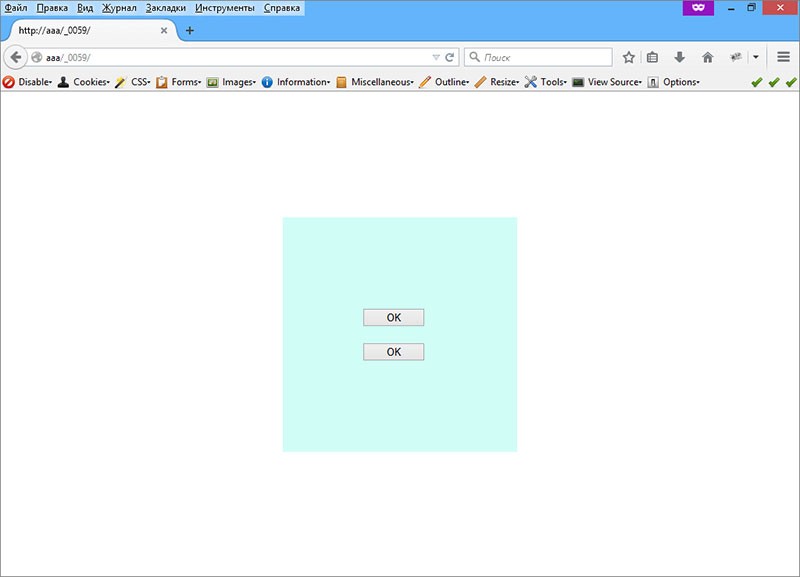
регистрация пользовательского элемента управления для одной страницы
регистрация пользовательского элемента управления для всего сайта
возможность добавлять атрибуты в разметке пользовательского элемента
создание события
регистрация пользовательского элемента управления для всего сайта
возможность добавлять атрибуты в разметке пользовательского элемента
создание события
регистрация пользовательского элемента управления для одной страницы
Добавьте WebUserControl.ascx.

WebUserControl.ascx
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="WebUserControl.ascx.cs" Inherits="WebUserControl" %> <%--можно вставить css--%> <link href="css/style.css" rel="stylesheet" /> <%--можно вставить JavaScript--%> <script src="script/script.js"></script> <div class="a"> <div class="b"> <asp:Button ID="Button1" runat="server" Text="OK" OnClick="Button1_Click" CssClass="c" /> <asp:Label ID="Label1" runat="server" Text=""></asp:Label> <br /> <br /> <input type="button" id="b1" value="OK" /> <span id="s1"></span> </div> </div>
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="WebUserControl.ascx.cs" Inherits="WebUserControl" %> <%--можно вставить css--%> <link href="css/style.css" rel="stylesheet" /> <%--можно вставить JavaScript--%> <script src="script/script.js"></script> <div class="a"> <div class="b"> <asp:Button ID="Button1" runat="server" Text="OK" OnClick="Button1_Click" CssClass="c" /> <asp:Label ID="Label1" runat="server" Text=""></asp:Label> <br /> <br /> <input type="button" id="b1" value="OK" /> <span id="s1"></span> </div> </div>
WebUserControl.ascx.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class WebUserControl : System.Web.UI.UserControl { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { if((sender as Button).Text == "OK") { (sender as Button).Text = "Clear"; Label1.Text = "Hello World!"; } else { (sender as Button).Text = "OK"; Label1.Text = ""; } } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class WebUserControl : System.Web.UI.UserControl { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { if((sender as Button).Text == "OK") { (sender as Button).Text = "Clear"; Label1.Text = "Hello World!"; } else { (sender as Button).Text = "OK"; Label1.Text = ""; } } }
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <%-- регистрация пользовательского элемента управления --%> <%-- TagName - имя тега в разметке --%> <%-- TagPrefix - префикс --%> <%-- Src - путь к файлу --%> <%@ Register TagName="MyWebUserControl1" TagPrefix="my" Src="~/WebUserControl.ascx" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> </head> <body> <form id="form1" runat="server"> <div> <%-- пользовательский элемент управления --%> <%-- самостояетельно добавляем ID и runat --%> <my:MyWebUserControl1 ID="MyWebUserControl1" runat="server" /> </div> </form> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <%-- регистрация пользовательского элемента управления --%> <%-- TagName - имя тега в разметке --%> <%-- TagPrefix - префикс --%> <%-- Src - путь к файлу --%> <%@ Register TagName="MyWebUserControl1" TagPrefix="my" Src="~/WebUserControl.ascx" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> </head> <body> <form id="form1" runat="server"> <div> <%-- пользовательский элемент управления --%> <%-- самостояетельно добавляем ID и runat --%> <my:MyWebUserControl1 ID="MyWebUserControl1" runat="server" /> </div> </form> </body> </html>
css/style.css
