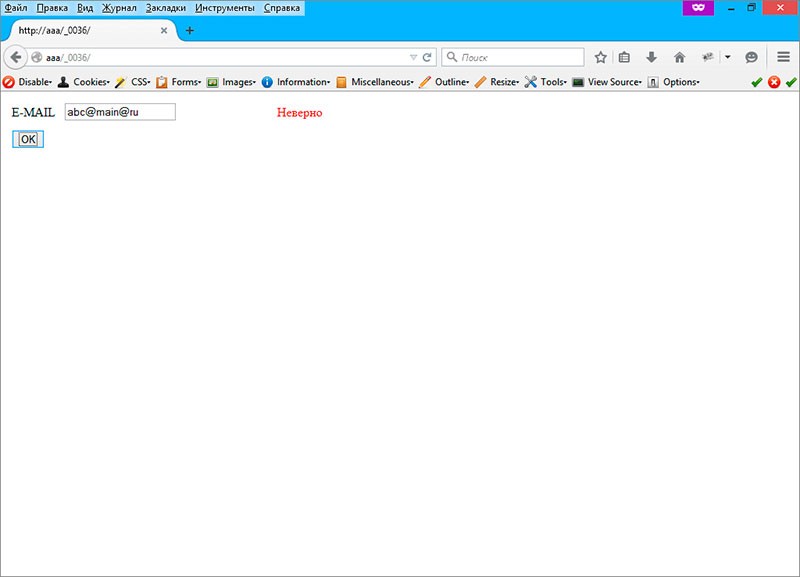
Элемент управления RegularExpressionValidator выполняет проверку значения по шаблону регулярного выражения.
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %><!DOCTYPE html><htmlxmlns="http://www.w3.org/1999/xhtml"><headrunat="server">-
<metacharset="utf-8"/> -
<title></title> -
<style> -
td { -
padding: 5px; -
} -
.b { -
text-align: right; -
} -
.c { -
text-align: center; -
} -
</style> </head><body>-
<formid="form1"runat="server"> -
<div> -
<table> -
<tr> -
<td> -
<asp:LabelID="Label1"runat="server"Text="E-MAIL"></asp:Label> -
</td> -
<td> -
<asp:TextBoxID="TextBox1"runat="server"></asp:TextBox> -
</td> -
<td> -
<asp:RequiredFieldValidatorID="RequiredFieldValidator1"runat="server"ErrorMessage="RequiredFieldValidator"ControlToValidate="TextBox1"ForeColor="Red">Заполните поле</asp:RequiredFieldValidator> -
</td> -
<td> -
<asp:RegularExpressionValidatorID="RegularExpressionValidator1"runat="server"ErrorMessage="RegularExpressionValidator"ControlToValidate="TextBox1"ForeColor="Red"ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">Неверно</asp:RegularExpressionValidator> -
</td> -
</tr> -
<tr> -
<td> -
<asp:ButtonID="Button1"runat="server"Text="OK"OnClick="Button1_Click"/> -
</td> -
<td></td> -
<td></td> -
<td></td> -
</tr> -
</table> -
<br/> -
<br/> -
<asp:LabelID="Label2"runat="server"Text=""></asp:Label> -
</div> -
</form> </body></html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %><!DOCTYPE html><htmlxmlns="http://www.w3.org/1999/xhtml"><headrunat="server"><metacharset="utf-8"/><title></title><style>td {padding: 5px;}.b {text-align: right;}.c {text-align: center;}</style></head><body><formid="form1"runat="server"><div><table><tr><td><asp:LabelID="Label1"runat="server"Text="E-MAIL"></asp:Label></td><td><asp:TextBoxID="TextBox1"runat="server"></asp:TextBox></td><td><asp:RequiredFieldValidatorID="RequiredFieldValidator1"runat="server"ErrorMessage="RequiredFieldValidator"ControlToValidate="TextBox1"ForeColor="Red">Заполните поле</asp:RequiredFieldValidator></td><td><asp:RegularExpressionValidatorID="RegularExpressionValidator1"runat="server"ErrorMessage="RegularExpressionValidator"ControlToValidate="TextBox1"ForeColor="Red"ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">Неверно</asp:RegularExpressionValidator></td></tr><tr><td><asp:ButtonID="Button1"runat="server"Text="OK"OnClick="Button1_Click"/></td><td></td><td></td><td></td></tr></table><br/><br/><asp:LabelID="Label2"runat="server"Text=""></asp:Label></div></form></body></html>
Default.aspx.cs
usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Web;usingSystem.Web.UI;usingSystem.Web.UI.WebControls;publicpartialclass_Default : System.Web.UI.Page {-
protectedvoidPage_Load(objectsender, EventArgs e) { -
/*---При возникновении ошибки---*/ -
/*В WebForms для режима UnobtrusiveValidationMode требуется сопоставление -
ScriptResourceMapping для "jquery". Добавьте сопоставление -
ScriptResourceMapping с именем jquery (с учетом регистра)*/ -
/*---добавьте код---*/ -
Page.UnobtrusiveValidationMode = System.Web.UI.UnobtrusiveValidationMode.None; -
/*---или добавьте строку в файл Web.config---*/ -
/* -
<appSettings> -
<add key="ValidationSettings:UnobtrusiveValidationMode" value="None" /> -
</appSettings> -
*/ -
} -
protectedvoidButton1_Click(objectsender, EventArgs e) { -
if(Page.IsValid) { -
Label2.Text ="Введенный e-mail "+ TextBox1.Text; -
} -
} }
usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Web;usingSystem.Web.UI;usingSystem.Web.UI.WebControls;publicpartialclass_Default : System.Web.UI.Page {protectedvoidPage_Load(objectsender, EventArgs e) {/*---При возникновении ошибки---*//*В WebForms для режима UnobtrusiveValidationMode требуется сопоставлениеScriptResourceMapping для "jquery". Добавьте сопоставлениеScriptResourceMapping с именем jquery (с учетом регистра)*//*---добавьте код---*/Page.UnobtrusiveValidationMode = System.Web.UI.UnobtrusiveValidationMode.None;/*---или добавьте строку в файл Web.config---*//*<appSettings><add key="ValidationSettings:UnobtrusiveValidationMode" value="None" /></appSettings>*/}protectedvoidButton1_Click(objectsender, EventArgs e) {if(Page.IsValid) {Label2.Text ="Введенный e-mail "+ TextBox1.Text;}}}