информация
Регистрация — создание логина, пароля (быть может, чего-то еще) и запись их в базу данных.
Аутентификация — проверка логина, пароля (быть может, чего-то еще) в базе данных.
Авторизация — присвоения аутентифицированному пользователю прав на выполнение определенного действия.
Аутентификация — проверка логина, пароля (быть может, чего-то еще) в базе данных.
Авторизация — присвоения аутентифицированному пользователю прав на выполнение определенного действия.
Алгоритм:
1 создать структуру сайта
2 создать базу данных ASPNETDB.mdf
3 создать структуры таблиц, в которых будут храниться данные пользователей с помощью утилиты aspnet_regsql.exe
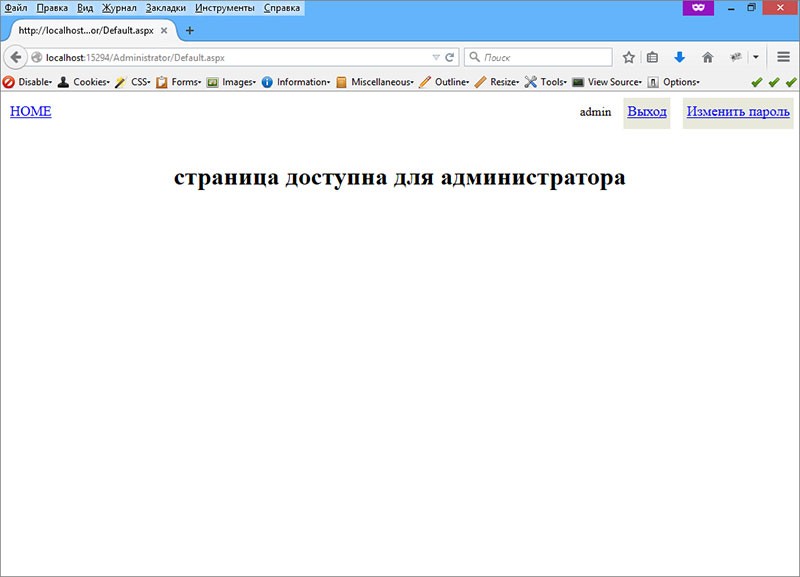
4 создать в определенных директориях файлы Web.config и сделать авторизацию
5 заполнить главный файл Web.config
1 создать структуру сайта
2 создать базу данных ASPNETDB.mdf
3 создать структуры таблиц, в которых будут храниться данные пользователей с помощью утилиты aspnet_regsql.exe
4 создать в определенных директориях файлы Web.config и сделать авторизацию
5 заполнить главный файл Web.config
Серверные элементы группы Login:
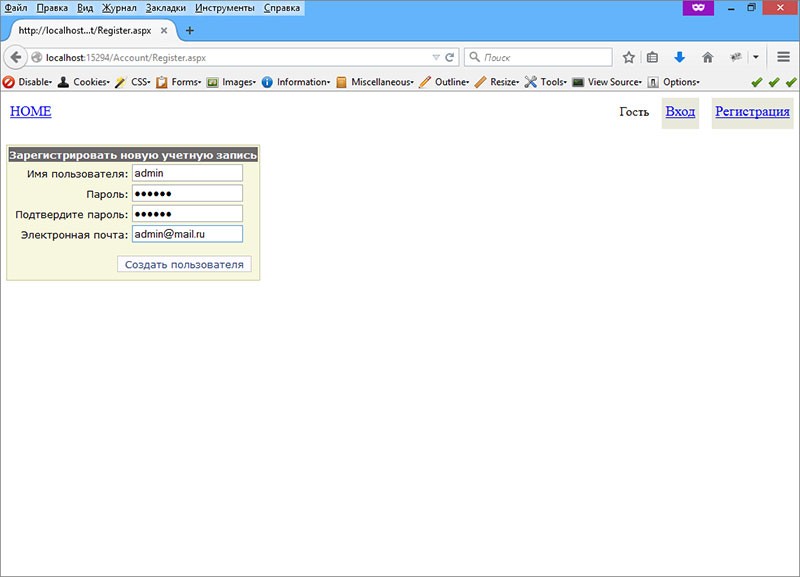
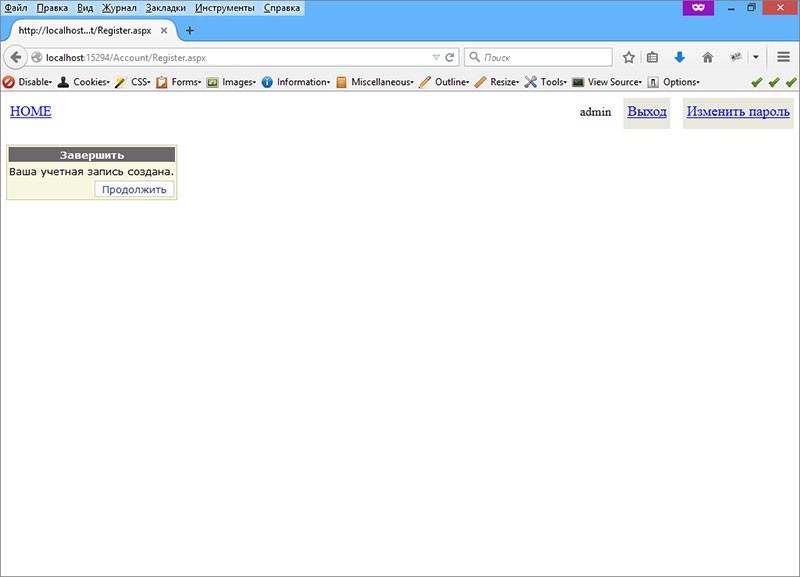
1 CreateUserWizard —элемент управления, предназначенный для регистрации пользователя в базе данных
2 Login —элемент управления, предназначенный для авторизации, поиска пользователя в базе данных и отдавать билеты (tickets)
3 ChangePassword —элемент управления, предназначенный для смены пароля
4 PasswordRecovery —элемент управления, предназначенный для восстановления пароля
5 LoginName — элемент управления, который отображает имя текущего пользователя
