Visual Studio не создает проект, который работает на IIS.
Вы должны создать обычный проект, который будет работать на встроенном сервере Visual Studio, затем открыть диспетчер IIS и добавить его на IIS вручную.
Вы должны создать обычный проект, который будет работать на встроенном сервере Visual Studio, затем открыть диспетчер IIS и добавить его на IIS вручную.
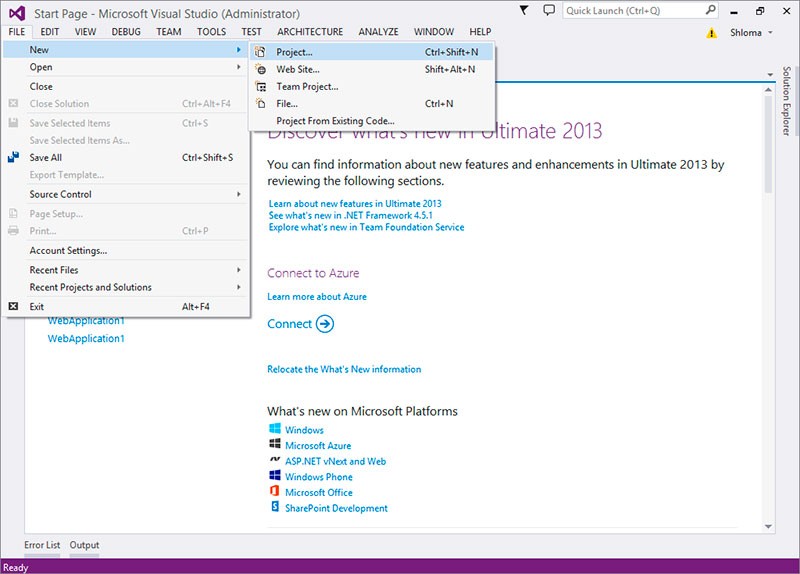
Откройте Visual Studio. File. New. Project.

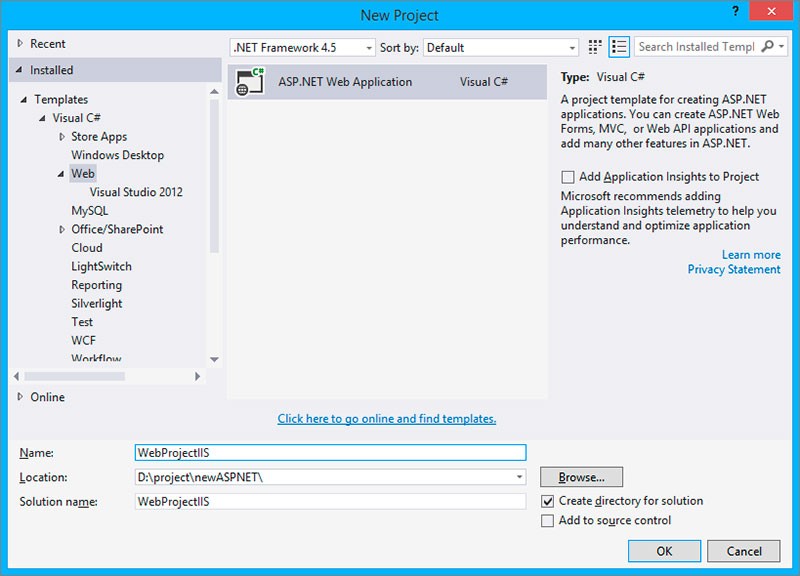
ASP.NET Web Application.

