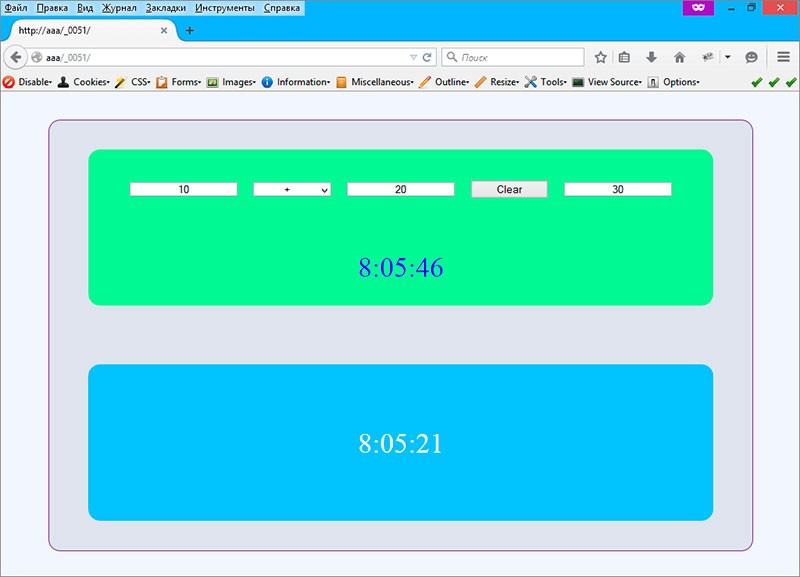
обновление одной части страницы
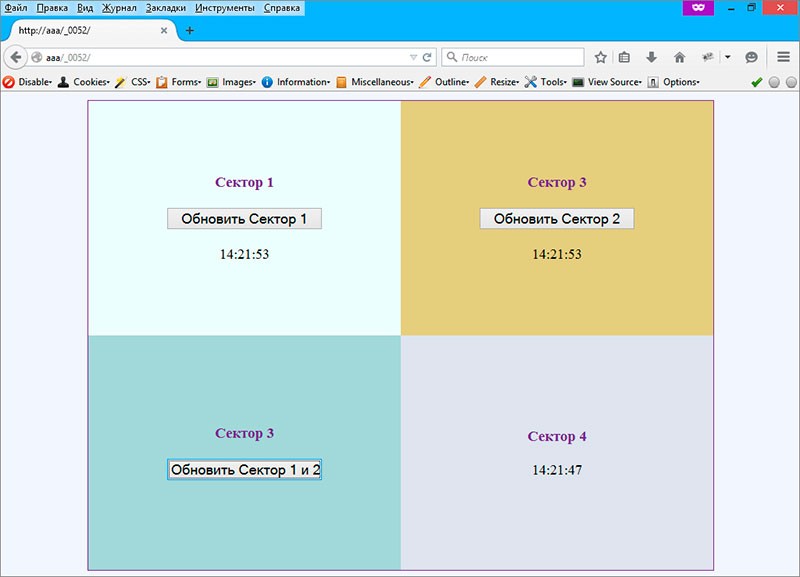
обновление нескольких частей страницы одновременно
таймер
процесс обновления
обновление нескольких частей страницы одновременно
таймер
процесс обновления
обновление одной части страницы
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <link href="css/style.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <%-- нужно добавить на форму ScriptManager, который регистрирует JavaScript файлы и функции, которые необходимы для реализации AJAX запросов --%> <%-- атрибут EnablePartialRendering="true" указывает на то, что фрагменты страницы будут обновляться независимо --%> <asp:ScriptManager ID="ScriptManager1" runat="server" EnablePartialRendering="true"></asp:ScriptManager> <div class="main"> <div class="wrapper"> <div class="a top"> <%-- в элементе управления UpdatePanel в секцию ContentTemplate будет помещен контент, который должен обновляться независимо--%> <%-- атрибут UpdateMode="Conditional" указывает на то, что обновление UpdatePanel будет зависить от некоторых условий --%> <%-- атрибут ChildrenAsTriggers="true" указывает на то, что события элементов управления, расположенных внутри UpdatePanel должны будут вызываться при обращении к серверу --%> <asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional" ChildrenAsTriggers="true"> <ContentTemplate> <div class="c"> <div> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:DropDownList ID="DropDownList1" runat="server"> <asp:ListItem></asp:ListItem> <asp:ListItem>+</asp:ListItem> <asp:ListItem>-</asp:ListItem> <asp:ListItem>*</asp:ListItem> <asp:ListItem>/</asp:ListItem> <asp:ListItem>%</asp:ListItem> </asp:DropDownList> <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> <asp:Button ID="Button1" runat="server" Text="=" OnClick="Button1_Click" /> <asp:TextBox ID="TextBox3" runat="server" ReadOnly="true"></asp:TextBox> </div> </div> <div class="b"> <asp:Label ID="Label1" runat="server" Text=""></asp:Label> </div> </ContentTemplate> </asp:UpdatePanel> </div> </div> <div class="wrapper"> <div class="a bottom"> <asp:Label ID="Label2" runat="server" Text=""></asp:Label> </div> </div> </div> </form> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <link href="css/style.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <%-- нужно добавить на форму ScriptManager, который регистрирует JavaScript файлы и функции, которые необходимы для реализации AJAX запросов --%> <%-- атрибут EnablePartialRendering="true" указывает на то, что фрагменты страницы будут обновляться независимо --%> <asp:ScriptManager ID="ScriptManager1" runat="server" EnablePartialRendering="true"></asp:ScriptManager> <div class="main"> <div class="wrapper"> <div class="a top"> <%-- в элементе управления UpdatePanel в секцию ContentTemplate будет помещен контент, который должен обновляться независимо--%> <%-- атрибут UpdateMode="Conditional" указывает на то, что обновление UpdatePanel будет зависить от некоторых условий --%> <%-- атрибут ChildrenAsTriggers="true" указывает на то, что события элементов управления, расположенных внутри UpdatePanel должны будут вызываться при обращении к серверу --%> <asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional" ChildrenAsTriggers="true"> <ContentTemplate> <div class="c"> <div> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:DropDownList