Default.aspx
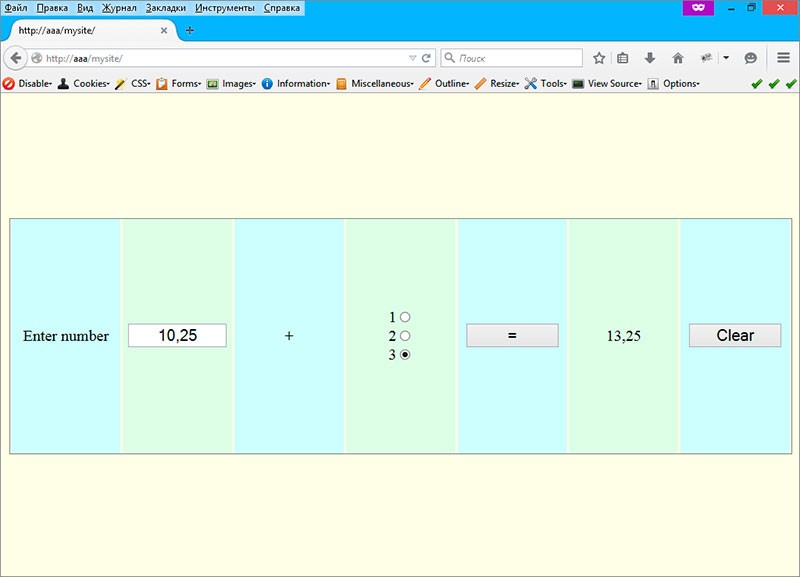
<%@ Page Language="C#" ViewStateMode="Disabled" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <style> body { background-color: #FFFFE6; } .main { height: 300px; width: 1000px; position: absolute; top: 50%; left: 50%; margin-top: -150px; margin-left: -500px; border: 1px solid #808080; } .wrapper { height: 100%; width: 14.28%; float: left; } .a { height: 300px; width: 140px; position: relative; top: 50%; left: 50%; margin-top: -150px; margin-left: -70px; float: left; } .b { background-color: #DBFFFF; } .c { background-color: #E6FFE6; } .d { line-height: 300px; text-align: center; font-size: 20px; } #TextBox1 { width: 120px; text-align: center; font-size: 20px; } .wrapper>#uuu { text-align: center; display: table; } .wrapper>#uuu>p { font-size: 20px; display: table-cell; vertical-align: middle; } #Button1, #Button2 { width: 120px; cursor: pointer; font-size: 20px; } </style> </head> <body> <form id="form1" runat="server"> <div class="main"> <div class="wrapper"> <div class="a b d"> Enter number </div> </div> <div class="wrapper"> <div class="a c d"> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> </div> </div> <div class="wrapper"> <div class="a b d"> <b>+</b> </div> </div> <div class="wrapper"> <div id="uuu" class="a c"> <p> <asp:RadioButton ID="RadioButton1" runat="server" GroupName="one" Checked="true" Text="1" TextAlign="Left" /> <br /> <asp:RadioButton ID="RadioButton2" runat="server" GroupName="one" Text="2" TextAlign="Left" /> <br /> <asp:RadioButton ID="RadioButton3" runat="server" GroupName="one" Text="3" TextAlign="Left" /> </p> </div> </div> <div class="wrapper"> <div class="a b d"> <asp:Button ID="Button1" runat="server" Text="=" OnClick="Button1_Click" /> </div> </div> <div class="wrapper"> <div class="a c d"> <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label> </div> </div> <div class="wrapper"> <div class="a b d"> <asp:Button ID="Button2" runat="server" Text="Clear" OnClick="Button2_Click" /> </div> </div> </div> </form> </body> </html>
<%@ Page Language="C#" ViewStateMode="Disabled" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <style> body { background-color: #FFFFE6; } .main { height: 300px; width: 1000px; position: absolute; top: 50%; left: 50%; margin-top: -150px; margin-left: -500px; border: 1px solid #808080; } .wrapper { height: 100%; width: 14.28%; float: left; } .a { height: 300px; width: 140px; position: relative; top: 50%; left: 50%; margin-top: -150px; margin-left: -70px; float: left; } .b { background-color: #DBFFFF; } .c { background-color: #E6FFE6; } .d { line-height: 300px; text-align: center; font-size: 20px; } #TextBox1 { width: 120px; text-align: center; font-size: 20px; } .wrapper>#uuu { text-align: center; display: table; } .wrapper>#uuu>p { font-size: 20px; display: table-cell; vertical-align: middle; } #Button1, #Button2 { width: 120px; cursor: pointer; font-size: 20px; } </style> </head> <body> <form id="form1" runat="server"> <div class="main"> <div class="wrapper"> <div class="a b d"> Enter number </div> </div> <div class="wrapper"> <div class="a c d"> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> </div> </div> <div class="wrapper"> <div class="a b d"> <b>+</b> </div> </div> <div class="wrapper"> <div id="uuu" class="a c"> <p> <asp:RadioButton ID="RadioButton1" runat="server" GroupName="one" Checked="true" Text="1" TextAlign="Left" /> <br /> <asp:RadioButton ID="RadioButton2" runat="server" GroupName="one" Text="2" TextAlign="Left" /> <br /> <asp:RadioButton ID="RadioButton3" runat="server" GroupName="one" Text="3" TextAlign="Left" /> </p> </div> </div> <div class="wrapper"> <div class="a b d"> <asp:Button ID="Button1" runat="server" Text="=" OnClick="Button1_Click" /> </div> </div> <div class="wrapper"> <div class="a c d"> <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label> </div> </div> <div class="wrapper"> <div class="a b d"> <asp:Button ID="Button2" runat="server" Text="Clear" OnClick="Button2_Click" /> </div> </div> </div> </form> </body> </html>
Default.aspx.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { if(RadioButton1.Checked) { Label1.Text = ((decimal)(decimal.Parse(TextBox1.Text) + decimal.Parse(RadioButton1.Text))).ToString(); } else if(RadioButton2.Checked) { Label1.Text = ((decimal)(decimal.Parse(TextBox1.Text) + decimal.Parse(RadioButton2.Text))).ToString(); } else if(RadioButton3.Checked) { Label1.Text = ((decimal)(decimal.Parse(TextBox1.Text) + decimal.Parse(RadioButton3.Text))).ToString(); } } protected void Button2_Click(object sender, EventArgs e) { TextBox1.Text = string.Empty; RadioButton1.Checked = false; RadioButton2.Checked = false; RadioButton3.Checked = false; } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { if(RadioButton1.Checked) { Label1.Text = ((decimal)(decimal.Parse(TextBox1.Text) + decimal.Parse(RadioButton1.Text))).ToString(); } else if(RadioButton2.Checked) { Label1.Text = ((decimal)(decimal.Parse(TextBox1.Text) + decimal.Parse(RadioButton2.Text))).ToString(); } else if(RadioButton3.Checked) { Label1.Text = ((decimal)(decimal.Parse(TextBox1.Text) + decimal.Parse(RadioButton3.Text))).ToString(); } } protected void Button2_Click(object sender, EventArgs e) { TextBox1.Text = string.Empty; RadioButton1.Checked = false; RadioButton2.Checked = false; RadioButton3.Checked = false; } }