.a { height: 300px; width: 300px; position: absolute; top: 50%; left: 50%; margin-top: -150px; margin-left: -150px; background-color: #d1fdf7; text-align: center; display: table; } .b { display: table-cell; vertical-align: middle; } .c { width: 80px; cursor: pointer; } #b1 { width: 80px; cursor: pointer; }
.a { height: 300px; width: 300px; position: absolute; top: 50%; left: 50%; margin-top: -150px; margin-left: -150px; background-color: #d1fdf7; text-align: center; display: table; } .b { display: table-cell; vertical-align: middle; } .c { width: 80px; cursor: pointer; } #b1 { width: 80px; cursor: pointer; }
script/script.js
function Fun() { var a = document.getElementById('b1'); if(a.getAttribute('value') == 'OK') { a.setAttribute('value', 'Clear'); document.getElementById('s1').innerHTML = 'Привет Мир!'; } else if(a.getAttribute('value') == 'Clear') { a.setAttribute('value', 'OK'); document.getElementById('s1').innerHTML = ''; } } window.onload = function () { document.getElementById('b1').onclick = Fun; }
function Fun() { var a = document.getElementById('b1'); if(a.getAttribute('value') == 'OK') { a.setAttribute('value', 'Clear'); document.getElementById('s1').innerHTML = 'Привет Мир!'; } else if(a.getAttribute('value') == 'Clear') { a.setAttribute('value', 'OK'); document.getElementById('s1').innerHTML = ''; } } window.onload = function () { document.getElementById('b1').onclick = Fun; }

регистрация пользовательского элемента управления для всего сайта
Для регистрации пользовательского элемента управления для всего сайта, нужно отдельную папку, где будут храниться страницы пользовательских элементов управления.
Создайте директорию Controls и добавьте WebUserControl.ascx.
Создайте директорию Controls и добавьте WebUserControl.ascx.

Теперь нужно в файле Web.config добавить следующий код.
<!--регистрация пользовательского элемента управления--><pages>-
<!--название тега соответствует директории Controls--> -
<controls> -
<!--tagName - имя тега в разметке--> -
<!--tagPrefix - префикс--> -
<!--src - путь к файлу--> -
<addtagName="MyWebUserControl1"tagPrefix="my"src="~/controls/WebUserControl.ascx"/> -
</controls> </pages>
Controls/WebUserControl.ascx
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="WebUserControl.ascx.cs" Inherits="UserConrols_WebUserControl" %> <%--можно вставить css--%> <link href="css/style.css" rel="stylesheet" /> <%--можно вставить JavaScript--%> <script src="script/script.js"></script> <div class="a"> <div class="b"> <asp:Button ID="Button1" runat="server" Text="OK" OnClick="Button1_Click" CssClass="c" /> <asp:Label ID="Label1" runat="server" Text=""></asp:Label> <br /> <br /> <input type="button" id="b1" value="OK" /> <span id="s1"></span> </div> </div>
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="WebUserControl.ascx.cs" Inherits="UserConrols_WebUserControl" %> <%--можно вставить css--%> <link href="css/style.css" rel="stylesheet" /> <%--можно вставить JavaScript--%> <script src="script/script.js"></script> <div class="a"> <div class="b"> <asp:Button ID="Button1" runat="server" Text="OK" OnClick="Button1_Click" CssClass="c" /> <asp:Label ID="Label1" runat="server" Text=""></asp:Label> <br /> <br /> <input type="button" id="b1" value="OK" /> <span id="s1"></span> </div> </div>
Controls/WebUserControl.ascx.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class UserConrols_WebUserControl : System.Web.UI.UserControl { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { if((sender as Button).Text == "OK") { (sender as Button).Text = "Clear"; Label1.Text = "Hello World!"; } else { (sender as Button).Text = "OK"; Label1.Text = ""; } } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class UserConrols_WebUserControl : System.Web.UI.UserControl { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { if((sender as Button).Text == "OK") { (sender as Button).Text = "Clear"; Label1.Text = "Hello World!"; } else { (sender as Button).Text = "OK"; Label1.Text = ""; } } }