6 LoginStatus — элемент управления, который проверяет аутентификацию пользователя и переключает состояние ссылки для входа или выхода с веб-сайта
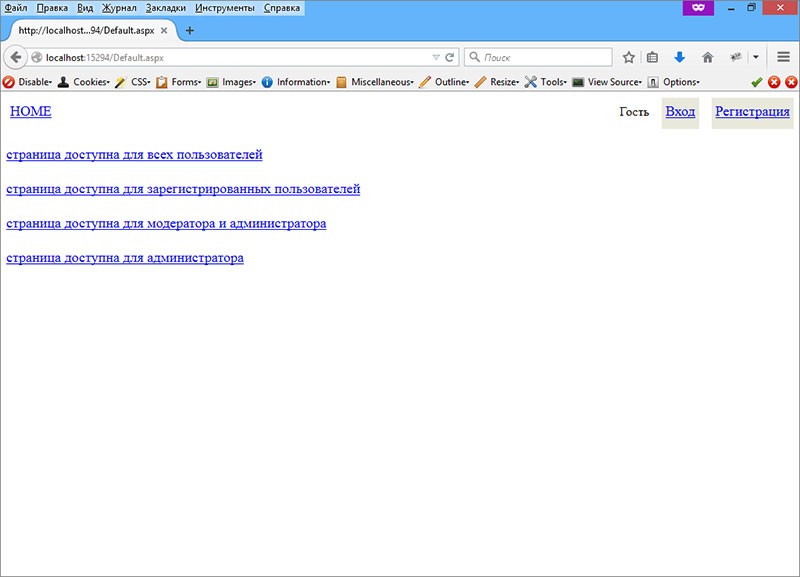
7 LoginView — элемент управления, который в разделе AnonymousTemplate указывает шаблон для отображения неавторизированных пользователей, в разделе LoggedInTemplate указывает шаблон для отображения авторизированных пользователей, а в разделе RoleGroups указывает шаблон для отображения авторизированных пользователей принадлежащим к определенным группам ролей
1 CreateUserWizard —элемент управления, предназначенный для регистрации пользователя в базе данных
2 Login —элемент управления, предназначенный для авторизации, поиска пользователя в базе данных и отдавать билеты (tickets)
3 ChangePassword —элемент управления, предназначенный для смены пароля
4 PasswordRecovery —элемент управления, предназначенный для восстановления пароля
5 LoginName — элемент управления, который отображает имя текущего пользователя
6 LoginStatus — элемент управления, который проверяет аутентификацию пользователя и переключает состояние ссылки для входа или выхода с веб-сайта
7 LoginView — элемент управления, который в разделе AnonymousTemplate указывает шаблон для отображения неавторизированных пользователей, в разделе LoggedInTemplate указывает шаблон для отображения авторизированных пользователей, а в разделе RoleGroups указывает шаблон для отображения авторизированных пользователей принадлежащим к определенным группам ролей
Для того, что бы использовать службы Membership, нужно создать специальную структуру таблиц.
