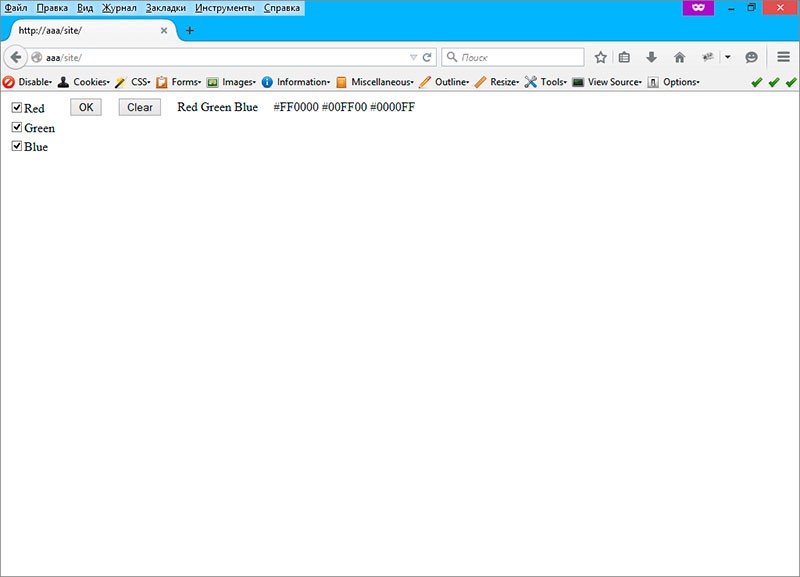
выбор элементов
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <style> div { float: left; } </style> </head> <body> <form id="form1" runat="server"> <div> <div> <asp:CheckBoxList ID="CheckBoxList1" runat="server"> <asp:ListItem Value="#FF0000">Red</asp:ListItem> <asp:ListItem Value="#00FF00">Green</asp:ListItem> <asp:ListItem Value="#0000FF">Blue</asp:ListItem> </asp:CheckBoxList> </div> <div> <asp:Button ID="Button1" runat="server" Text="OK" OnClick="Button1_Click" /> <asp:Button ID="Button2" runat="server" Text="Clear" OnClick="Button2_Click" /> <asp:Label ID="Label1" runat="server" Text=""></asp:Label> <asp:Label ID="Label2" runat="server" Text=""></asp:Label> </div> </div> </form> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <style> div { float: left; } </style> </head> <body> <form id="form1" runat="server"> <div> <div> <asp:CheckBoxList ID="CheckBoxList1" runat="server"> <asp:ListItem Value="#FF0000">Red</asp:ListItem> <asp:ListItem Value="#00FF00">Green</asp:ListItem> <asp:ListItem Value="#0000FF">Blue</asp:ListItem> </asp:CheckBoxList> </div> <div> <asp:Button ID="Button1" runat="server" Text="OK" OnClick="Button1_Click" /> <asp:Button ID="Button2" runat="server" Text="Clear" OnClick="Button2_Click" /> <asp:Label ID="Label1" runat="server" Text=""></asp:Label> <asp:Label ID="Label2" runat="server" Text=""></asp:Label> </div> </div> </form> </body> </html>
Default.aspx
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { foreach(ListItem item in CheckBoxList1.Items) { if(item.Selected) { Label1.Text += item.Text + " "; Label2.Text += item.Value + " "; } } } protected void Button2_Click(object sender, EventArgs e) { Label1.Text = string.Empty; Label2.Text = string.Empty; CheckBoxList1.ClearSelection(); } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { foreach(ListItem item in CheckBoxList1.Items) { if(item.Selected) { Label1.Text += item.Text + " "; Label2.Text += item.Value + " "; } } } protected void Button2_Click(object sender, EventArgs e) { Label1.Text = string.Empty; Label2.Text = string.Empty; CheckBoxList1.ClearSelection(); } }