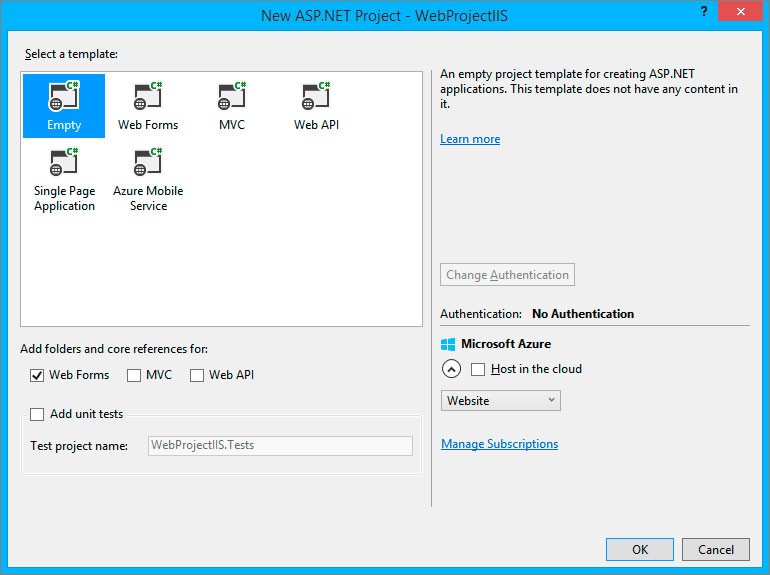
В шаблонах выберите Empty.

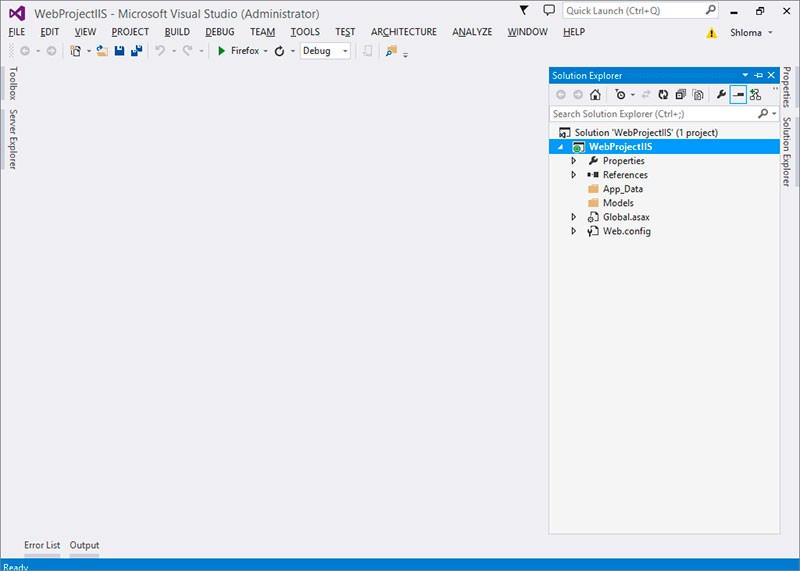
Visual Studio сгенерировала проект.

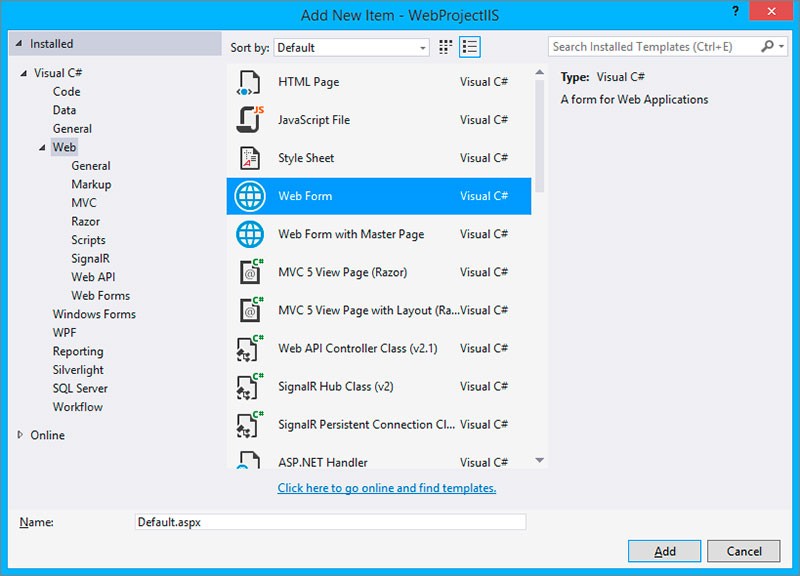
Кликните правой мышкой на проекте. Add. New Item. Добавьте Web Form