ID="DropDownList1" runat="server"> <asp:ListItem></asp:ListItem> <asp:ListItem>+</asp:ListItem> <asp:ListItem>-</asp:ListItem> <asp:ListItem>*</asp:ListItem> <asp:ListItem>/</asp:ListItem> <asp:ListItem>%</asp:ListItem> </asp:DropDownList> <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> <asp:Button ID="Button1" runat="server" Text="=" OnClick="Button1_Click" /> <asp:TextBox ID="TextBox3" runat="server" ReadOnly="true"></asp:TextBox> </div> </div> <div class="b"> <asp:Label ID="Label1" runat="server" Text=""></asp:Label> </div> </ContentTemplate> </asp:UpdatePanel> </div> </div> <div class="wrapper"> <div class="a bottom"> <asp:Label ID="Label2" runat="server" Text=""></asp:Label> </div> </div> </div> </form> </body> </html>
Default.aspx.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Label1.Text = DateTime.Now.ToLongTimeString(); Label2.Text = DateTime.Now.ToLongTimeString(); } protected void Button1_Click(object sender, EventArgs e) { if((sender as Button).Text == "=") { (sender as Button).Text = "Clear"; switch(DropDownList1.Text) { case "": TextBox3.Text = string.Empty; break; case "+": TextBox3.Text = ((decimal)(decimal.Parse(TextBox1.Text) + decimal.Parse(TextBox2.Text))).ToString(); break; case "-": TextBox3.Text = ((decimal)(decimal.Parse(TextBox1.Text) - decimal.Parse(TextBox2.Text))).ToString(); break; case "*": TextBox3.Text = ((decimal)(decimal.Parse(TextBox1.Text) * decimal.Parse(TextBox2.Text))).ToString(); break; case "/": if(TextBox2.Text == "0") { TextBox3.CssClass = "error"; TextBox3.Text = "На ноль делить нельзя!"; } else { TextBox3.Text = ((decimal)(decimal.Parse(TextBox1.Text) / decimal.Parse(TextBox2.Text))).ToString(); } break; case "%": if(TextBox2.Text == "0") { TextBox3.CssClass = "error"; TextBox3.Text = "На ноль делить нельзя!"; } else { TextBox3.Text = ((decimal)(decimal.Parse(TextBox1.Text) % decimal.Parse(TextBox2.Text))).ToString(); } break; } } else { (sender as Button).Text = "="; TextBox1.Text = string.Empty; TextBox2.Text = string.Empty; TextBox3.Text = string.Empty; TextBox3.CssClass = ""; DropDownList1.ClearSelection(); } } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Label1.Text = DateTime.Now.ToLongTimeString(); Label2.Text = DateTime.Now.ToLongTimeString(); } protected void Button1_Click(object sender, EventArgs e) { if((sender as Button).Text == "=") { (sender as Button).Text = "Clear"; switch(DropDownList1.Text) { case "": TextBox3.Text = string.Empty; break; case "+": TextBox3.Text = ((decimal)(decimal.Parse(TextBox1.Text) + decimal.Parse(TextBox2.Text))).ToString(); break; case "-": TextBox3.Text = ((decimal)(decimal.Parse(TextBox1.Text) - decimal.Parse(TextBox2.Text))).ToString(); break; case "*": TextBox3.Text = ((decimal)(decimal.Parse(TextBox1.Text) * decimal.Parse(TextBox2.Text))).ToString(); break; case "/": if(TextBox2.Text == "0") { TextBox3.CssClass = "error"; TextBox3.Text = "На ноль делить нельзя!"; } else { TextBox3.Text = ((decimal)(decimal.Parse(TextBox1.Text) / decimal.Parse(TextBox2.Text))).ToString(); } break; case "%": if(TextBox2.Text == "0") { TextBox3.CssClass = "error"; TextBox3.Text = "На ноль делить нельзя!"; } else { TextBox3.Text = ((decimal)(decimal.Parse(TextBox1.Text) % decimal.Parse(TextBox2.Text))).ToString(); } break; } } else { (sender as Button).Text = "="; TextBox1.Text = string.Empty; TextBox2.Text = string.Empty; TextBox3.Text = string.Empty; TextBox3.CssClass = ""; DropDownList1.ClearSelection(); } } }