Web.config
<?xml version="1.0"?> <configuration> <system.web> <compilation debug="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> <!--регистрация пользовательского элемента управления--> <pages> <!--название тега соответствует директории Controls--> <controls> <!--tagName - имя тега в разметке--> <!--tagPrefix - префикс--> <!--src - путь к файлу--> <add tagName="MyWebUserControl1" tagPrefix="my" src="~/Controls/WebUserControl.ascx"/> </controls> </pages> </system.web> </configuration>
<?xml version="1.0"?> <configuration> <system.web> <compilation debug="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> <!--регистрация пользовательского элемента управления--> <pages> <!--название тега соответствует директории Controls--> <controls> <!--tagName - имя тега в разметке--> <!--tagPrefix - префикс--> <!--src - путь к файлу--> <add tagName="MyWebUserControl1" tagPrefix="my" src="~/Controls/WebUserControl.ascx"/> </controls> </pages> </system.web> </configuration>
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> </head> <body> <form id="form1" runat="server"> <div> <%-- пользовательский элемент управления --%> <%-- самостояетельно добавляем ID и runat --%> <my:MyWebUserControl1 ID="MyWebUserControl1" runat="server" /> </div> </form> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> </head> <body> <form id="form1" runat="server"> <div> <%-- пользовательский элемент управления --%> <%-- самостояетельно добавляем ID и runat --%> <my:MyWebUserControl1 ID="MyWebUserControl1" runat="server" /> </div> </form> </body> </html>
css/style.css
.a { height: 300px; width: 300px; position: absolute; top: 50%; left: 50%; margin-top: -150px; margin-left: -150px; background-color: #d1fdf7; text-align: center; display: table; } .b { display: table-cell; vertical-align: middle; } .c { width: 80px; cursor: pointer; } #b1 { width: 80px; cursor: pointer; }
.a { height: 300px; width: 300px; position: absolute; top: 50%; left: 50%; margin-top: -150px; margin-left: -150px; background-color: #d1fdf7; text-align: center; display: table; } .b { display: table-cell; vertical-align: middle; } .c { width: 80px; cursor: pointer; } #b1 { width: 80px; cursor: pointer; }
script/script.js
function Fun() { var a = document.getElementById('b1'); if(a.getAttribute('value') == 'OK') { a.setAttribute('value', 'Clear'); document.getElementById('s1').innerHTML = 'Привет Мир!'; } else if(a.getAttribute('value') == 'Clear') { a.setAttribute('value', 'OK'); document.getElementById('s1').innerHTML = ''; } } window.onload = function () { document.getElementById('b1').onclick = Fun; }
function Fun() { var a = document.getElementById('b1'); if(a.getAttribute('value') == 'OK') { a.setAttribute('value', 'Clear'); document.getElementById('s1').innerHTML = 'Привет Мир!'; } else if(a.getAttribute('value') == 'Clear') { a.setAttribute('value', 'OK'); document.getElementById('s1').innerHTML = ''; } } window.onload = function () { document.getElementById('b1').onclick = Fun; }

возможность добавлять атрибуты в разметке пользовательского элемента