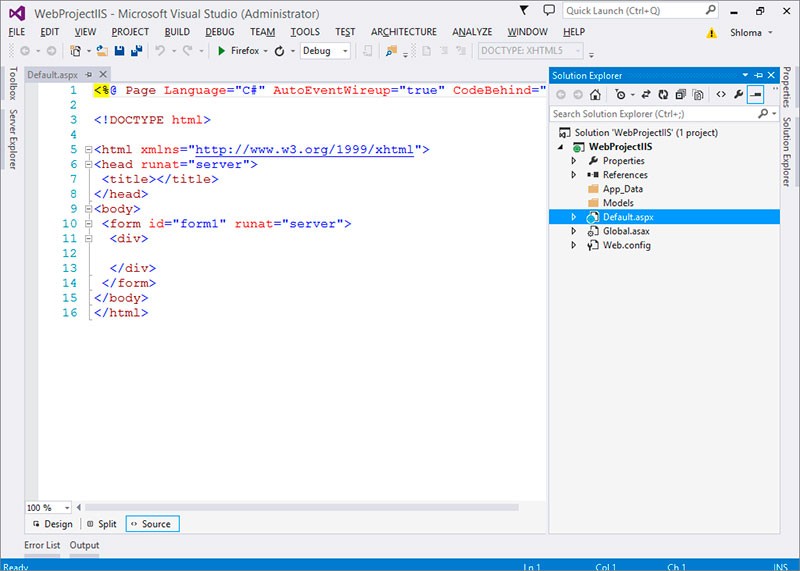
Файл добавлен.

Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebProjectIIS.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title>Расчет электроенергии</title> <link href="css/style.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <div class="a"> <asp:TextBox ID="TextBox1" runat="server" Font-Bold="False"></asp:TextBox> <asp:Label ID="Label1" runat="server" Text="Начальные показания"></asp:Label> <br /> <br /> <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> <asp:Label ID="Label2" runat="server" Text="Конечные показания"></asp:Label> <br /> <br /> <asp:TextBox ID="TextBox3" runat="server"></asp:TextBox> <asp:Label ID="Label3" runat="server" Text="Цена за 1 кВт/час"></asp:Label> <br /> <br /> <asp:Button ID="Button1" runat="server" Text="Расчитать" OnClick="Button1_Click" /> <br /> <br /> <asp:Button ID="Button2" runat="server" Text="Очистить" OnClick="Button2_Click" /> <div id="b" runat="server" class="b"> <asp:Label ID="Label4" runat="server" Text="Heel"></asp:Label> </div> </div> </form> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebProjectIIS.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title>Расчет электроенергии</title> <link href="css/style.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <div class="a"> <asp:TextBox ID="TextBox1" runat="server" Font-Bold="False"></asp:TextBox> <asp:Label ID="Label1" runat="server" Text="Начальные показания"></asp:Label> <br /> <br /> <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> <asp:Label ID="Label2" runat="server" Text="Конечные показания"></asp:Label> <br /> <br /> <asp:TextBox ID="TextBox3" runat="server"></asp:TextBox> <asp:Label ID="Label3" runat="server" Text="Цена за 1 кВт/час"></asp:Label> <br /> <br /> <asp:Button ID="Button1" runat="server" Text="Расчитать" OnClick="Button1_Click" /> <br /> <br /> <asp:Button ID="Button2" runat="server" Text="Очистить" OnClick="Button2_Click" /> <div id="b" runat="server" class="b"> <asp:Label ID="Label4" runat="server" Text="Heel"></asp:Label> </div> </div> </form> </body> </html>
css/style.css
* { margin: 0; padding: 0; } .a { height: 298px; width: 448px; position: absolute; top: 50%; left: 50%; margin-top: -175px; margin-left: -250px; padding: 25px; background-color: #D3E0ED; border: 1px solid #FFB300; border-radius: 20px; } #TextBox1, #Label1, #TextBox2, #Label2, #TextBox3, #Label3, #Button1, #Button2 { font-size: 20px; text-align: center; width: 200px; } .b { height: 60px; width: 400px; margin: 25px 25px 25px 25px; line-height: 60px; text-align: center; font-size: 22px; border: 1px solid #FFB300; border-radius: 10px; }
* { margin: 0; padding: 0; } .a { height: 298px; width: 448px; position: absolute; top: 50%; left: 50%; margin-top: -175px; margin-left: -250px; padding: 25px; background-color: #D3E0ED; border: 1px solid #FFB300; border-radius: 20px; } #TextBox1, #Label1, #TextBox2, #Label2, #TextBox3, #Label3, #Button1, #Button2 { font-size: 20px; text-align: center; width: 200px; } .b { height: 60px; width: 400px; margin: 25px 25px 25px 25px; line-height: 60px; text-align: center; font-size: 22px; border: 1px solid #FFB300; border-radius: 10px; }
code/Counter.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace WebProjectIIS.code { public class Counter { ushort showStart; ushort showEnd; decimal price; public Counter(string arg0, string arg1, string arg2) { ushort.TryParse(arg0, out showStart); ushort.TryParse(arg1, out showEnd); decimal.TryParse(arg2, out price); } public ushort ResultShow() { return (ushort)(showEnd - showStart); } public decimal Sum() { return Math.Round((decimal)ResultShow()*price, 2); } } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace WebProjectIIS.code { public class Counter { ushort showStart; ushort showEnd; decimal price; public Counter(string arg0, string arg1, string arg2) { ushort.TryParse(arg0, out showStart); ushort.TryParse(arg1, out showEnd); decimal.TryParse(arg2, out price); } public ushort ResultShow() { return (ushort)(showEnd - showStart); } public decimal Sum() { return Math.Round((decimal)ResultShow()*price, 2); } } }
Default.aspx.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; //добавить класс Counter using WebProjectIIS.code; namespace WebProjectIIS { public partial class Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { b.Visible = false; } //кнопка Расчитать protected void Button1_Click(object sender, EventArgs e) { b.Visible = true; Counter C = new Counter(TextBox1.Text, TextBox2.Text, TextBox3.Text); Label4.Text = "Сумма = " + C.Sum().ToString(); } //кнопка Очистить protected void Button2_Click(object sender, EventArgs e) { TextBox1.Text = string.Empty; TextBox2.Text = string.Empty; TextBox3.Text = string.Empty; Label4.Text = string.Empty; b.Visible = false; } } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; //добавить класс Counter using WebProjectIIS.code; namespace WebProjectIIS { public partial class Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { b.Visible = false; } //кнопка Расчитать protected void Button1_Click(object sender, EventArgs e) { b.Visible = true; Counter C = new Counter(TextBox1.Text, TextBox2.Text, TextBox3.Text); Label4.Text = "Сумма = " + C.Sum().ToString(); } //кнопка Очистить protected void Button2_Click(object sender, EventArgs e) { TextBox1.Text = string.Empty; TextBox2.Text = string.Empty; TextBox3.Text = string.Empty; Label4.Text = string.Empty; b.Visible = false; } } }
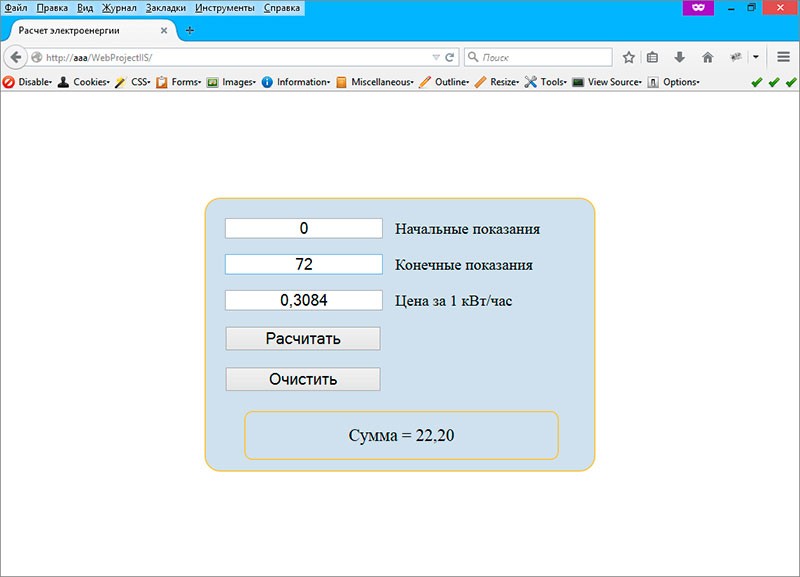
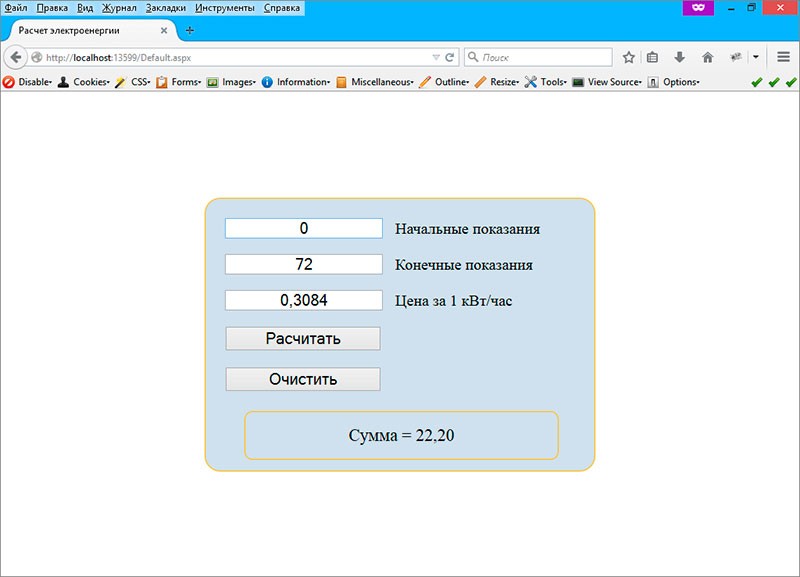
Обратите внимание на URL адрес.