css/style.css
* { margin: 0; padding: 0; } #TextBox1, #TextBox2, #TextBox3, #DropDownList1, h2 { text-align: center; } #DropDownList1 { width: 100px; } #Button1 { width: 100px; cursor: pointer; } .error { width: 170px; border: 1px solid #F00; color: red; } body { background-color: #f3f6ff; } .main { height: 550px; width: 900px; position: absolute; top: 50%; left: 50%; margin-top: -275px; margin-left: -450px; background-color: #dfe3ee; border: 1px solid #6f288e; border-radius: 15px; } .wrapper { height: 50%; width: 100%; float: left; } .a { height: 200px; width: 800px; position: relative; top: 50%; left: 50%; margin-top: -100px; margin-left: -400px; float: left; border-radius: 15px; } .a > div { height: 100px; width: 800px; } .b { line-height: 100px; text-align: center; font-size: 36px; color: #00F; } .c { line-height: 100px; text-align: center; } .top { background-color: #7ff998; } .bottom { background-color: #4dc2fc; line-height: 200px; text-align: center; font-size: 36px; color: #FFF; }
* { margin: 0; padding: 0; } #TextBox1, #TextBox2, #TextBox3, #DropDownList1, h2 { text-align: center; } #DropDownList1 { width: 100px; } #Button1 { width: 100px; cursor: pointer; } .error { width: 170px; border: 1px solid #F00; color: red; } body { background-color: #f3f6ff; } .main { height: 550px; width: 900px; position: absolute; top: 50%; left: 50%; margin-top: -275px; margin-left: -450px; background-color: #dfe3ee; border: 1px solid #6f288e; border-radius: 15px; } .wrapper { height: 50%; width: 100%; float: left; } .a { height: 200px; width: 800px; position: relative; top: 50%; left: 50%; margin-top: -100px; margin-left: -400px; float: left; border-radius: 15px; } .a > div { height: 100px; width: 800px; } .b { line-height: 100px; text-align: center; font-size: 36px; color: #00F; } .c { line-height: 100px; text-align: center; } .top { background-color: #7ff998; } .bottom { background-color: #4dc2fc; line-height: 200px; text-align: center; font-size: 36px; color: #FFF; }


обновление нескольких частей страницы одновременно
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <link href="css/style.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <%-- нужно добавить на форму ScriptManager, который регистрирует JavaScript файлы и функции, которые необходимы для реализации AJAX запросов --%> <%-- атрибут EnablePartialRendering="true" указывает на то, что фрагменты страницы будут обновляться независимо --%> <asp:ScriptManager ID="ScriptManager1" runat="server" EnablePartialRendering="true"></asp:ScriptManager> <div class="main"> <div class="a"> <%-- в элементе управления UpdatePanel в секцию ContentTemplate будет помещен контент, который должен обновляться независимо--%> <%-- атрибут UpdateMode="Conditional" указывает на то, что обновление UpdatePanel будет зависить от некоторых условий --%> <%-- атрибут ChildrenAsTriggers="true" указывает на то, что события элементов управления, расположенных внутри UpdatePanel должны будут вызываться при обращении к серверу --%> <asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional" ChildrenAsTriggers="true"> <ContentTemplate> <div class="b sector1 c"> <div class="d"> <h3>Сектор 1</h3> <br /> <asp:Button ID="Button1" runat="server" Text="Обновить Сектор 1" /> <br /> <br /> <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label> </div> </div> </ContentTemplate> <Triggers> <asp:AsyncPostBackTrigger