Сконфигурируем базу данных с помощью утилиты aspnet_regsql.exe, которая находится
C:\Windows\Microsoft.NET\Framework\v4.0.30319\aspnet_regsql.exe
Эту команду нужно выполнить в командной строке, предварительно скопировав полный путь к базе данных и вставив его в одинарные кавычки.
aspnet_regsql.exe -C "Data Source=(localDB)\v11.0;Database='сюда_вставить_путь_к_базе';Integrated Security=True" -A all
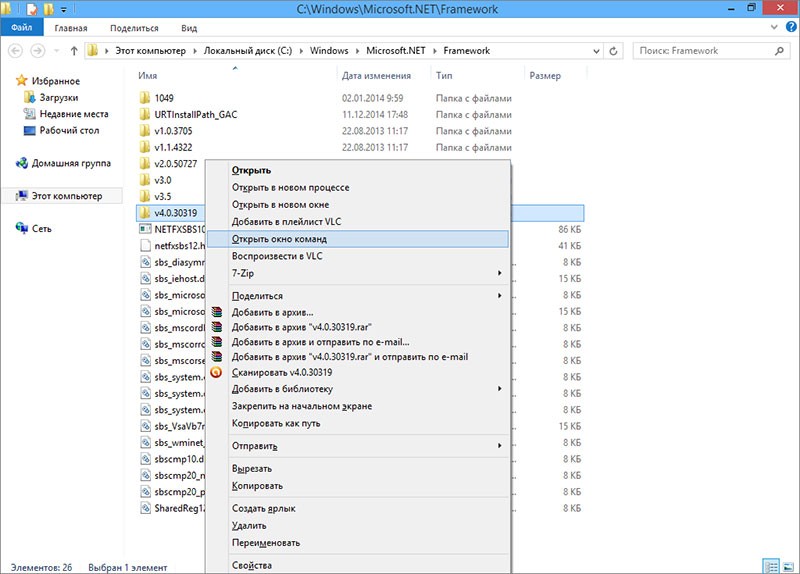
Выделите папку v4.0.30319, нажмите клавишу Shift и кликните правой кнопкой мыши. В контекстном меню выберите Открыть окно команд.
Сконфигурируем базу данных с помощью утилиты aspnet_regsql.exe, которая находится
C:\Windows\Microsoft.NET\Framework\v4.0.30319\aspnet_regsql.exe
Эту команду нужно выполнить в командной строке, предварительно скопировав полный путь к базе данных и вставив его в одинарные кавычки.
aspnet_regsql.exe -C "Data Source=(localDB)\v11.0;Database='сюда_вставить_путь_к_базе';Integrated Security=True" -A all
Выделите папку v4.0.30319, нажмите клавишу Shift и кликните правой кнопкой мыши. В контекстном меню выберите Открыть окно команд.

