Default.aspx
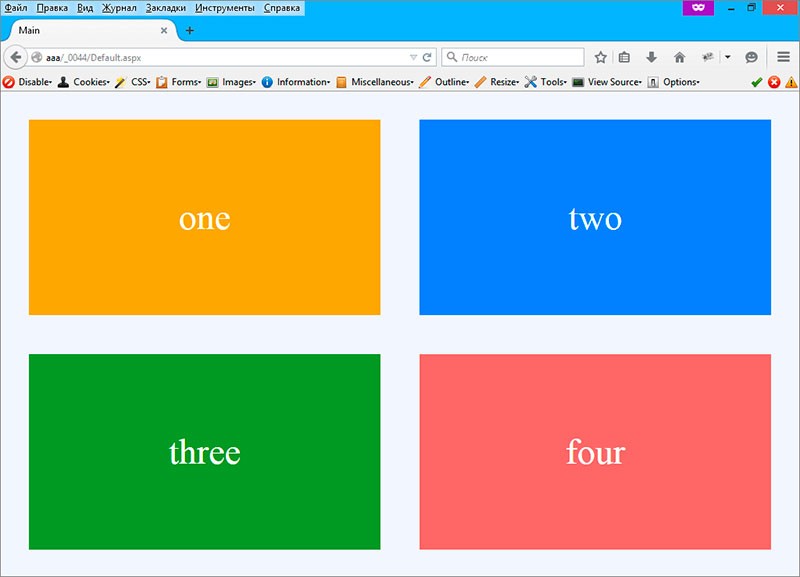
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title>Main</title> <link href="css/styleMain.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <div id="main"> <div> <div id="one"><a href="one/Default.aspx">one</a></div> <div id="two"><a href="two/Default.aspx">two</a></div> </div> <div> <div id="three"><a href="three/Default.aspx">three</a></div> <div id="four"><a href="four/Default.aspx">four</a></div> </div> </div> </form> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title>Main</title> <link href="css/styleMain.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <div id="main"> <div> <div id="one"><a href="one/Default.aspx">one</a></div> <div id="two"><a href="two/Default.aspx">two</a></div> </div> <div> <div id="three"><a href="three/Default.aspx">three</a></div> <div id="four"><a href="four/Default.aspx">four</a></div> </div> </div> </form> </body> </html>
css/styleMain.css
* { margin: 0; padding: 0; } body { background-color: #f3f6ff; } #main { height: 600px; width: 1000px; position: absolute; top: 50%; left: 50%; margin-top: -300px; margin-left: -500px; } #one, #two, #three, #four { height: 250px; width: 450px; margin: 25px; float: left; } a { text-decoration: none; display: block; height: 250px; width: 450px; cursor: pointer; line-height: 250px; text-align: center; color: #FFF; font-size: 46px; } a:hover { text-transform: uppercase; } #one { background-color: #ffa500; } #two { background-color: #0080ff; } #three { background-color: #339933; } #four { background-color: #ff6666; }
* { margin: 0; padding: 0; } body { background-color: #f3f6ff; } #main { height: 600px; width: 1000px; position: absolute; top: 50%; left: 50%; margin-top: -300px; margin-left: -500px; } #one, #two, #three, #four { height: 250px; width: 450px; margin: 25px; float: left; } a { text-decoration: none; display: block; height: 250px; width: 450px; cursor: pointer; line-height: 250px; text-align: center; color: #FFF; font-size: 46px; } a:hover { text-transform: uppercase; } #one { background-color: #ffa500; } #two { background-color: #0080ff; } #three { background-color: #339933; } #four { background-color: #ff6666; }
one/MasterPageOne.master
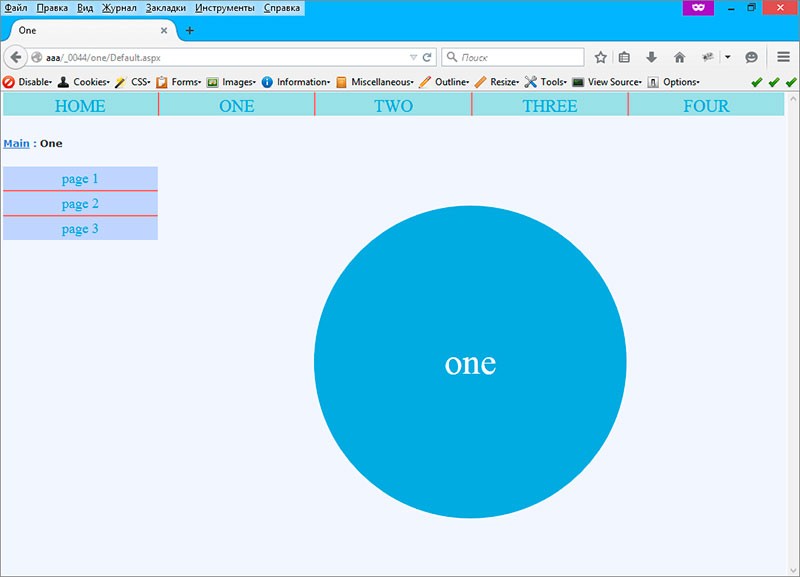
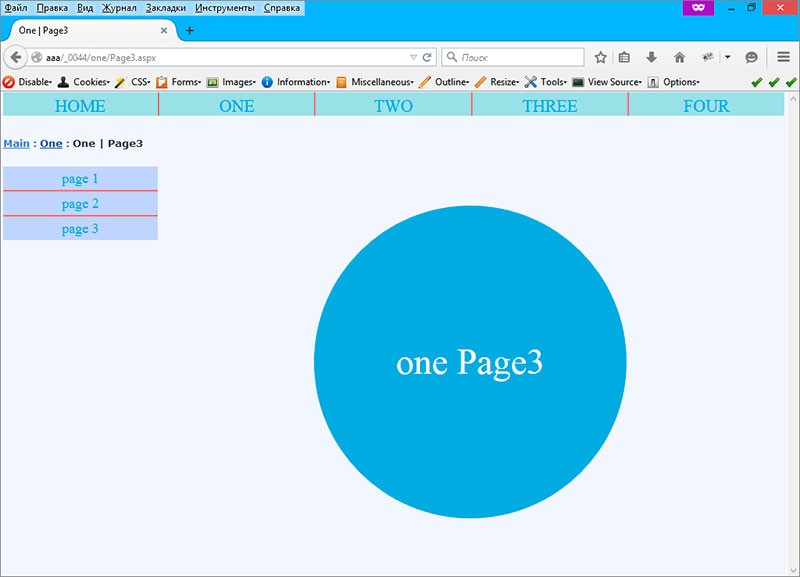
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPageOne.master.cs" Inherits="one_MasterPageOne" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <link href="../css/style.css" rel="stylesheet" /> <asp:ContentPlaceHolder ID="head" runat="server"></asp:ContentPlaceHolder> <title></title> </head> <body> <form id="form1" runat="server"> <div class="main"> <div class="top_menu"> <ul> <li><a href="../Default.aspx">home</a></li> <li></li> <li><a href="../one/Default.aspx">one</a></li> <li></li> <li><a href="../two/Default.aspx">two</a></li> <li></li> <li><a href="../three/Default.aspx">three</a></li> <li></li> <li><a href="../four/Default.aspx">four</a></li> </ul> </div> <br /> <asp:SiteMapPath ID="SiteMapPath1" runat="server" Font-Names="Verdana" Font-Size="0.8em" PathSeparator=" : "> <CurrentNodeStyle ForeColor="#333333" /> <NodeStyle Font-Bold="True" ForeColor="#284E98" /> <PathSeparatorStyle Font-Bold="True" ForeColor="#507CD1" /> <RootNodeStyle Font-Bold="True" ForeColor="#507CD1" /> </asp:SiteMapPath> <br /> <br /> <div class="center"> <div class="left_menu"> <ul> <li><a href="Page1.aspx">page 1</a></li> <li></li> <li><a href="Page2.aspx">page 2</a></li> <li></li> <li><a href="Page3.aspx">page 3</a></li> </ul> </div> <div class="content"> <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server"></asp:ContentPlaceHolder> </div> </div> </div> </form> </body> </html>
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPageOne.master.cs" Inherits="one_MasterPageOne" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <link href="../css/style.css" rel="stylesheet" /> <asp:ContentPlaceHolder ID="head" runat="server"></asp:ContentPlaceHolder> <title></title> </head> <body> <form id="form1" runat="server"> <div class="main"> <div class="top_menu"> <ul> <li><a href="../Default.aspx">home</a></li> <li></li> <li><a href="../one/Default.aspx">one</a></li> <li></li> <li><a href="../two/Default.aspx">two</a></li> <li></li> <li><a href="../three/Default.aspx">three</a></li> <li></li> <li><a href="../four/Default.aspx">four</a></li> </ul> </div> <br /> <asp:SiteMapPath ID="SiteMapPath1" runat="server" Font-Names="Verdana" Font-Size="0.8em" PathSeparator=" : "> <CurrentNodeStyle ForeColor="#333333" /> <NodeStyle Font-Bold="True" ForeColor="#284E98" /> <PathSeparatorStyle Font-Bold="True" ForeColor="#507CD1" /> <RootNodeStyle Font-Bold="True" ForeColor="#507CD1" /> </asp:SiteMapPath> <br /> <br /> <div class="center"> <div class="left_menu"> <ul> <li><a href="Page1.aspx">page 1</a></li> <li></li> <li><a href="Page2.aspx">page 2</a></li> <li></li> <li><a href="Page3.aspx">page 3</a></li> </ul> </div> <div class="content"> <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server"></asp:ContentPlaceHolder> </div> </div> </div> </form> </body> </html>
css/style.css
* { margin: 0; padding: 0; } html { overflow-y: scroll; } body { background-color: #f3f6ff; } ol, ul { list-style: none; } .main { width: 1000px; margin: 1px auto; } .top_menu { height: 25px; width: 1000px; margin-bottom: 5px; display: table; } .top_menu>ul>li { } .top_menu>ul>li:nth-child(odd) { display: table-cell; height: 25px; width: 198.4px; background-color: #b0e0e6; } .top_menu>ul>li:nth-child(even) { display: table-cell; height: 25px; width: 2px; background-color: #ff6666; } .top_menu>ul>li>a { display: inline-block; height: 25px; width: 198.4px; text-align: center; text-decoration: none; color: #3BA9DE; font-size: 22px; text-transform: uppercase; } .top_menu>ul>li>a:hover { text-transform: lowercase; } .center { } .left_menu { width: 198.4px; float: left; } .left_menu>ul>li { display: block; } .left_menu>ul>li:nth-child(odd) { height: 30px; background-color: #c4d4ff; } .left_menu>ul>li>a { display: block; height: 30px; width: 198.4px; line-height: 30px; text-align: center; font-size: 18px; text-decoration: none; color: #3BA9DE; } .left_menu>ul>li>a:hover { background-color: #ffc3a0; } .left_menu>ul>li:nth-child(even) { height: 2px; width: 198.4px; background-color: #ff6666; } .content { float: left; } .info { height: 500px; width: 800px; } .text { height: 400px; width: 400px; position: relative; top: 50%; left: 50%; margin-top: -200px; margin-left: -200px; background-color: #3BA9DE; color: #FFF; font-size: 46px; border-radius: 50%; line-height: 400px; text-align: center; }
* { margin: 0; padding: 0; } html { overflow-y: scroll; } body { background-color: #f3f6ff; } ol, ul { list-style: none; } .main { width: 1000px; margin: 1px auto; } .top_menu { height: 25px; width: 1000px; margin-bottom: 5px; display: table; } .top_menu>ul>li { } .top_menu>ul>li:nth-child(odd) { display: table-cell; height: 25px; width: 198.4px; background-color: #b0e0e6; } .top_menu>ul>li:nth-child(even) { display: table-cell; height: 25px; width: 2px; background-color: #ff6666; } .top_menu>ul>li>a { display: inline-block; height: 25px; width: 198.4px; text-align: center; text-decoration: none; color: #3BA9DE; font-size: 22px; text-transform: uppercase; } .top_menu>ul>li>a:hover { text-transform: lowercase; } .center { } .left_menu { width: 198.4px; float: left; } .left_menu>ul>li { display: block; } .left_menu>ul>li:nth-child(odd) { height: 30px; background-color: #c4d4ff; } .left_menu>ul>li>a { display: block; height: 30px; width: 198.4px; line-height: 30px; text-align: center; font-size: 18px; text-decoration: none; color: #3BA9DE; } .left_menu>ul>li>a:hover { background-color: #ffc3a0; } .left_menu>ul>li:nth-child(even) { height: 2px; width: 198.4px; background-color: #ff6666; } .content { float: left; } .info { height: 500px; width: 800px; } .text { height: 400px; width: 400px; position: relative; top: 50%; left: 50%; margin-top: -200px; margin-left: -200px; background-color: #3BA9DE; color: #FFF; font-size: 46px; border-radius: 50%; line-height: 400px; text-align: center; }
one/Default.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/one/MasterPageOne.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="one_Default" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server"> <title>One</title> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"> <div class="info"> <div class="text">one</div> </div> </asp:Content>
<%@ Page Title="" Language="C#" MasterPageFile="~/one/MasterPageOne.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="one_Default" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server"> <title>One</title> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"> <div class="info"> <div class="text">one</div> </div> </asp:Content>
Web.sitemap