ControlID="Button3" EventName="Click" /> </Triggers> </asp:UpdatePanel> <%-- в элементе управления UpdatePanel в секцию ContentTemplate будет помещен контент, который должен обновляться независимо--%> <%-- атрибут UpdateMode="Conditional" указывает на то, что обновление UpdatePanel будет зависить от некоторых условий --%> <%-- атрибут ChildrenAsTriggers="true" указывает на то, что события элементов управления, расположенных внутри UpdatePanel должны будут вызываться при обращении к серверу --%> <asp:UpdatePanel ID="UpdatePanel2" runat="server" UpdateMode="Conditional" ChildrenAsTriggers="true"> <ContentTemplate> <div class="b sector2 c"> <div class="d"> <h3>Сектор 3</h3> <br /> <asp:Button ID="Button2" runat="server" Text="Обновить Сектор 2" /> <br /> <br /> <asp:Label ID="Label2" runat="server" Text="Label"></asp:Label> </div> </div> </ContentTemplate> <Triggers> <asp:AsyncPostBackTrigger ControlID="Button3" EventName="Click" /> </Triggers> </asp:UpdatePanel> </div> <div class="a"> <div class="b sector3 c"> <div class="d"> <h3>Сектор 3</h3> <br /> <asp:Button ID="Button3" runat="server" Text="Обновить Сектор 1 и 2" /> </div> </div> <div class="b sector4 c"> <div class="d"> <h3>Сектор 4</h3> <br /> <asp:Label ID="Label3" runat="server" Text="Label"></asp:Label> </div> </div> </div> </div> </form> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <link href="css/style.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <%-- нужно добавить на форму ScriptManager, который регистрирует JavaScript файлы и функции, которые необходимы для реализации AJAX запросов --%> <%-- атрибут EnablePartialRendering="true" указывает на то, что фрагменты страницы будут обновляться независимо --%> <asp:ScriptManager ID="ScriptManager1" runat="server" EnablePartialRendering="true"></asp:ScriptManager> <div class="main"> <div class="a"> <%-- в элементе управления UpdatePanel в секцию ContentTemplate будет помещен контент, который должен обновляться независимо--%> <%-- атрибут UpdateMode="Conditional" указывает на то, что обновление UpdatePanel будет зависить от некоторых условий --%> <%-- атрибут ChildrenAsTriggers="true" указывает на то, что события элементов управления, расположенных внутри UpdatePanel должны будут вызываться при обращении к серверу --%> <asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional" ChildrenAsTriggers="true"> <ContentTemplate> <div class="b sector1 c"> <div class="d"> <h3>Сектор 1</h3> <br /> <asp:Button ID="Button1" runat="server" Text="Обновить Сектор 1" /> <br /> <br /> <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label> </div> </div> </ContentTemplate> <Triggers> <asp:AsyncPostBackTrigger ControlID="Button3" EventName="Click" /> </Triggers> </asp:UpdatePanel> <%-- в элементе управления UpdatePanel в секцию ContentTemplate будет помещен контент, который должен обновляться независимо--%> <%-- атрибут UpdateMode="Conditional" указывает на то, что обновление UpdatePanel будет зависить от некоторых условий --%> <%-- атрибут ChildrenAsTriggers="true" указывает на то, что события элементов управления, расположенных внутри UpdatePanel должны будут вызываться при обращении к серверу --%> <asp:UpdatePanel ID="UpdatePanel2" runat="server" UpdateMode="Conditional" ChildrenAsTriggers="true"> <ContentTemplate> <div class="b sector2 c"> <div class="d"> <h3>Сектор 3</h3> <br /> <asp:Button