использование sender
оформление серверного элемента стилем css
обработка серверного элемента на стороне клиента
оформление серверного элемента стилем css
обработка серверного элемента на стороне клиента
использование sender
С помощью объекта sender можно изменять элемент управления. Для этого нужно привести объект sender к типу элемента управления.
Default.aspx >
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:Button ID="Button1" runat="server" Text="Yes" OnClick="Button1_Click" /> </div> </form> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:Button ID="Button1" runat="server" Text="Yes" OnClick="Button1_Click" /> </div> </form> </body> </html>
Default.aspx.cs >
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { if((sender as Button).Text == "Yes") { (sender as Button).Text = "No"; } else { (sender as Button).Text = "Yes"; } } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { if((sender as Button).Text == "Yes") { (sender as Button).Text = "No"; } else { (sender as Button).Text = "Yes"; } } }


оформление серверного элемента стилем css
Default.aspx >
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <style> .a { height: 100px; width: 200px; position: absolute; top: 50%; left: 50%; margin-top: -50px; margin-left: -100px; border: 1px solid #F00; border-radius: 5px; font-size: 36px; background-color: #D6D6FF; color: #F00; } .b { height: 100px; width: 200px; position: absolute; top: 50%; left: 50%; margin-top: -50px; margin-left: -100px; border: 1px solid #00F; border-radius: 5px; font-size: 36px; background-color: #DBFFDB; color: #00F; } </style> </head> <body> <form id="form1" runat="server"> <div> <asp:Button ID="Button1" runat="server" Text="Yes" OnClick="Button1_Click" CssClass="a" /> </div> </form> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <style> .a { height: 100px; width: 200px; position: absolute; top: 50%; left: 50%; margin-top: -50px; margin-left: -100px; border: 1px solid #F00; border-radius: 5px; font-size: 36px; background-color: #D6D6FF; color: #F00; } .b { height: 100px; width: 200px; position: absolute; top: 50%; left: 50%; margin-top: -50px; margin-left: -100px; border: 1px solid #00F; border-radius: 5px; font-size: 36px; background-color: #DBFFDB; color: #00F; } </style> </head> <body> <form id="form1" runat="server"> <div> <asp:Button ID="Button1" runat="server" Text="Yes" OnClick="Button1_Click" CssClass="a" /> </div> </form> </body> </html>
Default.aspx.cs >
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { if((sender as Button).Text == "Yes") { (sender as Button).Text = "No"; (sender as Button).CssClass = "b"; } else { (sender as Button).Text = "Yes"; (sender as Button).CssClass = "a"; } } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { if((sender as Button).Text == "Yes") { (sender as Button).Text = "No"; (sender as Button).CssClass = "b"; } else { (sender as Button).Text = "Yes"; (sender as Button).CssClass = "a"; } } }


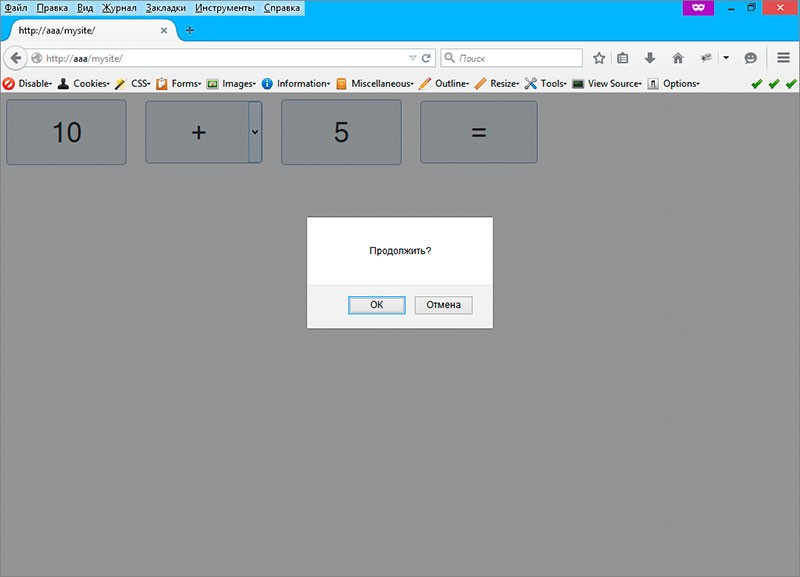
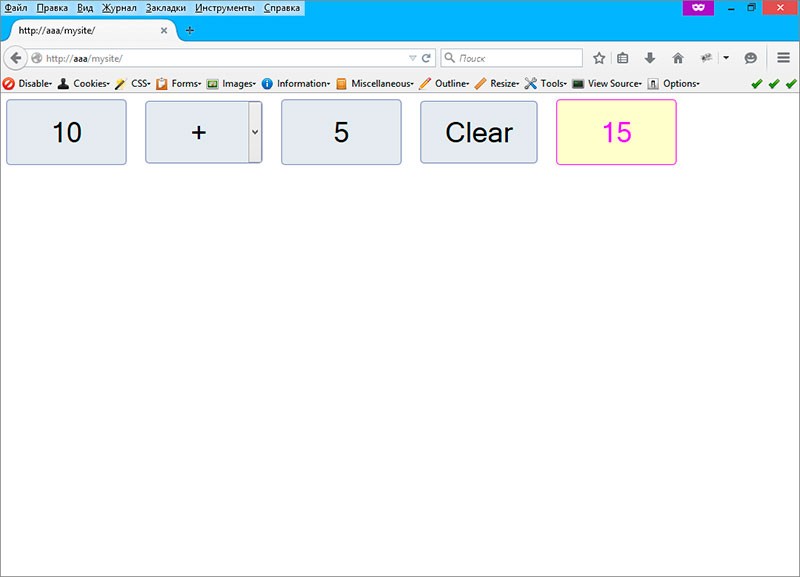
обработка серверного элемента на стороне клиента
Default.aspx >
