Default.aspx
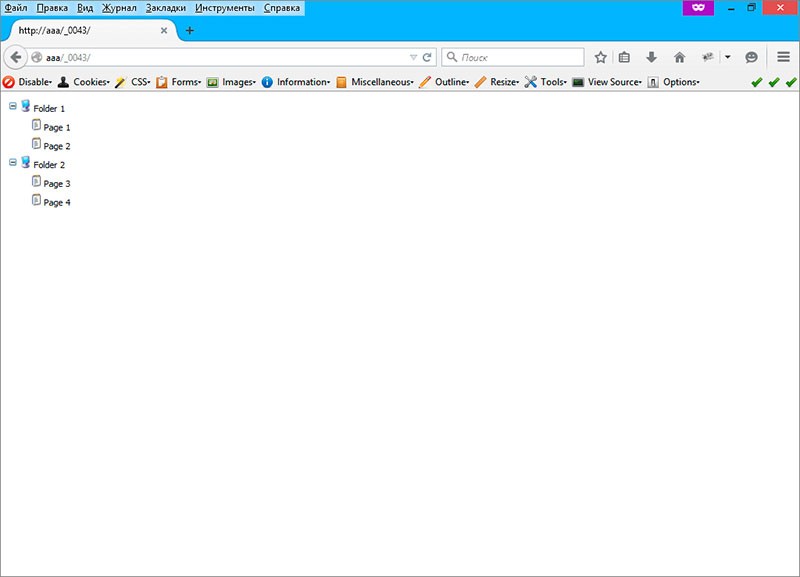
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:TreeView ID="TreeView1" runat="server" ImageSet="XPFileExplorer" NodeIndent="15"> <HoverNodeStyle Font-Underline="True" ForeColor="#6666AA"></HoverNodeStyle> <Nodes> <asp:TreeNode Text="Folder 1" Value="Folder 1"> <asp:TreeNode NavigateUrl="~/Folder1/Page1.aspx" Target="_blank" Text="Page 1" Value="Page 1"></asp:TreeNode> <asp:TreeNode NavigateUrl="~/Folder1/Page2.aspx" Target="_blank" Text="Page 2" Value="Page 2"></asp:TreeNode> </asp:TreeNode> <asp:TreeNode Text="Folder 2" Value="Folder 2"> <asp:TreeNode NavigateUrl="~/Folder2/Page3.aspx" Target="_blank" Text="Page 3" Value="Page 3"></asp:TreeNode> <asp:TreeNode NavigateUrl="~/Folder2/Page4.aspx" Target="_blank" Text="Page 4" Value="Page 4"></asp:TreeNode> </asp:TreeNode> </Nodes> <NodeStyle HorizontalPadding="2px" NodeSpacing="0px" VerticalPadding="2px" Font-Names="Tahoma" Font-Size="8pt" ForeColor="Black"></NodeStyle> <ParentNodeStyle Font-Bold="False"></ParentNodeStyle> <SelectedNodeStyle HorizontalPadding="0px" VerticalPadding="0px" BackColor="#B5B5B5" Font-Underline="False"></SelectedNodeStyle> </asp:TreeView> </div> </form> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:TreeView ID="TreeView1" runat="server" ImageSet="XPFileExplorer" NodeIndent="15"> <HoverNodeStyle Font-Underline="True" ForeColor="#6666AA"></HoverNodeStyle> <Nodes> <asp:TreeNode Text="Folder 1" Value="Folder 1"> <asp:TreeNode NavigateUrl="~/Folder1/Page1.aspx" Target="_blank" Text="Page 1" Value="Page 1"></asp:TreeNode> <asp:TreeNode NavigateUrl="~/Folder1/Page2.aspx" Target="_blank" Text="Page 2" Value="Page 2"></asp:TreeNode> </asp:TreeNode> <asp:TreeNode Text="Folder 2" Value="Folder 2"> <asp:TreeNode NavigateUrl="~/Folder2/Page3.aspx" Target="_blank" Text="Page 3" Value="Page 3"></asp:TreeNode> <asp:TreeNode NavigateUrl="~/Folder2/Page4.aspx" Target="_blank" Text="Page 4" Value="Page 4"></asp:TreeNode> </asp:TreeNode> </Nodes> <NodeStyle HorizontalPadding="2px" NodeSpacing="0px" VerticalPadding="2px" Font-Names="Tahoma" Font-Size="8pt" ForeColor="Black"></NodeStyle> <ParentNodeStyle Font-Bold="False"></ParentNodeStyle> <SelectedNodeStyle HorizontalPadding="0px" VerticalPadding="0px" BackColor="#B5B5B5" Font-Underline="False"></SelectedNodeStyle> </asp:TreeView> </div> </form> </body> </html>