Этот элемент управления не превращается в HTML разметку. Основная задача этого элемента, это указать место в HTML документе, куда следует вставить сгенерированный контент.
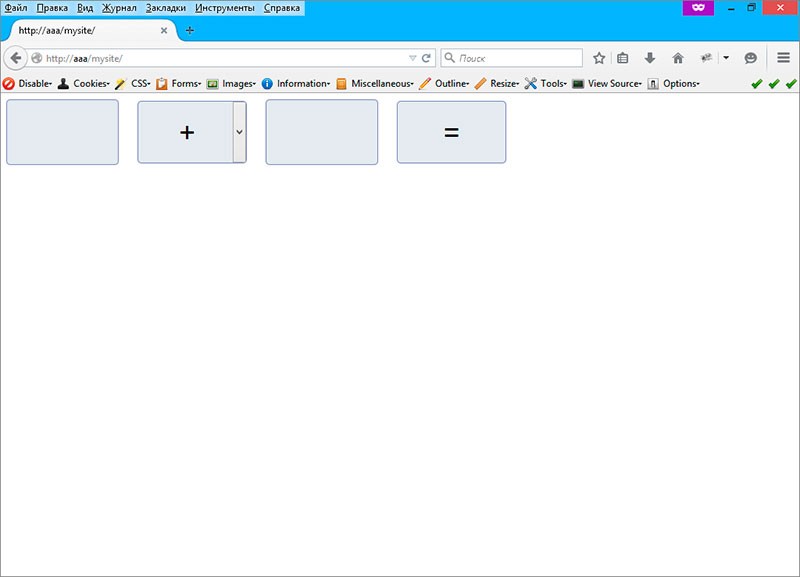
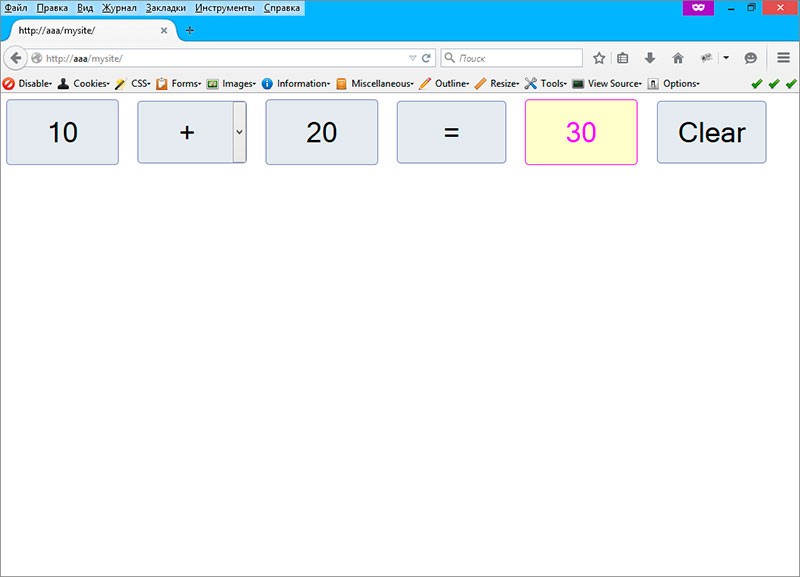
В этом примере будут динамически созданы элементы управления.
В этом примере будут динамически созданы элементы управления.