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <style> .a { height: 80px; width: 150px; text-align: center; font-size: 36px; border: 1px solid #7B87BB; background-color: #E5EAEF; border-radius: 5px; } #Button1 { cursor: pointer; } .b { height: 80px; width: 150px; text-align: center; font-size: 36px; border: 1px solid #FF00FF; color: #FF00FF; background-color: #FFFFCC; border-radius: 5px; } .c { display: none; } </style> </head> <body> <form id="form1" runat="server"> <div> <asp:TextBox ID="TextBox1" runat="server" CssClass="a"></asp:TextBox> <asp:DropDownList ID="DropDownList1" runat="server" CssClass="a"> <asp:ListItem>+</asp:ListItem> <asp:ListItem>-</asp:ListItem> <asp:ListItem>*</asp:ListItem> <asp:ListItem>/</asp:ListItem> <asp:ListItem>%</asp:ListItem> </asp:DropDownList> <asp:TextBox ID="TextBox2" runat="server" CssClass="a"></asp:TextBox> <asp:Button ID="Button1" runat="server" Text="=" OnClick="Button1_Click" CssClass="a" OnClientClick="Fun()" /> <asp:TextBox ID="TextBox3" runat="server" CssClass="c"></asp:TextBox> </div> </form> <script> function Fun() { confirm('Продолжить?'); } </script> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <style> .a { height: 80px; width: 150px; text-align: center; font-size: 36px; border: 1px solid #7B87BB; background-color: #E5EAEF; border-radius: 5px; } #Button1 { cursor: pointer; } .b { height: 80px; width: 150px; text-align: center; font-size: 36px; border: 1px solid #FF00FF; color: #FF00FF; background-color: #FFFFCC; border-radius: 5px; } .c { display: none; } </style> </head> <body> <form id="form1" runat="server"> <div> <asp:TextBox ID="TextBox1" runat="server" CssClass="a"></asp:TextBox> <asp:DropDownList ID="DropDownList1" runat="server" CssClass="a"> <asp:ListItem>+</asp:ListItem> <asp:ListItem>-</asp:ListItem> <asp:ListItem>*</asp:ListItem> <asp:ListItem>/</asp:ListItem> <asp:ListItem>%</asp:ListItem> </asp:DropDownList> <asp:TextBox ID="TextBox2" runat="server" CssClass="a"></asp:TextBox> <asp:Button ID="Button1" runat="server" Text="=" OnClick="Button1_Click" CssClass="a" OnClientClick="Fun()" /> <asp:TextBox ID="TextBox3" runat="server" CssClass="c"></asp:TextBox> </div> </form> <script> function Fun() { confirm('Продолжить?'); } </script> </body> </html>
Default.aspx.cs >
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { if((sender as Button).Text == "=") { (sender as Button).Text = "Clear"; TextBox3.CssClass = "b"; decimal a = decimal.Parse(TextBox1.Text); decimal b = decimal.Parse(TextBox2.Text); switch(DropDownList1.Text) { case "+": TextBox3.Text = ((decimal)(a + b)).ToString(); break; case "-": TextBox3.Text = ((decimal)(a - b)).ToString(); break; case "*": TextBox3.Text = ((decimal)(a * b)).ToString(); break; case "/": if(b == 0) { Response.Redirect("zero.html"); } else { TextBox3.Text = ((decimal)(a / b)).ToString(); } break; case "%": if(b == 0) { Response.Redirect("zero.html"); } else { TextBox3.Text = ((decimal)(a % b)).ToString(); } break; } } else { (sender as Button).Text = "="; TextBox1.Text = string.Empty; TextBox2.Text = string.Empty; TextBox3.Text = string.Empty; DropDownList1.Text = "+"; TextBox3.CssClass = "c"; } } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { if((sender as Button).Text == "=") { (sender as Button).Text = "Clear"; TextBox3.CssClass = "b"; decimal a = decimal.Parse(TextBox1.Text); decimal b = decimal.Parse(TextBox2.Text); switch(DropDownList1.Text) { case "+": TextBox3.Text = ((decimal)(a + b)).ToString(); break; case "-": TextBox3.Text = ((decimal)(a - b)).ToString(); break; case "*": TextBox3.Text = ((decimal)(a * b)).ToString(); break; case "/": if(b == 0) { Response.Redirect("zero.html"); } else { TextBox3.Text = ((decimal)(a / b)).ToString(); } break; case "%": if(b == 0) { Response.Redirect("zero.html"); } else { TextBox3.Text = ((decimal)(a % b)).ToString(); } break; } } else { (sender as Button).Text = "="; TextBox1.Text = string.Empty; TextBox2.Text = string.Empty; TextBox3.Text = string.Empty; DropDownList1.Text = "+"; TextBox3.CssClass = "c"; } } }