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <%-- регистрация пользовательского элемента управления --%> <%-- TagName - имя тега в разметке --%> <%-- TagPrefix - префикс --%> <%-- Src - путь к файлу --%> <%@ Register TagName="MyWebUserControl1" TagPrefix="my" Src="~/WebUserControl.ascx" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> </head> <body> <form id="form1" runat="server"> <div> <%-- пользовательский элемент управления --%> <%-- самостояетельно добавляем ID и runat --%> <%--теперь свойства Height и Width можно изменять в разметке--%> <my:MyWebUserControl1 ID="MyWebUserControl1" runat="server" Height="200" Width="250" /> </div> </form> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <%-- регистрация пользовательского элемента управления --%> <%-- TagName - имя тега в разметке --%> <%-- TagPrefix - префикс --%> <%-- Src - путь к файлу --%> <%@ Register TagName="MyWebUserControl1" TagPrefix="my" Src="~/WebUserControl.ascx" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> </head> <body> <form id="form1" runat="server"> <div> <%-- пользовательский элемент управления --%> <%-- самостояетельно добавляем ID и runat --%> <%--теперь свойства Height и Width можно изменять в разметке--%> <my:MyWebUserControl1 ID="MyWebUserControl1" runat="server" Height="200" Width="250" /> </div> </form> </body> </html>
WebUserControl.ascx
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="WebUserControl.ascx.cs" Inherits="WebUserControl" %> <style> .a { height: 300px; width: 300px; background-color: #7fffd4; } .b { cursor: pointer; margin-left: 20px; margin-top: 20px; } .c { margin-top: 20px; color: #00F; } </style> <asp:Panel ID="Panel1" runat="server" CssClass="a"> <asp:Button ID="Button1" runat="server" Text="OK" OnClick="Button1_Click" CssClass="b"/> <asp:Label ID="Label1" runat="server" Text="" CssClass="c"></asp:Label> </asp:Panel>
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="WebUserControl.ascx.cs" Inherits="WebUserControl" %> <style> .a { height: 300px; width: 300px; background-color: #7fffd4; } .b { cursor: pointer; margin-left: 20px; margin-top: 20px; } .c { margin-top: 20px; color: #00F; } </style> <asp:Panel ID="Panel1" runat="server" CssClass="a"> <asp:Button ID="Button1" runat="server" Text="OK" OnClick="Button1_Click" CssClass="b"/> <asp:Label ID="Label1" runat="server" Text="" CssClass="c"></asp:Label> </asp:Panel>
WebUserControl.ascx.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class WebUserControl : System.Web.UI.UserControl { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { if((sender as Button).Text == "OK") { (sender as Button).Text = "Clear"; Label1.Text = "Hello World!"; } else { (sender as Button).Text = "OK"; Label1.Text = ""; } } /*атрибут Height*/ public int Height { set { Panel1.Height = value; } get { return (int)Panel1.Height.Value; } } /*атрибут Width*/ public int Width { set { Panel1.Width = value; } get { return (int)Panel1.Width.Value; } } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class WebUserControl : System.Web.UI.UserControl { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { if((sender as Button).Text == "OK") { (sender as Button).Text = "Clear"; Label1.Text = "Hello World!"; } else { (sender as Button).Text = "OK"; Label1.Text = ""; } } /*атрибут Height*/ public int Height { set { Panel1.Height = value; } get { return (int)Panel1.Height.Value; } } /*атрибут Width*/ public int Width { set { Panel1.Width = value; } get { return (int)Panel1.Width.Value; } } }

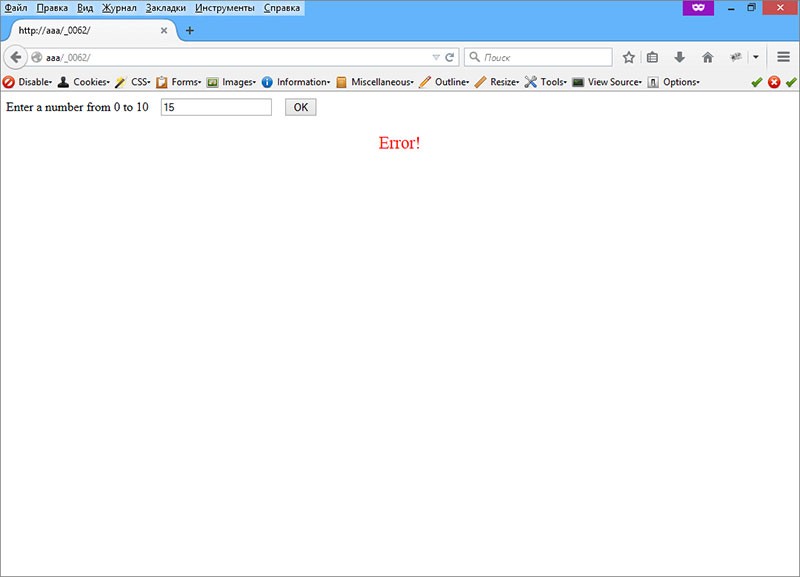
создание события
