Default.aspx
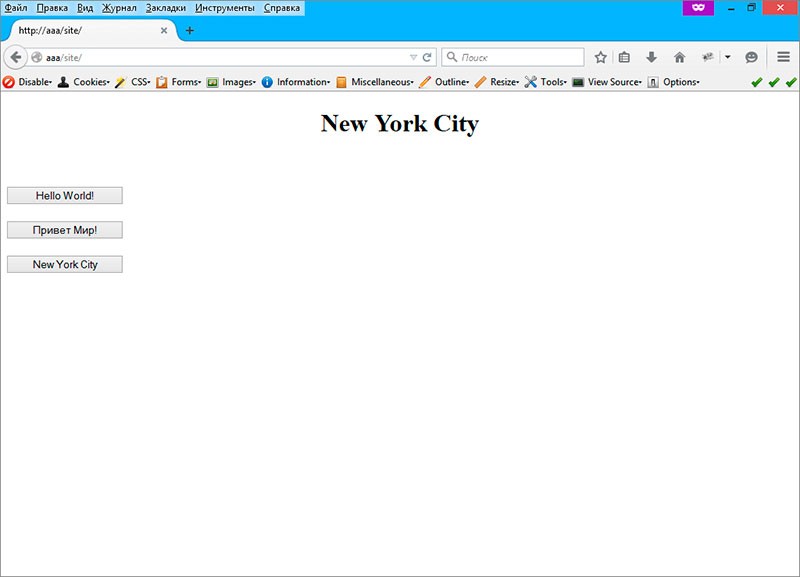
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <style> h1 { text-align: center; } #Button1, #Button2, #Button3 { cursor: pointer; width: 150px; } </style> </head> <body> <form id="form1" runat="server"> <div> <asp:MultiView ID="MultiView1" runat="server" ActiveViewIndex="0"> <%-- 0 --%> <asp:View ID="View1" runat="server"> <h1>Hello World!</h1> </asp:View> <%-- 1 --%> <asp:View ID="View2" runat="server"> <h1>Привет Мир!</h1> </asp:View> <%-- 2 --%> <asp:View ID="View3" runat="server"> <h1>New York City</h1> </asp:View> </asp:MultiView> <br /> <br /> <asp:Button ID="Button1" runat="server" Text="Hello World!" OnClick="Button1_Click" /> <br /> <br /> <asp:Button ID="Button2" runat="server" Text="Привет Мир!" OnClick="Button2_Click" /> <br /> <br /> <asp:Button ID="Button3" runat="server" Text="New York City" OnClick="Button3_Click" /> </div> </form> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <style> h1 { text-align: center; } #Button1, #Button2, #Button3 { cursor: pointer; width: 150px; } </style> </head> <body> <form id="form1" runat="server"> <div> <asp:MultiView ID="MultiView1" runat="server" ActiveViewIndex="0"> <%-- 0 --%> <asp:View ID="View1" runat="server"> <h1>Hello World!</h1> </asp:View> <%-- 1 --%> <asp:View ID="View2" runat="server"> <h1>Привет Мир!</h1> </asp:View> <%-- 2 --%> <asp:View ID="View3" runat="server"> <h1>New York City</h1> </asp:View> </asp:MultiView> <br /> <br /> <asp:Button ID="Button1" runat="server" Text="Hello World!" OnClick="Button1_Click" /> <br /> <br /> <asp:Button ID="Button2" runat="server" Text="Привет Мир!" OnClick="Button2_Click" /> <br /> <br /> <asp:Button ID="Button3" runat="server" Text="New York City" OnClick="Button3_Click" /> </div> </form> </body> </html>
Default.aspx.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { MultiView1.ActiveViewIndex = 0; } protected void Button2_Click(object sender, EventArgs e) { MultiView1.ActiveViewIndex = 1; } protected void Button3_Click(object sender, EventArgs e) { MultiView1.ActiveViewIndex = 2; } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { MultiView1.ActiveViewIndex = 0; } protected void Button2_Click(object sender, EventArgs e) { MultiView1.ActiveViewIndex = 1; } protected void Button3_Click(object sender, EventArgs e) { MultiView1.ActiveViewIndex = 2; } }