ID="Button2" runat="server" Text="Обновить Сектор 2" /> <br /> <br /> <asp:Label ID="Label2" runat="server" Text="Label"></asp:Label> </div> </div> </ContentTemplate> <Triggers> <asp:AsyncPostBackTrigger ControlID="Button3" EventName="Click" /> </Triggers> </asp:UpdatePanel> </div> <div class="a"> <div class="b sector3 c"> <div class="d"> <h3>Сектор 3</h3> <br /> <asp:Button ID="Button3" runat="server" Text="Обновить Сектор 1 и 2" /> </div> </div> <div class="b sector4 c"> <div class="d"> <h3>Сектор 4</h3> <br /> <asp:Label ID="Label3" runat="server" Text="Label"></asp:Label> </div> </div> </div> </div> </form> </body> </html>
Default.aspx.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected string time1 = string.Empty; protected string time2 = string.Empty; protected string time3 = string.Empty; protected void Page_Load(object sender, EventArgs e) { Label1.Text = DateTime.Now.ToLongTimeString(); Label2.Text = DateTime.Now.ToLongTimeString(); Label3.Text = DateTime.Now.ToLongTimeString(); } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected string time1 = string.Empty; protected string time2 = string.Empty; protected string time3 = string.Empty; protected void Page_Load(object sender, EventArgs e) { Label1.Text = DateTime.Now.ToLongTimeString(); Label2.Text = DateTime.Now.ToLongTimeString(); Label3.Text = DateTime.Now.ToLongTimeString(); } }
css/style.css
* { margin: 0; padding: 0; } body { background-color: #f3f6ff; } .main { height: 600px; width: 800px; position: absolute; top: 50%; left: 50%; margin-top: -300px; margin-left: -400px; border: 1px solid #6f288e; } .a { height: 300px; width: 800px; } .b { height: 300px; width: 400px; float: left; } .c { text-align: center; display: table; } .d { display: table-cell; vertical-align: middle; } .sector1 { background-color: #f1fffe; } .sector2 { background-color: #dfcd80; } .sector3 { background-color: #b2d8d8; } .sector4 { background-color: #dfe3ee; } h3 { color: #6f288e; } #Button1, #Button2, #Button3 { width: 200px; cursor: pointer; font-size: 18px; } #Label1, #Label2, #Label3 { font-size: 18px; }
* { margin: 0; padding: 0; } body { background-color: #f3f6ff; } .main { height: 600px; width: 800px; position: absolute; top: 50%; left: 50%; margin-top: -300px; margin-left: -400px; border: 1px solid #6f288e; } .a { height: 300px; width: 800px; } .b { height: 300px; width: 400px; float: left; } .c { text-align: center; display: table; } .d { display: table-cell; vertical-align: middle; } .sector1 { background-color: #f1fffe; } .sector2 { background-color: #dfcd80; } .sector3 { background-color: #b2d8d8; } .sector4 { background-color: #dfe3ee; } h3 { color: #6f288e; } #Button1, #Button2, #Button3 { width: 200px; cursor: pointer; font-size: 18px; } #Label1, #Label2, #Label3 { font-size: 18px; }

таймер
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <style> body { background-color: #f3f6ff; } .a { height: 400px; width: 400px; position: absolute; top: 50%; left: 50%; margin-top: -200px; margin-left: -200px; background-color: #0093cf; border-radius: 15px; color: #FFF; font-size: 36px; line-height: 400px; text-align: center; } </style> </head> <body> <form id="form1" runat="server"> <%-- нужно добавить на форму ScriptManager, который регистрирует JavaScript файлы и функции, которые необходимы для реализации AJAX запросов --%> <%-- атрибут EnablePartialRendering="true" указывает на