Тема — это серверный стиль оформления страницы, который будет создаваться на стороне сервера.
Тема задается в момент возникновения события Page_PreInit или до него.
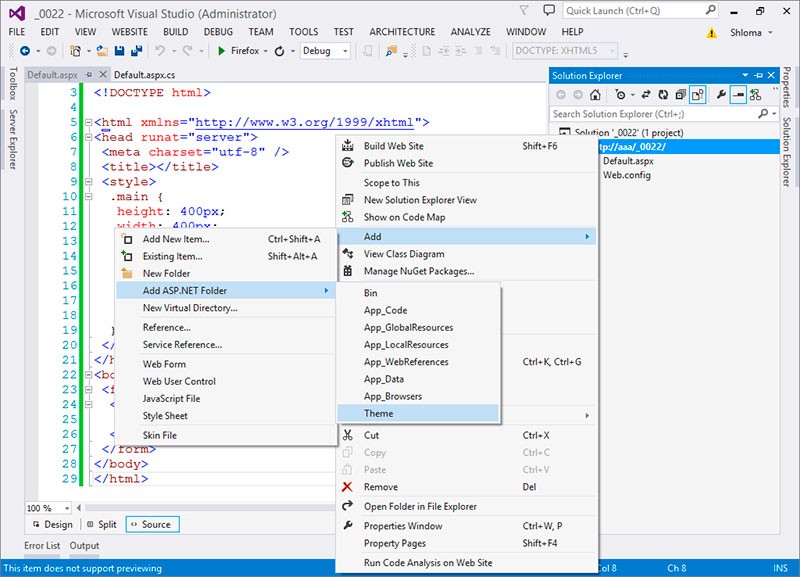
Добавьте папку Theme.
Тема задается в момент возникновения события Page_PreInit или до него.
Добавьте папку Theme.

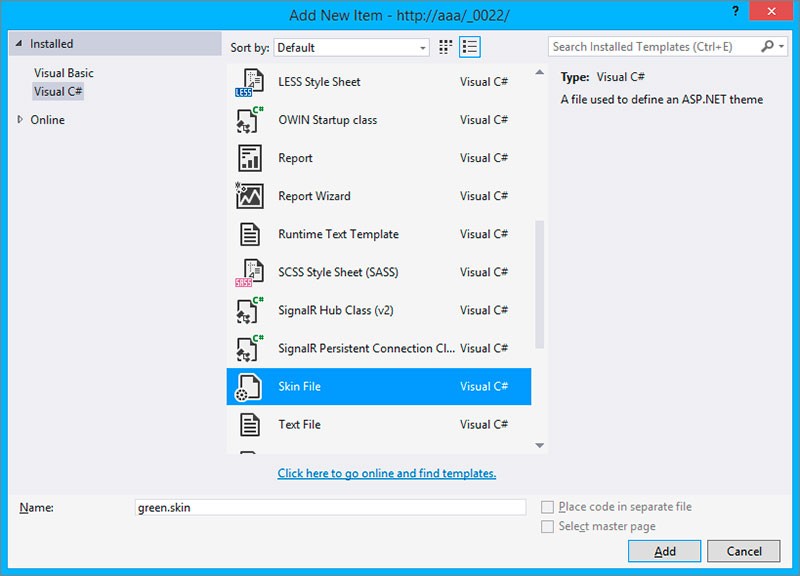
Откройте папку с название темы и добавьте специальный файл с расширение .skin

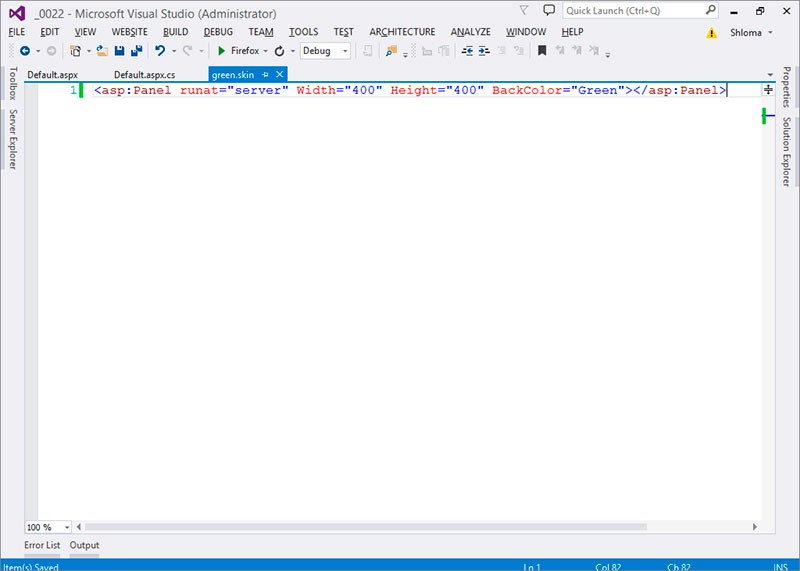
Добавьте элемент управления на страницу. Создайте в нем inline стили. Скопируйте этот элемент в файл с расширение .skin, кроме ID, а затем удалите inline стили из элемента управления на странице.

Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <style> .main { height: 400px; width: 400px; position: absolute; top: 50%; left: 50%; margin-top: -200px; margin-left: -200px; border: 1px solid #808080; } </style> </head> <body> <form id="form1" runat="server"> <div class="main"> <asp:Panel ID="Panel1" runat="server"></asp:Panel> </div> </form> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <style> .main { height: 400px; width: 400px; position: absolute; top: 50%; left: 50%; margin-top: -200px; margin-left: -200px; border: 1px solid #808080; } </style> </head> <body> <form id="form1" runat="server"> <div class="main"> <asp:Panel ID="Panel1" runat="server"></asp:Panel> </div> </form> </body> </html>
Default.aspx.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } /*задаем тему*/ protected void Page_PreInit(object sender, EventArgs e) { Page.Theme = "Green"; } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } /*задаем тему*/ protected void Page_PreInit(object sender, EventArgs e) { Page.Theme = "Green"; } }