<?xml version="1.0" encoding="utf-8" ?> <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <!--корень сайта--> <siteMapNode url="~/Default.aspx" title="Main" description=""> <!--папка one--> <siteMapNode url="~/one/Default.aspx" title="One" description=""> <siteMapNode url="~/one/Page1.aspx" title="One | Page1" description="" /> <siteMapNode url="~/one/Page2.aspx" title="One | Page2" description="" /> <siteMapNode url="~/one/Page3.aspx" title="One | Page3" description="" /> </siteMapNode> <!--папка two--> <siteMapNode url="~/two/Default.aspx" title="Two" description=""> <siteMapNode url="~/two/Page1.aspx" title="Two | Page1" description="" /> <siteMapNode url="~/two/Page2.aspx" title="Two | Page2" description="" /> <siteMapNode url="~/two/Page3.aspx" title="Two | Page3" description="" /> </siteMapNode> <!--папка three--> <siteMapNode url="~/three/Default.aspx" title="Three" description=""> <siteMapNode url="~/three/Page1.aspx" title="Three | Page1" description="" /> <siteMapNode url="~/three/Page2.aspx" title="Three | Page2" description="" /> <siteMapNode url="~/three/Page3.aspx" title="Three | Page3" description="" /> </siteMapNode> <!--папка four--> <siteMapNode url="~/four/Default.aspx" title="Four" description=""> <siteMapNode url="~/four/Page1.aspx" title="Four | Page1" description="" /> <siteMapNode url="~/four/Page2.aspx" title="Four | Page2" description="" /> <siteMapNode url="~/four/Page3.aspx" title="Four | Page3" description="" /> </siteMapNode> </siteMapNode> </siteMap>
<?xml version="1.0" encoding="utf-8" ?> <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <!--корень сайта--> <siteMapNode url="~/Default.aspx" title="Main" description=""> <!--папка one--> <siteMapNode url="~/one/Default.aspx" title="One" description=""> <siteMapNode url="~/one/Page1.aspx" title="One | Page1" description="" /> <siteMapNode url="~/one/Page2.aspx" title="One | Page2" description="" /> <siteMapNode url="~/one/Page3.aspx" title="One | Page3" description="" /> </siteMapNode> <!--папка two--> <siteMapNode url="~/two/Default.aspx" title="Two" description=""> <siteMapNode url="~/two/Page1.aspx" title="Two | Page1" description="" /> <siteMapNode url="~/two/Page2.aspx" title="Two | Page2" description="" /> <siteMapNode url="~/two/Page3.aspx" title="Two | Page3" description="" /> </siteMapNode> <!--папка three--> <siteMapNode url="~/three/Default.aspx" title="Three" description=""> <siteMapNode url="~/three/Page1.aspx" title="Three | Page1" description="" /> <siteMapNode url="~/three/Page2.aspx" title="Three | Page2" description="" /> <siteMapNode url="~/three/Page3.aspx" title="Three | Page3" description="" /> </siteMapNode> <!--папка four--> <siteMapNode url="~/four/Default.aspx" title="Four" description=""> <siteMapNode url="~/four/Page1.aspx" title="Four | Page1" description="" /> <siteMapNode url="~/four/Page2.aspx" title="Four | Page2" description="" /> <siteMapNode url="~/four/Page3.aspx" title="Four | Page3" description="" /> </siteMapNode> </siteMapNode> </siteMap>