то, что фрагменты страницы будут обновляться независимо --%> <asp:ScriptManager ID="ScriptManager1" runat="server" EnablePartialRendering="true"></asp:ScriptManager> <%-- в элементе управления UpdatePanel в секцию ContentTemplate будет помещен контент, который должен обновляться независимо--%> <%-- атрибут UpdateMode="Conditional" указывает на то, что обновление UpdatePanel будет зависить от некоторых условий --%> <%-- атрибут ChildrenAsTriggers="true" указывает на то, что события элементов управления, расположенных внутри UpdatePanel должны будут вызываться при обращении к серверу --%> <asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional" ChildrenAsTriggers="true"> <ContentTemplate> <div class="a"> <asp:Label ID="Label1" runat="server" Text=""></asp:Label> </div> <asp:Timer ID="Timer1" runat="server" Interval="1000" OnTick="Timer1_Tick"></asp:Timer> </ContentTemplate> </asp:UpdatePanel> </form> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <style> body { background-color: #f3f6ff; } .a { height: 400px; width: 400px; position: absolute; top: 50%; left: 50%; margin-top: -200px; margin-left: -200px; background-color: #0093cf; border-radius: 15px; color: #FFF; font-size: 36px; line-height: 400px; text-align: center; } </style> </head> <body> <form id="form1" runat="server"> <%-- нужно добавить на форму ScriptManager, который регистрирует JavaScript файлы и функции, которые необходимы для реализации AJAX запросов --%> <%-- атрибут EnablePartialRendering="true" указывает на то, что фрагменты страницы будут обновляться независимо --%> <asp:ScriptManager ID="ScriptManager1" runat="server" EnablePartialRendering="true"></asp:ScriptManager> <%-- в элементе управления UpdatePanel в секцию ContentTemplate будет помещен контент, который должен обновляться независимо--%> <%-- атрибут UpdateMode="Conditional" указывает на то, что обновление UpdatePanel будет зависить от некоторых условий --%> <%-- атрибут ChildrenAsTriggers="true" указывает на то, что события элементов управления, расположенных внутри UpdatePanel должны будут вызываться при обращении к серверу --%> <asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional" ChildrenAsTriggers="true"> <ContentTemplate> <div class="a"> <asp:Label ID="Label1" runat="server" Text=""></asp:Label> </div> <asp:Timer ID="Timer1" runat="server" Interval="1000" OnTick="Timer1_Tick"></asp:Timer> </ContentTemplate> </asp:UpdatePanel> </form> </body> </html>
Default.aspx.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Timer1_Tick(object sender, EventArgs e) { Label1.Text = DateTime.Now.ToLongTimeString(); } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Timer1_Tick(object sender, EventArgs e) { Label1.Text = DateTime.Now.ToLongTimeString(); } }

процесс обновления
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <style> .a { height: 200px; width: 400px; position: absolute; top: 50%; left: 50%; margin-top: -100px; margin-left: -200px; background-color: #b2d8d8; border-radius: 15px; z-index: 1; color: #9200ff; font-size: 20px; line-height: 200px; text-align: center; } #Button1 { width: 150px; font-size: 18px; cursor: pointer; } #Label1 { color: #4b12ff; font-size: 26px; } </style> </head> <body> <form id="form1" runat="server"> <%-- нужно добавить на форму ScriptManager, который регистрирует JavaScript файлы и функции, которые необходимы для реализации AJAX запросов --%> <%-- атрибут