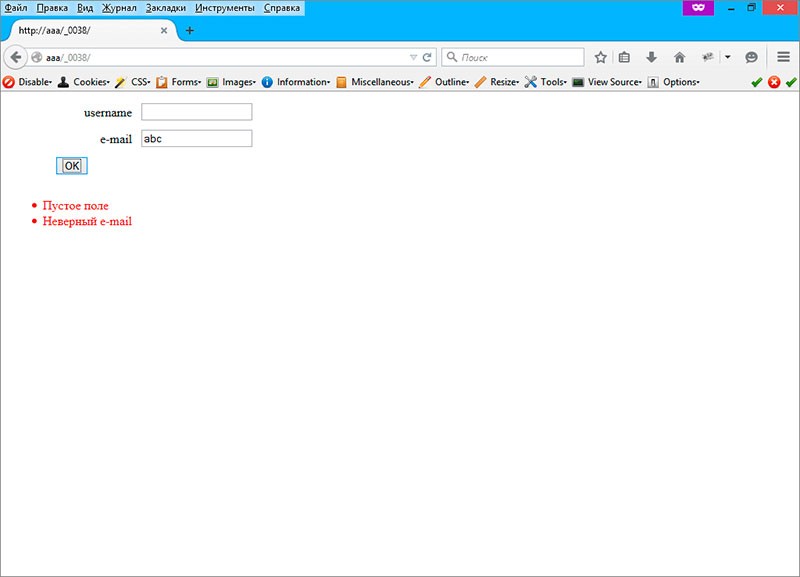
Элемент управления ValidationSummary отображает итоговую информацию с сообщениями об ошибках.
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <style> td { padding: 5px; } .b { text-align: right; } .c { text-align: center; } </style> </head> <body> <form id="form1" runat="server"> <div> <table> <tr> <td class="b"> <asp:Label ID="Label1" runat="server" Text="username"></asp:Label> </td> <td> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> </td> <td> <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ErrorMessage="Пустое поле" ControlToValidate="TextBox1" Display="None" ForeColor="Red">Пустое поле</asp:RequiredFieldValidator> </td> <td></td> </tr> <tr> <td class="b"> <asp:Label ID="Label2" runat="server" Text="e-mail"></asp:Label> </td> <td> <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> </td> <td> <asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ErrorMessage="Пустое поле" ControlToValidate="TextBox2" Display="None" ForeColor="Red">Пустое поле</asp:RequiredFieldValidator> </td> <td> <asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ErrorMessage="Неверный e-mail" ControlToValidate="TextBox2" Display="None" ForeColor="Red" ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">Неверный e-mail</asp:RegularExpressionValidator> </td> </tr> <tr> <td class="c"> <asp:Button ID="Button1" runat="server" Text="OK" OnClick="Button1_Click" /> </td> <td></td> <td></td> <td></td> </tr> <tr> <td> <asp:ValidationSummary ID="ValidationSummary1" runat="server" ForeColor="Red" /> </td> <td></td> <td></td> <td></td> </tr> </table> <br /> <br /> <asp:Label ID="Label3" runat="server" Text=""></asp:Label> </div> </form> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <style> td { padding: 5px; } .b { text-align: right; } .c { text-align: center; } </style> </head> <body> <form id="form1" runat="server"> <div> <table> <tr> <td class="b"> <asp:Label ID="Label1" runat="server" Text="username"></asp:Label> </td> <td> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> </td> <td> <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ErrorMessage="Пустое поле" ControlToValidate="TextBox1" Display="None" ForeColor="Red">Пустое поле</asp:RequiredFieldValidator> </td> <td></td> </tr> <tr> <td class="b"> <asp:Label ID="Label2" runat="server" Text="e-mail"></asp:Label> </td> <td> <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> </td> <td> <asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ErrorMessage="Пустое поле" ControlToValidate="TextBox2" Display="None" ForeColor="Red">Пустое поле</asp:RequiredFieldValidator> </td> <td> <asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ErrorMessage="Неверный e-mail" ControlToValidate="TextBox2" Display="None" ForeColor="Red" ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">Неверный e-mail</asp:RegularExpressionValidator> </td> </tr> <tr> <td class="c"> <asp:Button ID="Button1" runat="server" Text="OK" OnClick="Button1_Click" /> </td> <td></td> <td></td> <td></td> </tr> <tr> <td> <asp:ValidationSummary ID="ValidationSummary1" runat="server" ForeColor="Red" /> </td> <td></td> <td></td> <td></td> </tr> </table> <br /> <br /> <asp:Label ID="Label3" runat="server" Text=""></asp:Label> </div> </form> </body> </html>
Default.aspx.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { /*---При возникновении ошибки---*/ /*В WebForms для режима UnobtrusiveValidationMode требуется сопоставление ScriptResourceMapping для "jquery". Добавьте сопоставление ScriptResourceMapping с именем jquery (с учетом регистра)*/ /*---добавьте код---*/ Page.UnobtrusiveValidationMode = System.Web.UI.UnobtrusiveValidationMode.None; /*---или добавьте строку в файл Web.config---*/ /* <appSettings> <add key="ValidationSettings:UnobtrusiveValidationMode" value="None" /> </appSettings> */ } protected void Button1_Click(object sender, EventArgs e) { if(Page.IsValid) { Label3.Text = "имя : " + TextBox1.Text + "<br />почта : " + TextBox2.Text; } } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { /*---При возникновении ошибки---*/ /*В WebForms для режима UnobtrusiveValidationMode требуется сопоставление ScriptResourceMapping для "jquery". Добавьте сопоставление ScriptResourceMapping с именем jquery (с учетом регистра)*/ /*---добавьте код---*/ Page.UnobtrusiveValidationMode = System.Web.UI.UnobtrusiveValidationMode.None; /*---или добавьте строку в файл Web.config---*/ /* <appSettings> <add key="ValidationSettings:UnobtrusiveValidationMode" value="None" /> </appSettings> */ } protected void Button1_Click(object sender, EventArgs e) { if(Page.IsValid) { Label3.Text = "имя : " + TextBox1.Text + "<br />почта : " + TextBox2.Text; } } }