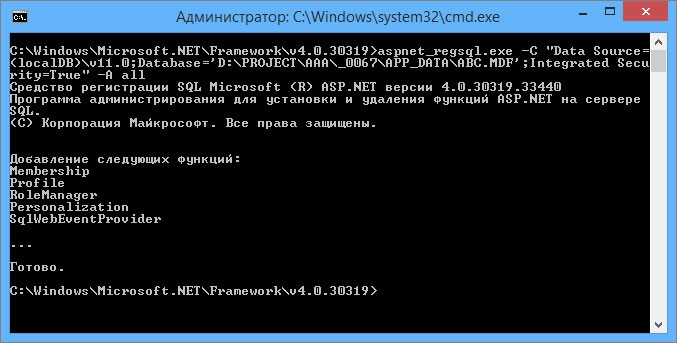
Вставьте команду, указав в ней путь к базе данных, в моем примере это
aspnet_regsql.exe -C "Data Source=(localDB)\v11.0;Database='D:\PROJECT\AAA\_0067\APP_DATA\ABC.MDF';Integrated Security=True" -A all
aspnet_regsql.exe -C "Data Source=(localDB)\v11.0;Database='D:\PROJECT\AAA\_0067\APP_DATA\ABC.MDF';Integrated Security=True" -A all

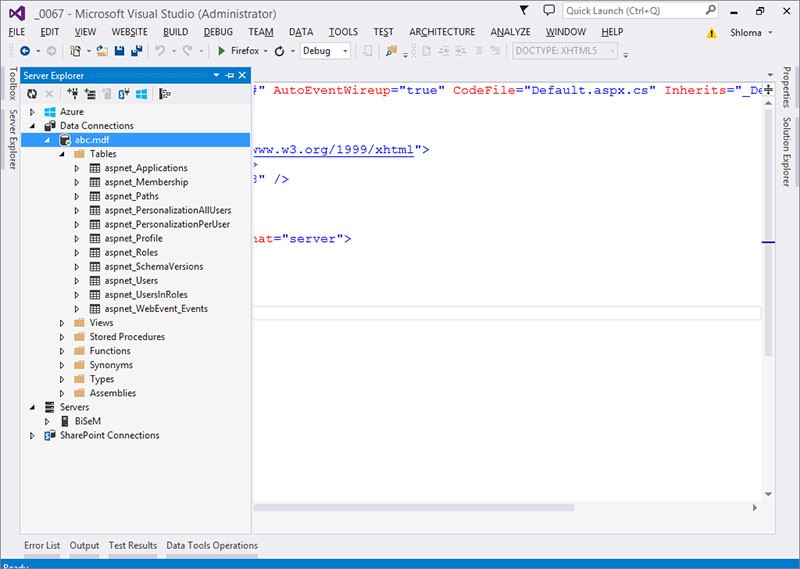
Утилита сгенерировала таблицы в базе данных.

Web.config
<?xml version="1.0"?> <configuration> <!-- В WebForms для режима UnobtrusiveValidationMode требуется сопоставление ScriptResourceMapping для "jquery". Добавьте сопоставление ScriptResourceMapping с именем jquery (с учетом регистра). --> <appSettings> <add key="ValidationSettings:UnobtrusiveValidationMode" value="None" /> </appSettings> <!--определяем строку соединения с базой данных--> <!--в место полного пути D:\project\aaa\0067\App_Data\ вставляем |DataDirectory|--> <connectionStrings> <add name="LocalDatabase" providerName=".NET Framework Data Provider for SQL Server" connectionString="Data Source=(LocalDB)\v11.0;AttachDbFilename=|DataDirectory|ASPNETDB.mdf;Integrated Security=True"/> </connectionStrings> <system.web> <compilation debug="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> <!--аутентификация через формы--> <authentication mode="Forms"> <forms loginUrl="~/Account/Login.aspx"></forms> </authentication> <!--конфигурация Membership --> <membership userIsOnlineTimeWindow="200"> <providers> <!-- удаляем настройки по умолчанию, которые находятся в "C:\Windows\Microsoft.NET\Framework\v4.0.30319\Config\machine.config" --> <remove name="AspNetSqlMembershipProvider"/> <!--добавляем настройки--> <add name="AspNetSqlMembershipProvider" type="System.Web.Security.SqlMembershipProvider, System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" connectionStringName="LocalDatabase" enablePasswordRetrieval="false" enablePasswordReset="true" requiresQuestionAndAnswer="false" applicationName="/" requiresUniqueEmail="false" passwordFormat="Hashed" maxInvalidPasswordAttempts="5" minRequiredPasswordLength="6" minRequiredNonalphanumericCharacters="0" passwordAttemptWindow="10" passwordStrengthRegularExpression="" /> </providers> </membership> <!-- userIsOnlineTimeWindow="200" - период неактивности пользователя, после которого он будет считаться в offline name="AspNetSqlMembershipProvider" - имя провайдера type="" - тип connectionStringName="abc" - имя строки подключения с базой данных enablePasswordRetrieval="false" - возможность восстановить пароль enablePasswordReset="true" - возможность сбросить пароль requiresQuestionAndAnswer="false" - требуется ли ответ на вопрос для восстановления или сброса пароля applicationName="/" - имя приложения requiresUniqueEmail="false" - уникальность email адреса passwordFormat="Hashed" - формат хранения пароля в базе