Default.aspx >
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <style> .a { height: 80px; width: 140px; text-align: center; font-size: 36px; border: 1px solid #7B87BB; background-color: #E5EAEF; border-radius: 5px; } .e { cursor: pointer; } .b { height: 80px; width: 140px; text-align: center; font-size: 36px; border: 1px solid #FF00FF; color: #FF00FF; background-color: #FFFFCC; border-radius: 5px; margin-right: 25px; } </style> </head> <body> <form id="form1" runat="server"> <div> <asp:TextBox ID="TextBox1" runat="server" CssClass="a"></asp:TextBox> <asp:DropDownList ID="DropDownList1" runat="server" CssClass="a e"> <asp:ListItem>+</asp:ListItem> <asp:ListItem>-</asp:ListItem> <asp:ListItem>*</asp:ListItem> <asp:ListItem>/</asp:ListItem> <asp:ListItem>%</asp:ListItem> </asp:DropDownList> <asp:TextBox ID="TextBox2" runat="server" CssClass="a"></asp:TextBox> <asp:Button ID="Button1" runat="server" Text="=" OnClick="Button1_Click" CssClass="a e" /> <asp:PlaceHolder ID="PlaceHolder1" runat="server"></asp:PlaceHolder> </div> </form> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <style> .a { height: 80px; width: 140px; text-align: center; font-size: 36px; border: 1px solid #7B87BB; background-color: #E5EAEF; border-radius: 5px; } .e { cursor: pointer; } .b { height: 80px; width: 140px; text-align: center; font-size: 36px; border: 1px solid #FF00FF; color: #FF00FF; background-color: #FFFFCC; border-radius: 5px; margin-right: 25px; } </style> </head> <body> <form id="form1" runat="server"> <div> <asp:TextBox ID="TextBox1" runat="server" CssClass="a"></asp:TextBox> <asp:DropDownList ID="DropDownList1" runat="server" CssClass="a e"> <asp:ListItem>+</asp:ListItem> <asp:ListItem>-</asp:ListItem> <asp:ListItem>*</asp:ListItem> <asp:ListItem>/</asp:ListItem> <asp:ListItem>%</asp:ListItem> </asp:DropDownList> <asp:TextBox ID="TextBox2" runat="server" CssClass="a"></asp:TextBox> <asp:Button ID="Button1" runat="server" Text="=" OnClick="Button1_Click" CssClass="a e" /> <asp:PlaceHolder ID="PlaceHolder1" runat="server"></asp:PlaceHolder> </div> </form> </body> </html>
Default.aspx.cs >
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { TextBox TextBox3; Button Button2; void CreateTextBox3() { TextBox3 = new TextBox(); TextBox3.CssClass = "b"; TextBox3.ReadOnly = true; TextBox3.Visible = false; PlaceHolder1.Controls.Add(TextBox3); } void CreateButton2() { Button2 = new Button(); Button2.Text = "Clear"; Button2.CssClass = "a e"; Button2.Visible = false; Button2.Click += new EventHandler(Button2_Click); PlaceHolder1.Controls.Add(Button2); } protected void Button2_Click(object sender, EventArgs e) { TextBox1.Text = string.Empty; TextBox2.Text = string.Empty; TextBox3.Text = string.Empty; PlaceHolder1.Controls.Remove(TextBox3); PlaceHolder1.Controls.Remove(Button2); } protected void Page_Load(object sender, EventArgs e) { CreateTextBox3(); CreateButton2(); } protected void Button1_Click(object sender, EventArgs e) { TextBox3.Visible = true; Button2.Visible = true; decimal a = decimal.Parse(TextBox1.Text); decimal b = decimal.Parse(TextBox2.Text); switch(DropDownList1.Text) { case "+": TextBox3.Text = ((decimal)(a + b)).ToString(); break; case "-": TextBox3.Text = ((decimal)(a - b)).ToString(); break; case "*": TextBox3.Text = ((decimal)(a * b)).ToString(); break; case "/": if(b == 0) { Response.Redirect("zero.html"); } else { TextBox3.Text = ((decimal)(a / b)).ToString(); } break; case "%": if(b == 0) { Response.Redirect("zero.html"); } else { TextBox3.Text = ((decimal)(a % b)).ToString(); } break; } } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { TextBox TextBox3; Button Button2; void CreateTextBox3() { TextBox3 = new TextBox(); TextBox3.CssClass = "b"; TextBox3.ReadOnly = true; TextBox3.Visible = false; PlaceHolder1.Controls.Add(TextBox3); } void CreateButton2() { Button2 = new Button(); Button2.Text = "Clear"; Button2.CssClass = "a e"; Button2.Visible = false; Button2.Click += new EventHandler(Button2_Click); PlaceHolder1.Controls.Add(Button2); } protected void Button2_Click(object sender, EventArgs e) { TextBox1.Text = string.Empty; TextBox2.Text = string.Empty; TextBox3.Text = string.Empty; PlaceHolder1.Controls.Remove(TextBox3); PlaceHolder1.Controls.Remove(Button2); } protected void Page_Load(object sender, EventArgs e) { CreateTextBox3(); CreateButton2(); } protected void Button1_Click(object sender, EventArgs e) { TextBox3.Visible = true; Button2.Visible = true; decimal a = decimal.Parse(TextBox1.Text); decimal b = decimal.Parse(TextBox2.Text); switch(DropDownList1.Text) { case "+": TextBox3.Text = ((decimal)(a + b)).ToString(); break; case "-": TextBox3.Text = ((decimal)(a - b)).ToString(); break; case "*": TextBox3.Text = ((decimal)(a * b)).ToString(); break; case "/": if(b == 0) { Response.Redirect("zero.html"); } else { TextBox3.Text = ((decimal)(a / b)).ToString(); } break; case "%": if(b == 0) { Response.Redirect("zero.html"); } else { TextBox3.Text = ((decimal)(a % b)).ToString(); } break; } } }