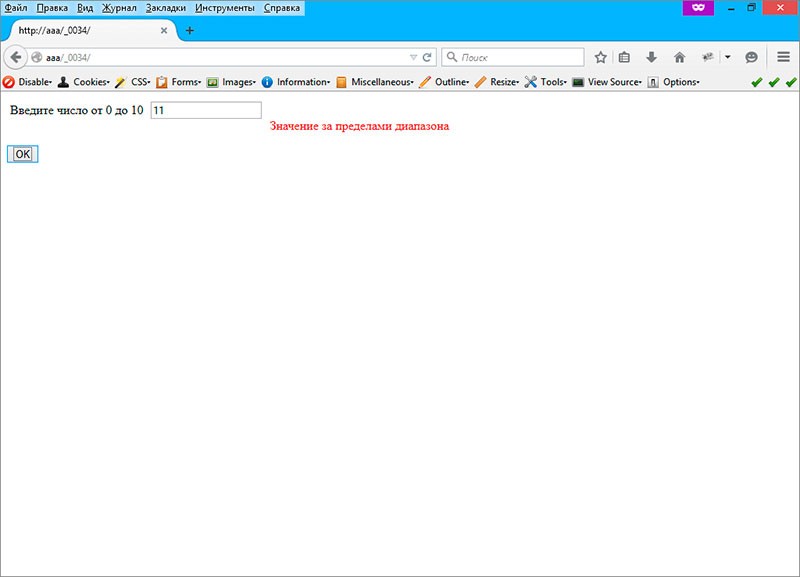
Элемент управления RangeValidator проверяет, находится ли значение в определенном диапазоне.
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %><!DOCTYPE html><htmlxmlns="http://www.w3.org/1999/xhtml"><headrunat="server">-
<metacharset="utf-8"/> -
<title></title> -
<style> -
.a { -
float: left; -
padding: 5px; -
} -
</style> </head><body>-
<formid="form1"runat="server"> -
<div> -
<divclass="a"> -
<asp:LabelID="Label1"runat="server"Text="Введите число от 0 до 10"></asp:Label> -
</div> -
<divclass="a"> -
<asp:TextBoxID="TextBox1"runat="server"></asp:TextBox> -
</div> -
<divclass="a"> -
<asp:RequiredFieldValidatorID="RequiredFieldValidator1"runat="server"ErrorMessage="RequiredFieldValidator"ControlToValidate="TextBox1"ForeColor="Red">Заполните поле</asp:RequiredFieldValidator> -
<br/> -
<asp:RangeValidatorID="RangeValidator1"runat="server"ErrorMessage="RangeValidator"ControlToValidate="TextBox1"ForeColor="Red"MaximumValue="10"MinimumValue="0"Type="Integer">Значение за пределами диапазона</asp:RangeValidator> -
</div> -
<br/> -
<br/> -
<br/> -
<asp:ButtonID="Button1"runat="server"Text="OK"OnClick="Button1_Click"/> -
<br/> -
<br/> -
<asp:LabelID="Label2"runat="server"Text=""></asp:Label> -
</div> -
</form> </body></html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %><!DOCTYPE html><htmlxmlns="http://www.w3.org/1999/xhtml"><headrunat="server"><metacharset="utf-8"/><title></title><style>.a {float: left;padding: 5px;}</style></head><body><formid="form1"runat="server"><div><divclass="a"><asp:LabelID="Label1"runat="server"Text="Введите число от 0 до 10"></asp:Label></div><divclass="a"><asp:TextBoxID="TextBox1"runat="server"></asp:TextBox></div><divclass="a"><asp:RequiredFieldValidatorID="RequiredFieldValidator1"runat="server"ErrorMessage="RequiredFieldValidator"ControlToValidate="TextBox1"ForeColor="Red">Заполните поле</asp:RequiredFieldValidator><br/><asp:RangeValidatorID="RangeValidator1"runat="server"ErrorMessage="RangeValidator"ControlToValidate="TextBox1"ForeColor="Red"MaximumValue="10"MinimumValue="0"Type="Integer">Значение за пределами диапазона</asp:RangeValidator></div><br/><br/><br/><asp:ButtonID="Button1"runat="server"Text="OK"OnClick="Button1_Click"/><br/><br/><asp:LabelID="Label2"runat="server"Text=""></asp:Label></div></form></body></html>
Default.aspx.cs
usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Web;usingSystem.Web.UI;usingSystem.Web.UI.WebControls;publicpartialclass_Default : System.Web.UI.Page {-
protectedvoidPage_Load(objectsender, EventArgs e) { -
/*---При возникновении ошибки---*/ -
/*В WebForms для режима UnobtrusiveValidationMode требуется сопоставление -
ScriptResourceMapping для "jquery". Добавьте сопоставление -
ScriptResourceMapping с именем jquery (с учетом регистра)*/ -
/*---добавьте код---*/ -
Page.UnobtrusiveValidationMode = System.Web.UI.UnobtrusiveValidationMode.None; -
/*---или добавьте строку в файл Web.config---*/ -
/* -
<appSettings> -
<add key="ValidationSettings:UnobtrusiveValidationMode" value="None" /> -
</appSettings> -
*/ -
} -
protectedvoidButton1_Click(objectsender, EventArgs e) { -
if(Page.IsValid) { -
Label2.Text ="Введенное число "+ TextBox1.Text; -
} -
} }
usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Web;usingSystem.Web.UI;usingSystem.Web.UI.WebControls;publicpartialclass_Default : System.Web.UI.Page {protectedvoidPage_Load(objectsender, EventArgs e) {/*---При возникновении ошибки---*//*В WebForms для режима UnobtrusiveValidationMode требуется сопоставлениеScriptResourceMapping для "jquery". Добавьте сопоставлениеScriptResourceMapping с именем jquery (с учетом регистра)*//*---добавьте код---*/Page.UnobtrusiveValidationMode = System.Web.UI.UnobtrusiveValidationMode.None;/*---или добавьте строку в файл Web.config---*//*<appSettings><add key="ValidationSettings:UnobtrusiveValidationMode" value="None" /></appSettings>*/}protectedvoidButton1_Click(objectsender, EventArgs e) {if(Page.IsValid) {Label2.Text ="Введенное число "+ TextBox1.Text;}}}