maxInvalidPasswordAttempts="5" - количество попыток ввести пароль, после которого пользователь будет заблокирован minRequiredPasswordLength="6" - минимальная длина пароля minRequiredNonalphanumericCharacters="0" - минимальное количество символов не цифр и не букв, которые должын пристутсвовать в пароле passwordAttemptWindow="10" - временное окно в течении которого будет отслеживаться количество не правильных попыток ввести пароль, работает вместе с свойством maxInvalidPasswordAttempts passwordStrengthRegularExpression="" - регулярное выражение для проверки сложности пароля --> <!--конфигурация Roles --> <roleManager enabled="true" /> </system.web> </configuration>
<?xml version="1.0"?> <configuration> <!-- В WebForms для режима UnobtrusiveValidationMode требуется сопоставление ScriptResourceMapping для "jquery". Добавьте сопоставление ScriptResourceMapping с именем jquery (с учетом регистра). --> <appSettings> <add key="ValidationSettings:UnobtrusiveValidationMode" value="None" /> </appSettings> <!--определяем строку соединения с базой данных--> <!--в место полного пути D:\project\aaa\0067\App_Data\ вставляем |DataDirectory|--> <connectionStrings> <add name="LocalDatabase" providerName=".NET Framework Data Provider for SQL Server" connectionString="Data Source=(LocalDB)\v11.0;AttachDbFilename=|DataDirectory|ASPNETDB.mdf;Integrated Security=True"/> </connectionStrings> <system.web> <compilation debug="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> <!--аутентификация через формы--> <authentication mode="Forms"> <forms loginUrl="~/Account/Login.aspx"></forms> </authentication> <!--конфигурация Membership --> <membership userIsOnlineTimeWindow="200"> <providers> <!-- удаляем настройки по умолчанию, которые находятся в "C:\Windows\Microsoft.NET\Framework\v4.0.30319\Config\machine.config" --> <remove name="AspNetSqlMembershipProvider"/> <!--добавляем настройки--> <add name="AspNetSqlMembershipProvider" type="System.Web.Security.SqlMembershipProvider, System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" connectionStringName="LocalDatabase" enablePasswordRetrieval="false" enablePasswordReset="true" requiresQuestionAndAnswer="false" applicationName="/" requiresUniqueEmail="false" passwordFormat="Hashed" maxInvalidPasswordAttempts="5" minRequiredPasswordLength="6" minRequiredNonalphanumericCharacters="0" passwordAttemptWindow="10" passwordStrengthRegularExpression="" /> </providers> </membership> <!-- userIsOnlineTimeWindow="200" - период неактивности пользователя, после которого он будет считаться в offline name="AspNetSqlMembershipProvider" - имя провайдера type="" - тип connectionStringName="abc" - имя строки подключения с базой данных enablePasswordRetrieval="false" - возможность восстановить пароль enablePasswordReset="true" - возможность сбросить пароль requiresQuestionAndAnswer="false" - требуется ли ответ на вопрос для восстановления или сброса