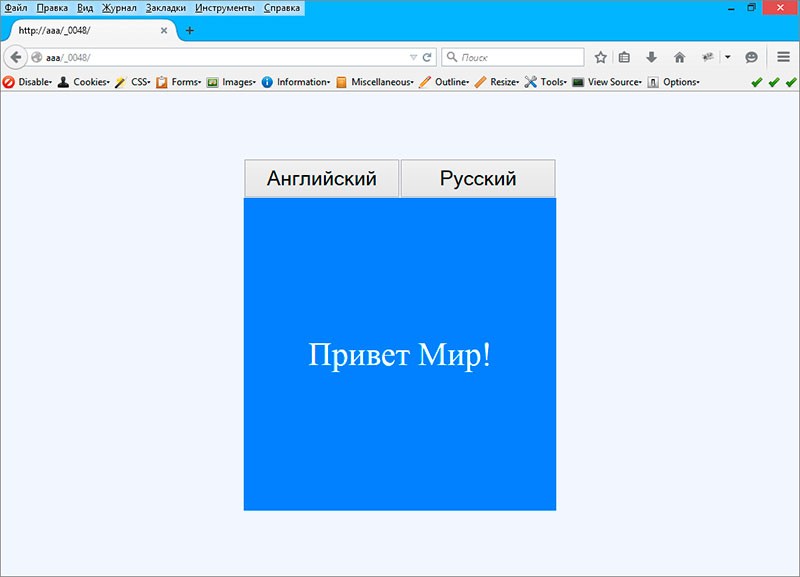
язык выбирает пользователь
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Culture="auto" UICulture="auto" %> <%-- Culture="auto" задаем настройку языка браузера по умолчанию --%> <%-- UICulture="auto" явно задаем язык браузера --%> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <link href="css/style.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <div class="main"> <div class="buttons"> <asp:Button ID="Button1" runat="server" Text="<%$ Resources:Resource, text1 %>" /> <asp:Button ID="Button2" runat="server" Text="<%$ Resources:Resource, text2 %>" /> </div> <div class="text"> <asp:Label ID="Label1" runat="server" Text="<%$ Resources:Resource, text3 %>" ></asp:Label> </div> </div> </form> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Culture="auto" UICulture="auto" %> <%-- Culture="auto" задаем настройку языка браузера по умолчанию --%> <%-- UICulture="auto" явно задаем язык браузера --%> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <link href="css/style.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <div class="main"> <div class="buttons"> <asp:Button ID="Button1" runat="server" Text="<%$ Resources:Resource, text1 %>" /> <asp:Button ID="Button2" runat="server" Text="<%$ Resources:Resource, text2 %>" /> </div> <div class="text"> <asp:Label ID="Label1" runat="server" Text="<%$ Resources:Resource, text3 %>" ></asp:Label> </div> </div> </form> </body> </html>
Default.aspx.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } /* вызывается на ранних этапах жизненного цикла страницы до события PreInit, когда еще не созданы элементы управления */ protected override void InitializeCulture() { //если нажата кнопка English if(Request.Form["Button1"] != null) { Culture = "en"; UICulture = "en"; } //если нажата кнопка Russian else if(Request.Form["Button2"] != null) { Culture = "ru"; UICulture = "ru"; } } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } /* вызывается на ранних этапах жизненного цикла страницы до события PreInit, когда еще не созданы элементы управления */ protected override void InitializeCulture() { //если нажата кнопка English if(Request.Form["Button1"] != null) { Culture = "en"; UICulture = "en"; } //если нажата кнопка Russian else if(Request.Form["Button2"] != null) { Culture = "ru"; UICulture = "ru"; } } }
css/style.css
* { margin: 0; padding: 0; } body { background-color: #f3f6ff; } .main { height: 450px; width: 400px; position: absolute; top: 50%; left: 50%; margin-top: -225px; margin-left: -200px; } .buttons { height: 50px; width: 400px; } #Button1, #Button2 { height: 50px; width : 200px; float: left; cursor: pointer; font-size: 26px; } .text { height: 400px; width: 400px; background-color: #0080ff; color: #FFF; line-height: 400px; text-align: center; font-size: 42px; }
* { margin: 0; padding: 0; } body { background-color: #f3f6ff; } .main { height: 450px; width: 400px; position: absolute; top: 50%; left: 50%; margin-top: -225px; margin-left: -200px; } .buttons { height: 50px; width: 400px; } #Button1, #Button2 { height: 50px; width : 200px; float: left; cursor: pointer; font-size: 26px; } .text { height: 400px; width: 400px; background-color: #0080ff; color: #FFF; line-height: 400px; text-align: center; font-size: 42px; }




доступ к ресурсам из С# кода
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Culture="auto" UICulture="auto" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <link href="css/style.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <div class="text"> <%-- атрибут Text не задаем --%> <asp:Label ID="Label1" runat="server" ></asp:Label> </div> </form> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Culture="auto" UICulture="auto" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <link href="css/style.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <div class="text"> <%-- атрибут Text не задаем --%> <asp:Label ID="Label1" runat="server" ></asp:Label> </div> </form> </body> </html>
Default.aspx.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { /*задаем настройку языка браузера по умолчанию*/ Culture = "auto"; /*явно задаем язык браузера*/ UICulture = "auto"; /*доступ к ключу в файле ресурса*/ Label1.Text = Resources.Resource.text1; //Label1.Text = GetGlobalResourceObject("Resource", "text1").ToString(); /*если это локальный ресурс*/ //Label1.Text = GetLocalResourceObject("имя_ключа").ToString(); } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { /*задаем настройку языка браузера по умолчанию*/ Culture = "auto"; /*явно задаем язык браузера*/ UICulture = "auto"; /*доступ к ключу в файле ресурса*/ Label1.Text = Resources.Resource.text1; //Label1.Text = GetGlobalResourceObject("Resource", "text1").ToString(); /*если это локальный ресурс*/ //Label1.Text = GetLocalResourceObject("имя_ключа").ToString(); } }
css/style.css
* { margin: 0; padding: 0; } body { background-color: #f3f6ff; } .text { height: 400px; width: 400px; position: absolute; top: 50%; left: 50%; margin-top: -200px; margin-left: -200px; background-color: #0080ff; color: #FFF; line-height: 400px; text-align: center; font-size: 42px; border-radius: 15px; }
* { margin: 0; padding: 0; } body { background-color: #f3f6ff; } .text { height: 400px; width: 400px; position: absolute; top: 50%; left: 50%; margin-top: -200px; margin-left: -200px; background-color: #0080ff; color: #FFF; line-height: 400px; text-align: center; font-size: 42px; border-radius: 15px; }



Изменим языковые настройки браузера.