ViewState — это механизм, с помощью которого сохраняется представление веб-страницы между циклами ее обработки.
По умолчанию, страница имеет ViewStateMode="Enabled", а элементы на странице имеют ViewStateMode="Inherit", поэтому, если Вы явно не зададите для элемента управления другое значение, то оно будет "Enabled".
ViewStateMode="Enabled" — сохраняет состояние элемента
ViewStateMode="Disabled" — не сохраняет состояние элемента
ViewStateMode="Inherit" — наследует от родительского элемента, значение по умолчанию
По умолчанию, страница имеет ViewStateMode="Enabled", а элементы на странице имеют ViewStateMode="Inherit", поэтому, если Вы явно не зададите для элемента управления другое значение, то оно будет "Enabled".
ViewStateMode="Enabled" — сохраняет состояние элемента
ViewStateMode="Disabled" — не сохраняет состояние элемента
ViewStateMode="Inherit" — наследует от родительского элемента, значение по умолчанию
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <style> h1 { text-align: center; } #Button1, #Button2 { width: 150px; cursor: pointer; } #TextBox1 { text-align: center; } </style> </head> <body> <form id="form1" runat="server"> <div> <h1>число загрузок страницы = <% Response.Write(number); %></h1> <span>значение : </span> <asp:Label ID="Label1" runat="server" Text="по умолчанию"></asp:Label> <br /> <br /> <span>значение : </span> <asp:Label ID="Label2" runat="server" Text="по умолчанию"></asp:Label> <br /> <br /> <span>значение : </span> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:Button ID="Button1" runat="server" Text="Установить" OnClick="Button1_Click" /> <asp:Button ID="Button2" runat="server" Text="Обновить страницу" OnClick="Button2_Click" /> </div> </form> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta charset="utf-8" /> <title></title> <style> h1 { text-align: center; } #Button1, #Button2 { width: 150px; cursor: pointer; } #TextBox1 { text-align: center; } </style> </head> <body> <form id="form1" runat="server"> <div> <h1>число загрузок страницы = <% Response.Write(number); %></h1> <span>значение : </span> <asp:Label ID="Label1" runat="server" Text="по умолчанию"></asp:Label> <br /> <br /> <span>значение : </span> <asp:Label ID="Label2" runat="server" Text="по умолчанию"></asp:Label> <br /> <br /> <span>значение : </span> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:Button ID="Button1" runat="server" Text="Установить" OnClick="Button1_Click" /> <asp:Button ID="Button2" runat="server" Text="Обновить страницу" OnClick="Button2_Click" /> </div> </form> </body> </html>
Default.aspx.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { /*число загрузок страницы*/ protected static int number = 0; protected void Page_Load(object sender, EventArgs e) { /*если это первая загрузка страницы*/ if(!IsPostBack) { number = 1; } else { ++number; } } //установить protected void Button1_Click(object sender, EventArgs e) { Label1.Text = TextBox1.Text; Label2.Text = TextBox1.Text; } //обновить protected void Button2_Click(object sender, EventArgs e) { } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { /*число загрузок страницы*/ protected static int number = 0; protected void Page_Load(object sender, EventArgs e) { /*если это первая загрузка страницы*/ if(!IsPostBack) { number = 1; } else { ++number; } } //установить protected void Button1_Click(object sender, EventArgs e) { Label1.Text = TextBox1.Text; Label2.Text = TextBox1.Text; } //обновить protected void Button2_Click(object sender, EventArgs e) { } }
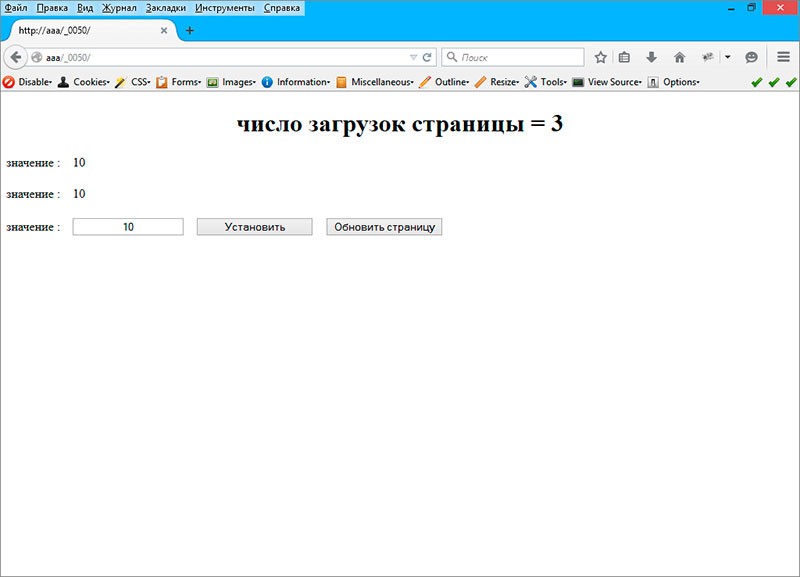
Все ViewStateMode="Inherit" — наследует от родительского элемента, значение по умолчанию, т.е. включены.
Вводим значение 10 и перезагружаем страницу.
Вводим значение 10 и перезагружаем страницу.

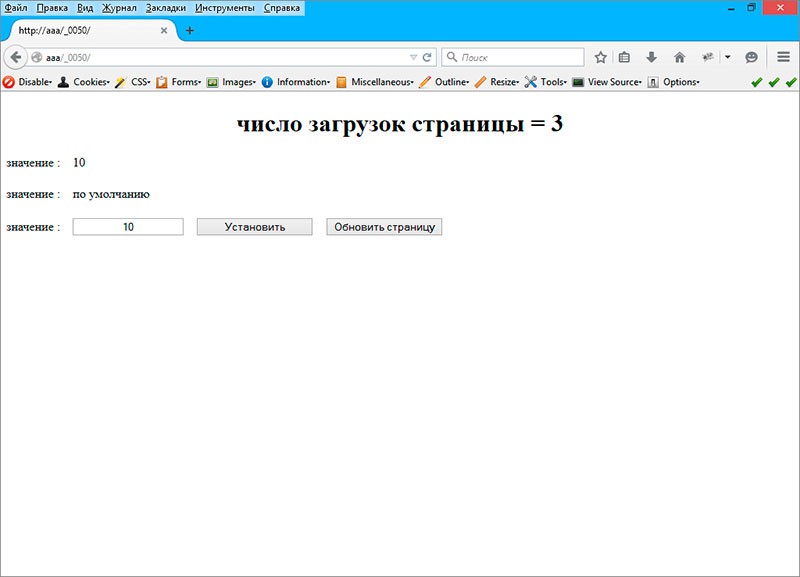
В элементе Label2 устанавливаем ViewStateMode="Disabled", которое не сохраняет состояние элемента.
Вводим значение 10 и перезагружаем страницу.
Вводим значение 10 и перезагружаем страницу.