пароля applicationName="/" - имя приложения requiresUniqueEmail="false" - уникальность email адреса passwordFormat="Hashed" - формат хранения пароля в базе maxInvalidPasswordAttempts="5" - количество попыток ввести пароль, после которого пользователь будет заблокирован minRequiredPasswordLength="6" - минимальная длина пароля minRequiredNonalphanumericCharacters="0" - минимальное количество символов не цифр и не букв, которые должын пристутсвовать в пароле passwordAttemptWindow="10" - временное окно в течении которого будет отслеживаться количество не правильных попыток ввести пароль, работает вместе с свойством maxInvalidPasswordAttempts passwordStrengthRegularExpression="" - регулярное выражение для проверки сложности пароля --> <!--конфигурация Roles --> <roleManager enabled="true" /> </system.web> </configuration>
1 вариант — регистрация и аутентификация вручную
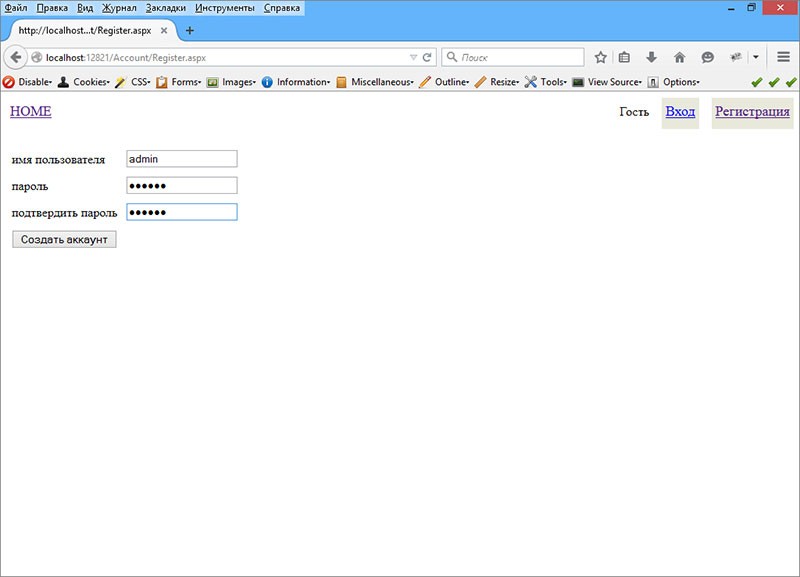
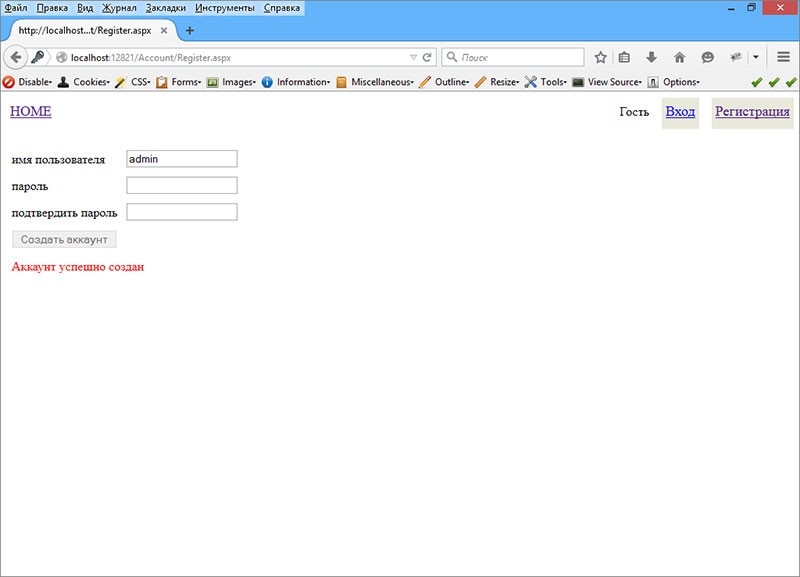
Account/Register.aspx.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; //добавить using System.Web.Security; namespace _0067.Account { public partial class Register : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { if(Page.IsValid) { try { Membership.CreateUser(TextBox1.Text, TextBox2.Text, TextBox3.Text); } catch(Exception exc) { Label1.Text = exc.Message; return; } Label1.Text = "Аккаунт успешно создан"; Button1.Enabled = false; } } } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; //добавить using System.Web.Security; namespace _0067.Account { public partial class Register : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { if(Page.IsValid) { try { Membership.CreateUser(TextBox1.Text, TextBox2.Text, TextBox3.Text); } catch(Exception exc) { Label1.Text = exc.Message; return; } Label1.Text = "Аккаунт успешно создан"; Button1.Enabled = false; } } } }
Account/Login.aspx.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; //добавить using System.Web.Security; namespace _0067.Account { public partial class Login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { //проверяем наличие пользователя и пароля в базе данных bool userValid = Membership.ValidateUser(TextBox1.Text, TextBox2.Text); if(userValid) { //добавляем в cookies и перенаправляем страницу FormsAuthentication.RedirectFromLoginPage(TextBox1.Text, false); } else { Label1.Text = "Ошибка!"; } } } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; //добавить using System.Web.Security; namespace _0067.Account { public partial class Login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { //проверяем наличие пользователя и пароля в базе данных bool userValid = Membership.ValidateUser(TextBox1.Text, TextBox2.Text); if(userValid) { //добавляем в cookies и перенаправляем страницу FormsAuthentication.RedirectFromLoginPage(TextBox1.Text, false); } else { Label1.Text = "Ошибка!"; } } } }




2 вариант — ни строчки кода