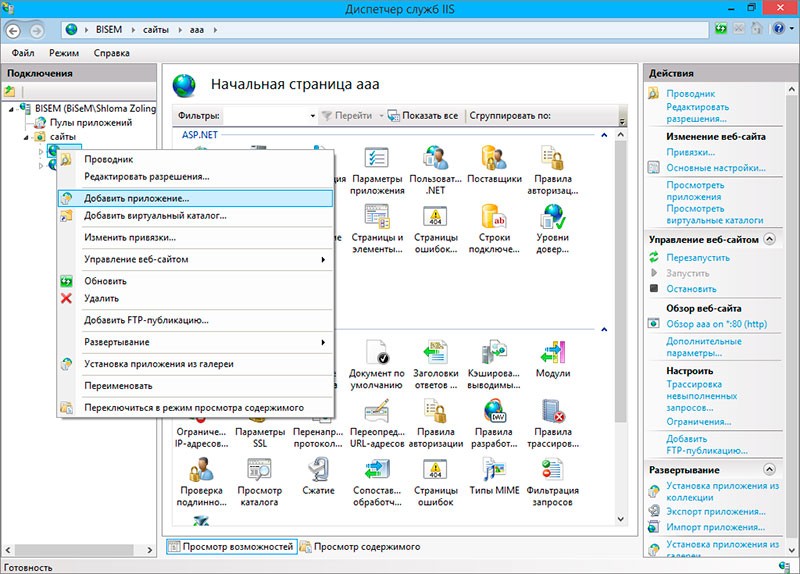
Откройте диспетчер IIS.
Выделите сайт. Кликните ПКМ. Добавить приложение.
Выделите сайт. Кликните ПКМ. Добавить приложение.

