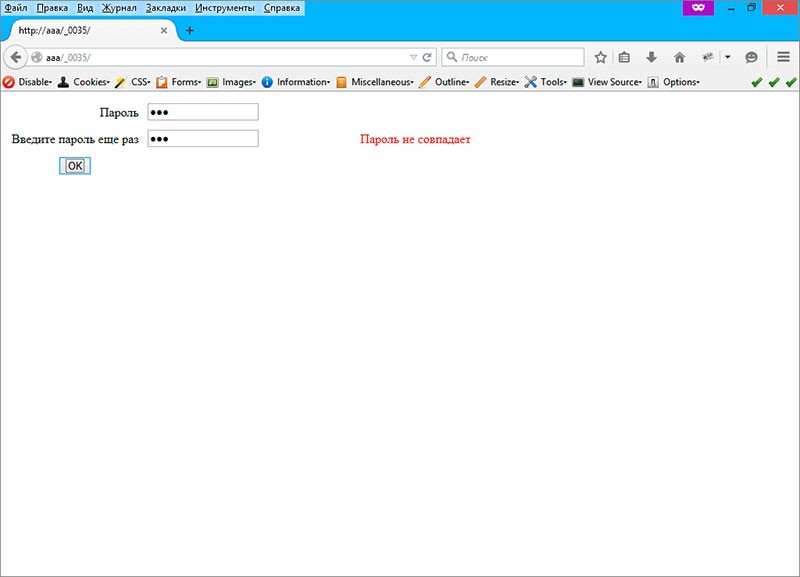
Элемент управления CompareValidator проверяет, соответствует ли значение данного элемента с другим элементом управления.
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %><!DOCTYPE html><htmlxmlns="http://www.w3.org/1999/xhtml"><headrunat="server">-
<metacharset="utf-8"/> -
<title></title> -
<style> -
td { -
padding: 5px; -
} -
.b { -
text-align: right; -
} -
.c { -
text-align: center; -
} -
</style> </head><body>-
<formid="form1"runat="server"> -
<div> -
<table> -
<tr> -
<tdclass="b"> -
<asp:LabelID="Label1"runat="server"Text="Пароль"></asp:Label> -
</td> -
<td> -
<asp:TextBoxID="TextBox1"runat="server"TextMode="Password"></asp:TextBox> -
</td> -
<td> -
<asp:RequiredFieldValidatorID="RequiredFieldValidator1"runat="server"ErrorMessage="RequiredFieldValidator"ControlToValidate="TextBox1"ForeColor="Red">Заполните поле</asp:RequiredFieldValidator> -
</td> -
<td></td> -
</tr> -
<tr> -
<tdclass="b"> -
<asp:LabelID="Label2"runat="server"Text="Введите пароль еще раз"></asp:Label> -
</td> -
<td> -
<asp:TextBoxID="TextBox2"runat="server"TextMode="Password"></asp:TextBox> -
</td> -
<td> -
<asp:RequiredFieldValidatorID="RequiredFieldValidator2"runat="server"ErrorMessage="RequiredFieldValidator"ControlToValidate="TextBox2"ForeColor="Red">Заполните поле</asp:RequiredFieldValidator> -
</td> -
<td> -
<asp:CompareValidatorID="CompareValidator1"runat="server"ErrorMessage="CompareValidator"ControlToCompare="TextBox1"ControlToValidate="TextBox2"ForeColor="Red">Пароль не совпадает</asp:CompareValidator> -
</td> -
</tr> -
<tr> -
<tdclass="c"> -
<asp:ButtonID="Button1"runat="server"Text="OK"OnClick="Button1_Click"/> -
</td> -
<td></td> -
<td></td> -
<td></td> -
</tr> -
</table> -
<br/> -
<br/> -
<asp:LabelID="Label3"runat="server"Text=""></asp:Label> -
</div> -
</form> </body></html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %><!DOCTYPE html><htmlxmlns="http://www.w3.org/1999/xhtml"><headrunat="server"><metacharset="utf-8"/><title></title><style>td {padding: 5px;}.b {text-align: right;}.c {text-align: center;}</style></head><body><formid="form1"runat="server"><div><table><tr><tdclass="b"><asp:LabelID="Label1"runat="server"Text="Пароль"></asp:Label></td><td><asp:TextBoxID="TextBox1"runat="server"TextMode="Password"></asp:TextBox></td><td><asp:RequiredFieldValidatorID="RequiredFieldValidator1"runat="server"ErrorMessage="RequiredFieldValidator"ControlToValidate="TextBox1"ForeColor="Red">Заполните поле</asp:RequiredFieldValidator></td><td></td></tr><tr><tdclass="b"><asp:LabelID="Label2"runat="server"Text="Введите пароль еще раз"></asp:Label></td><td><asp:TextBoxID="TextBox2"runat="server"TextMode="Password"></asp:TextBox></td><td><asp:RequiredFieldValidatorID="RequiredFieldValidator2"runat="server"ErrorMessage="RequiredFieldValidator"ControlToValidate="TextBox2"ForeColor="Red">Заполните поле</asp:RequiredFieldValidator></td><td><asp:CompareValidatorID="CompareValidator1"runat="server"ErrorMessage="CompareValidator"ControlToCompare="TextBox1"ControlToValidate="TextBox2"ForeColor="Red">Пароль не совпадает</asp:CompareValidator></td></tr><tr><tdclass="c"><asp:ButtonID="Button1"runat="server"Text="OK"OnClick="Button1_Click"/></td><td></td><td></td><td></td></tr></table><br/><br/><asp:LabelID="Label3"runat="server"Text=""></asp:Label></div></form></body></html>
Default.aspx.cs
usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Web;usingSystem.Web.UI;usingSystem.Web.UI.WebControls;publicpartialclass_Default : System.Web.UI.Page {-
protectedvoidPage_Load(objectsender, EventArgs e) { -
/*---При возникновении ошибки---*/ -
/*В WebForms для режима UnobtrusiveValidationMode требуется сопоставление -
ScriptResourceMapping для "jquery". Добавьте сопоставление -
ScriptResourceMapping с именем jquery (с учетом регистра)*/ -
/*---добавьте код---*/ -
Page.UnobtrusiveValidationMode = System.Web.UI.UnobtrusiveValidationMode.None; -
/*---или добавьте строку в файл Web.config---*/ -
/* -
<appSettings> -
<add key="ValidationSettings:UnobtrusiveValidationMode" value="None" /> -
</appSettings> -
*/ -
} -
protectedvoidButton1_Click(objectsender, EventArgs e) { -
if(Page.IsValid) { -
Label3.Text ="Введенный пароль "+ TextBox2.Text; -
} -
} }
usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Web;usingSystem.Web.UI;usingSystem.Web.UI.WebControls;publicpartialclass_Default : System.Web.UI.Page {protectedvoidPage_Load(objectsender, EventArgs e) {/*---При возникновении ошибки---*//*В WebForms для режима UnobtrusiveValidationMode требуется сопоставлениеScriptResourceMapping для "jquery". Добавьте сопоставлениеScriptResourceMapping с именем jquery (с учетом регистра)*//*---добавьте код---*/Page.UnobtrusiveValidationMode = System.Web.UI.UnobtrusiveValidationMode.None;/*---или добавьте строку в файл Web.config---*//*<appSettings><add key="ValidationSettings:UnobtrusiveValidationMode" value="None" /></appSettings>*/}protectedvoidButton1_Click(objectsender, EventArgs e) {if(Page.IsValid) {Label3.Text ="Введенный пароль "+ TextBox2.Text;}}}