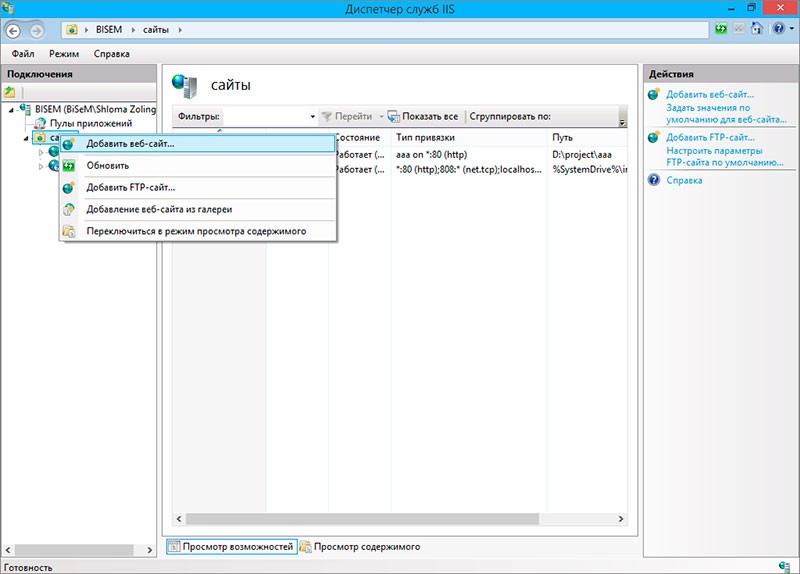
Добавьте веб-сайт.

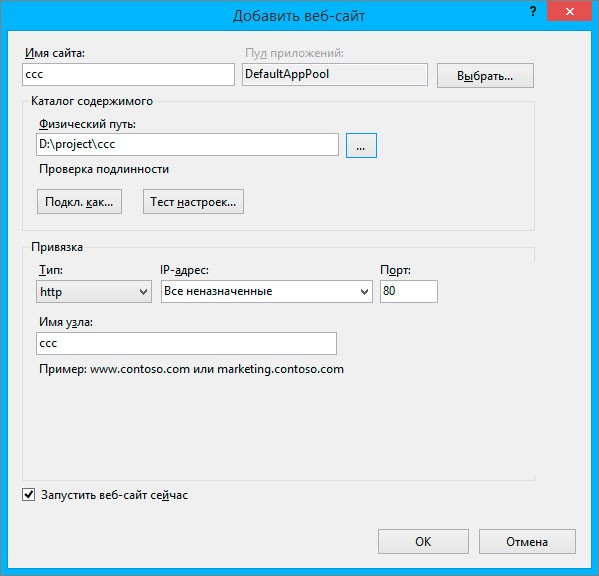
Заполните поля в диалоговом окне.

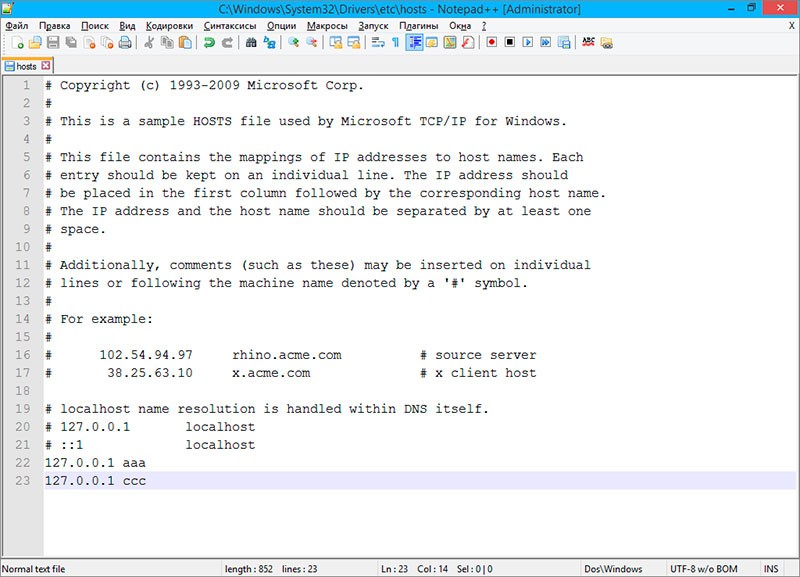
Теперь нужно прописать имя этого узла, в нашем примере ccc, в файле hosts, расположенном в директории C:\Windows\System32\drivers\etc и присвоить ему адрес 127.0.0.1
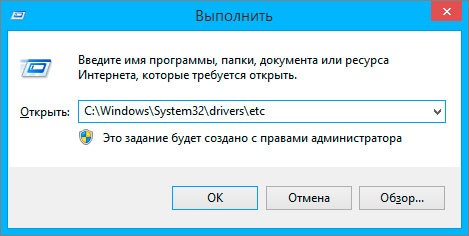
Windows + R и введите адрес директории
Windows + R и введите адрес директории
C:\Windows\System32\drivers\etc


Откройте файл hosts с помощью текстового редактора и создайте запись 127.0.0.1 bbb

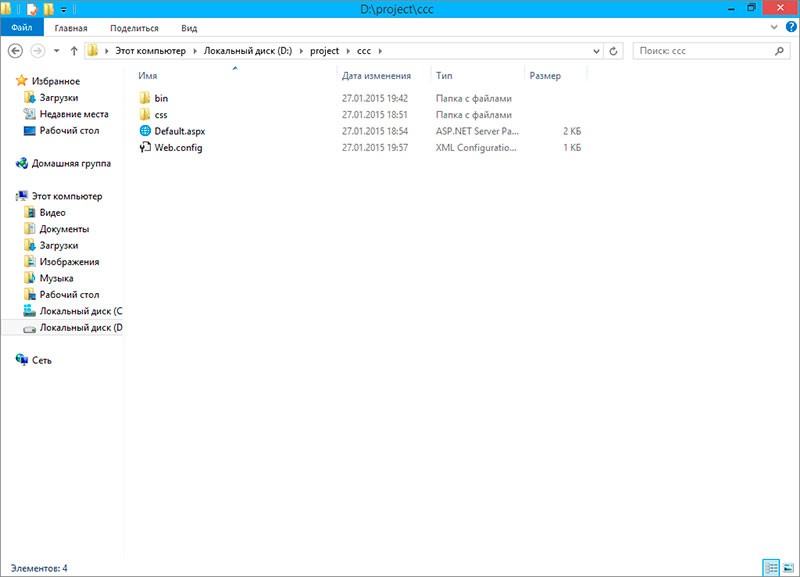
Откройте папку созданного сайта, физический путь которого Вы указали при заполнении.
Откройте папку с файлами исходного кода веб-проекта.
Скопируйте:
Откройте папку с файлами исходного кода веб-проекта.
Скопируйте:
- папку bin — в ней находится библиотека
- папку css
- Default.aspx — это файл разметки
- Web.config — это файл с настройками приложения

Посмотреть сайт можно по адресу http://ccc/