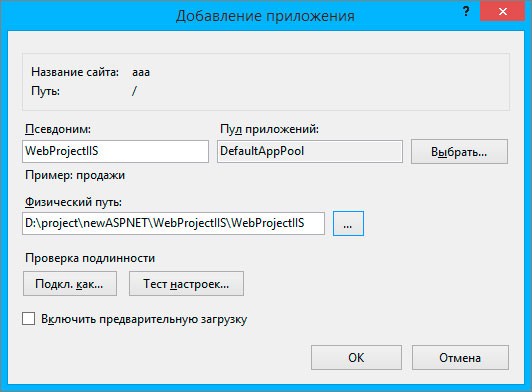
Введите псевдоним и физический путь.

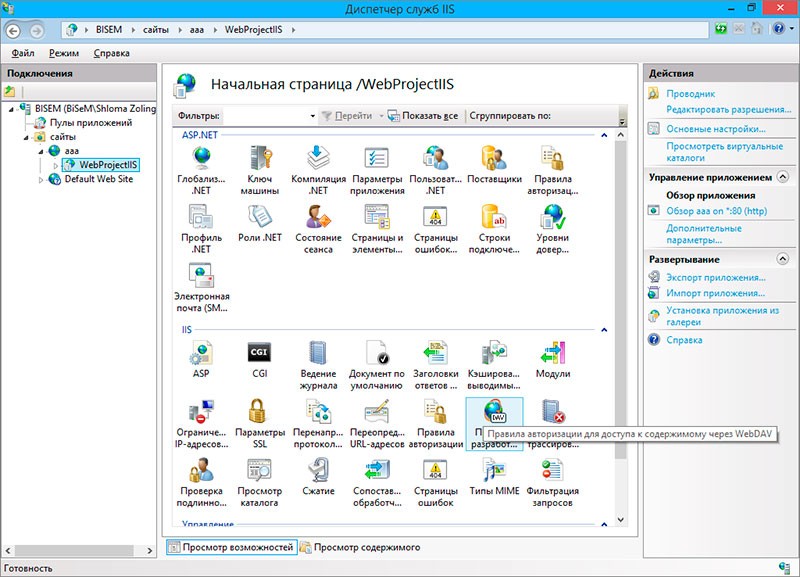
Приложение добавлено.

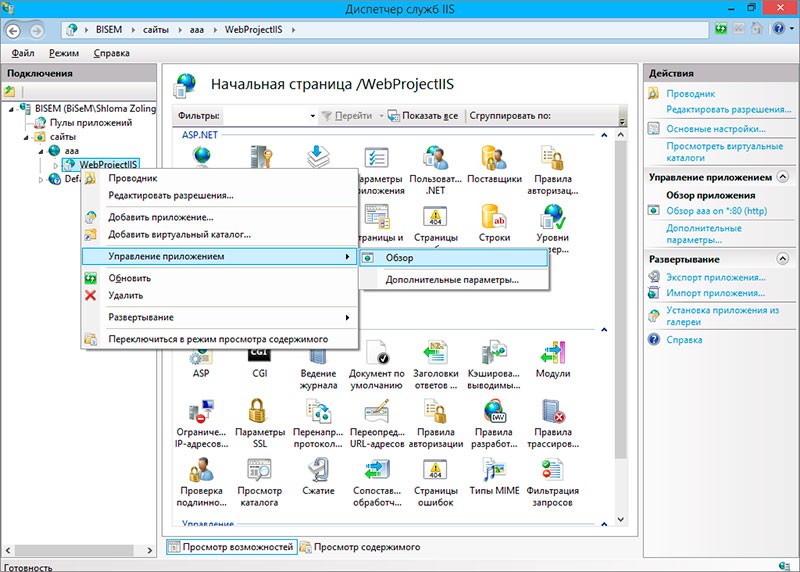
Перейдите на сайт.

Обратите внимание на URL адрес.