EnablePartialRendering="true" указывает на то, что фрагменты страницы будут обновляться независимо --%> <asp:ScriptManager ID="ScriptManager1" runat="server" EnablePartialRendering="true"></asp:ScriptManager> <%-- в элементе управления UpdatePanel в секцию ContentTemplate будет помещен контент, который должен обновляться независимо--%> <%-- атрибут UpdateMode="Conditional" указывает на то, что обновление UpdatePanel будет зависить от некоторых условий --%> <%-- атрибут ChildrenAsTriggers="true" указывает на то, что события элементов управления, расположенных внутри UpdatePanel должны будут вызываться при обращении к серверу --%> <asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional" ChildrenAsTriggers="true"> <ContentTemplate> <asp:Button ID="Button1" runat="server" Text="OK" OnClick="Button1_Click" /> <br /> <br /> <asp:Label ID="Label1" runat="server" Text=""></asp:Label> </ContentTemplate> </asp:UpdatePanel> <asp:UpdateProgress ID="UpdateProgress1" runat="server"> <ProgressTemplate> <div class="a">Обновление страницы...</div> </ProgressTemplate> </asp:UpdateProgress> </form> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <style> .a { height: 200px; width: 400px; position: absolute; top: 50%; left: 50%; margin-top: -100px; margin-left: -200px; background-color: #b2d8d8; border-radius: 15px; z-index: 1; color: #9200ff; font-size: 20px; line-height: 200px; text-align: center; } #Button1 { width: 150px; font-size: 18px; cursor: pointer; } #Label1 { color: #4b12ff; font-size: 26px; } </style> </head> <body> <form id="form1" runat="server"> <%-- нужно добавить на форму ScriptManager, который регистрирует JavaScript файлы и функции, которые необходимы для реализации AJAX запросов --%> <%-- атрибут EnablePartialRendering="true" указывает на то, что фрагменты страницы будут обновляться независимо --%> <asp:ScriptManager ID="ScriptManager1" runat="server" EnablePartialRendering="true"></asp:ScriptManager> <%-- в элементе управления UpdatePanel в секцию ContentTemplate будет помещен контент, который должен обновляться независимо--%> <%-- атрибут UpdateMode="Conditional" указывает на то, что обновление UpdatePanel будет зависить от некоторых условий --%> <%-- атрибут ChildrenAsTriggers="true" указывает на то, что события элементов управления, расположенных внутри UpdatePanel должны будут вызываться при обращении к серверу --%> <asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional" ChildrenAsTriggers="true"> <ContentTemplate> <asp:Button ID="Button1" runat="server" Text="OK" OnClick="Button1_Click" /> <br /> <br /> <asp:Label ID="Label1" runat="server" Text=""></asp:Label> </ContentTemplate> </asp:UpdatePanel> <asp:UpdateProgress ID="UpdateProgress1" runat="server"> <ProgressTemplate> <div class="a">Обновление страницы...</div> </ProgressTemplate> </asp:UpdateProgress> </form> </body> </html>
Default.aspx.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { if((sender as Button).Text == "OK") { (sender as Button).Text = "Clear"; System.Threading.Thread.Sleep(5000); Label1.Text = "Hello World!"; } else { (sender as Button).Text = "OK"; Label1.Text = string.Empty; } } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { if((sender as Button).Text == "OK") { (sender as Button).Text = "Clear"; System.Threading.Thread.Sleep(5000); Label1.Text = "Hello World!"; } else { (sender as Button).Text = "OK"; Label1.Text = string.Empty; } } }