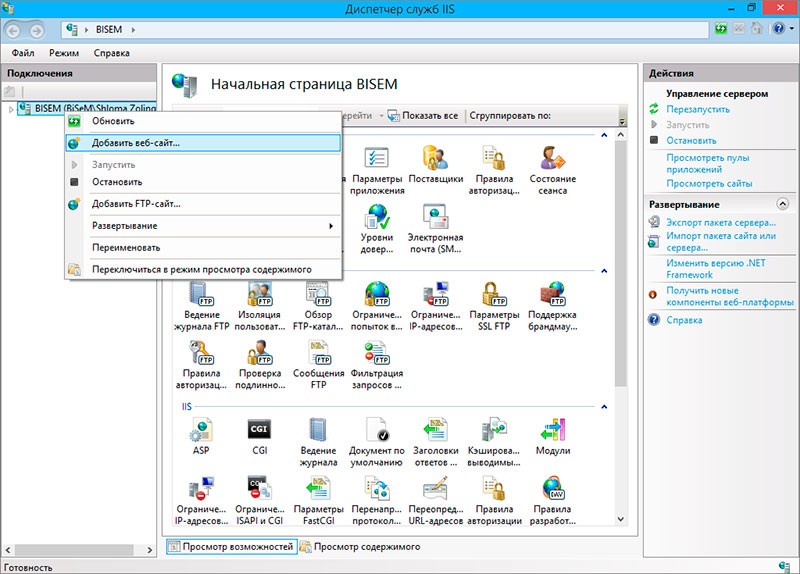
Откройте диспетчер служб IIS. Кликните правой кнопкой мыши. Добавить веб-сайт…

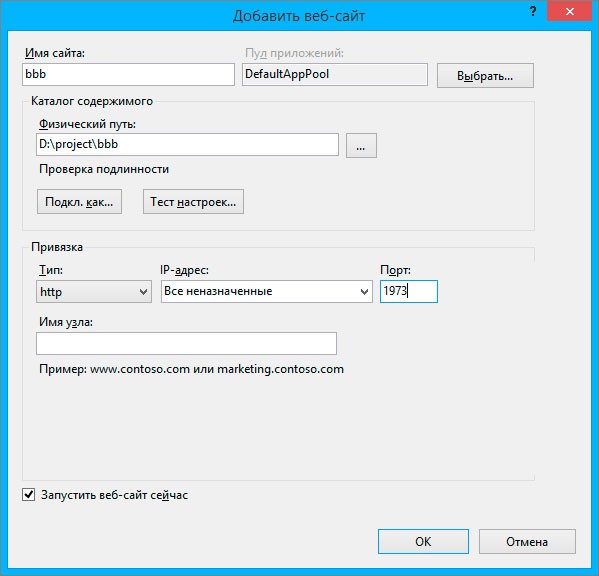
Заполните поля в диалоговом окне. В этом примере, имя узла заполнять не нужно, нужно задать номер свободного порта, например 1973.

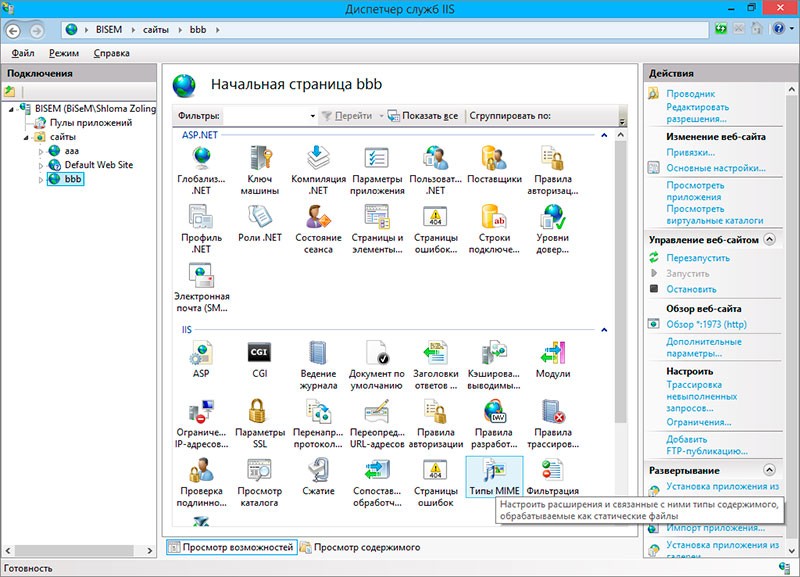
Нажмете OK. Сайт создан.

Если Вы не регистрировали (регистрация происходит 1 раз), то зарегистрируйте ASP.NET с помощью команды
%windir%\Microsoft.NET\Framework\v4.0.30319\aspnet_regiis.exe –i
где v4.0.30319 — это расположение установленного фреймворка
%windir%\Microsoft.NET\Framework\v4.0.30319\aspnet_regiis.exe –i
где v4.0.30319 — это расположение установленного фреймворка
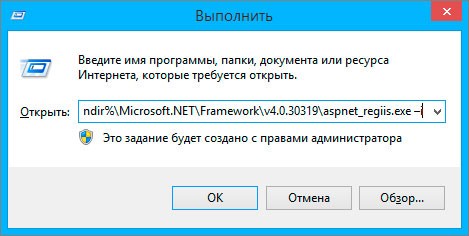
Windows + R и введите команду
%windir%\Microsoft.NET\Framework\v4.0.30319\aspnet_regiis.exe –i

Создайте файл index.html в корневой папке сайта, в моем примере это D:\project\bbb
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>bbb</title> <style> * { margin: 0; padding: 0; } .a { width: 500px; height: 500px; position: absolute; top: 50%; left: 50%; margin-top: -250px; margin-left: -250px; background-color: #852E76; color: #FFF; font-size: 56px; text-align: center; line-height: 500px; } </style> </head> <body> <div class="a"> <p>Это сайт bbb</p> </div> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>bbb</title> <style> * { margin: 0; padding: 0; } .a { width: 500px; height: 500px; position: absolute; top: 50%; left: 50%; margin-top: -250px; margin-left: -250px; background-color: #852E76; color: #FFF; font-size: 56px; text-align: center; line-height: 500px; } </style> </head> <body> <div class="a"> <p>Это сайт bbb</p> </div> </body> </html>
Посмотреть этот веб-узел можно по адресу http://localhost:1973/