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <%-- регистрация пользовательского элемента управления --%> <%-- TagName - имя тега в разметке --%> <%-- TagPrefix - префикс --%> <%-- Src - путь к файлу --%> <%@ Register TagName="MyWebUserControl1" TagPrefix="my" Src="~/WebUserControl.ascx" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <style> #Label1 { display: block; text-align: center; color: #F00; font-size: 22px; } </style> </head> <body> <form id="form1" runat="server"> <div> <%-- пользовательский элемент управления --%> <%-- самостояетельно добавляем ID и runat --%> <%-- атрибут OnError --%> <my:MyWebUserControl1 ID="MyWebUserControl1" runat="server" OnError="My_OnError" /> <br /> <asp:Label ID="Label1" runat="server" Text="" EnableViewState="false"></asp:Label> </div> </form> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <%-- регистрация пользовательского элемента управления --%> <%-- TagName - имя тега в разметке --%> <%-- TagPrefix - префикс --%> <%-- Src - путь к файлу --%> <%@ Register TagName="MyWebUserControl1" TagPrefix="my" Src="~/WebUserControl.ascx" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <style> #Label1 { display: block; text-align: center; color: #F00; font-size: 22px; } </style> </head> <body> <form id="form1" runat="server"> <div> <%-- пользовательский элемент управления --%> <%-- самостояетельно добавляем ID и runat --%> <%-- атрибут OnError --%> <my:MyWebUserControl1 ID="MyWebUserControl1" runat="server" OnError="My_OnError" /> <br /> <asp:Label ID="Label1" runat="server" Text="" EnableViewState="false"></asp:Label> </div> </form> </body> </html>
Default.aspx.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void My_OnError(object sender, EventArgs e) { Label1.Text = "Error!"; } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void My_OnError(object sender, EventArgs e) { Label1.Text = "Error!"; } }
WebUserControl.ascx
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="WebUserControl.ascx.cs" Inherits="WebUserControl" %> <style> .a { cursor: pointer; width: 100px; } </style> <div> <span>Enter a number from 0 to 10</span> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:Button ID="Button1" runat="server" Text="OK" OnClick="Button1_Click1" /> <asp:Label ID="Label1" runat="server" Text="" EnableViewState="false"></asp:Label> </div>
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="WebUserControl.ascx.cs" Inherits="WebUserControl" %> <style> .a { cursor: pointer; width: 100px; } </style> <div> <span>Enter a number from 0 to 10</span> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:Button ID="Button1" runat="server" Text="OK" OnClick="Button1_Click1" /> <asp:Label ID="Label1" runat="server" Text="" EnableViewState="false"></asp:Label> </div>
WebUserControl.ascx.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class WebUserControl : System.Web.UI.UserControl { protected void Page_Load(object sender, EventArgs e) { } public event EventHandler Error; protected virtual void OnError(EventArgs e) { if(Error != null) { Error.Invoke(this, e); } } protected void Button1_Click1(object sender, EventArgs e) { try { if(Convert.ToInt32(TextBox1.Text) >= 0 && Convert.ToInt32(TextBox1.Text) <= 10) { Label1.Text = TextBox1.Text; } else { OnError(EventArgs.Empty); } } catch { OnError(EventArgs.Empty); } } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class WebUserControl : System.Web.UI.UserControl { protected void Page_Load(object sender, EventArgs e) { } public event EventHandler Error; protected virtual void OnError(EventArgs e) { if(Error != null) { Error.Invoke(this, e); } } protected void Button1_Click1(object sender, EventArgs e) { try { if(Convert.ToInt32(TextBox1.Text) >= 0 && Convert.ToInt32(TextBox1.Text) <= 10) { Label1.Text = TextBox1.Text; } else { OnError(EventArgs.Empty); } } catch { OnError(EventArgs.Empty); } } }